Помните, на чем закончился предыдущий пост? На интернет-странице!
Поговорим об этом термине. И не просто поговорим, но начнем претворять полученные знания в жизнь!
Первым делом, у нас под рукой должен быть сайт, чтобы на его примере, рассказывать и показывать. Не знаю, что у вас есть, но у меня есть сайт, разработанный на платформе ShopnSEO, да, это здесь.
Как положено, движок сайта уже оптимизирован для СЕО, но полностью отсутствует контент и работа с внешним видом сайта не закончена. Эту работу, как раз и буду проводить на виду у читателей блога.
Поехали!
Заходим в панель управления и первым делом создаем раздел, в который будем пихать наши услуги! Назовем наш первый раздел "Разработка веб-приложений" и напишем незатейливый текст.
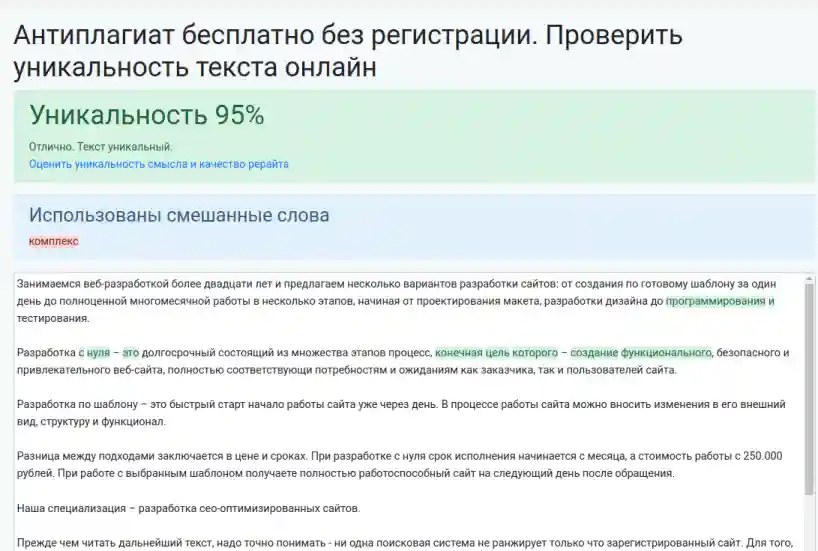
После сочинения текста, проверим его на уникальность! Ресурсов в сети существует огромное количество, выбирайте любой на вкус. У меня постоянного ресурса пока нет, но в процессе работы над сайтом обязательно появится. А пока что первый попавшийся выдал результат для текста: уникальность – 95%!

Как понимаете, картинка выше – это скриншот натуральной интернет-страницы. Состоит эта страница из Заголовка, двух подзаголовков и собственно уникального текста. Если убрать все лишнее и оставить только текст, то зрелище будет скучное.
Такими же скучными будут страницы, распечатываемыми нашем виртуальным библиотекарем в предыдущем посте.
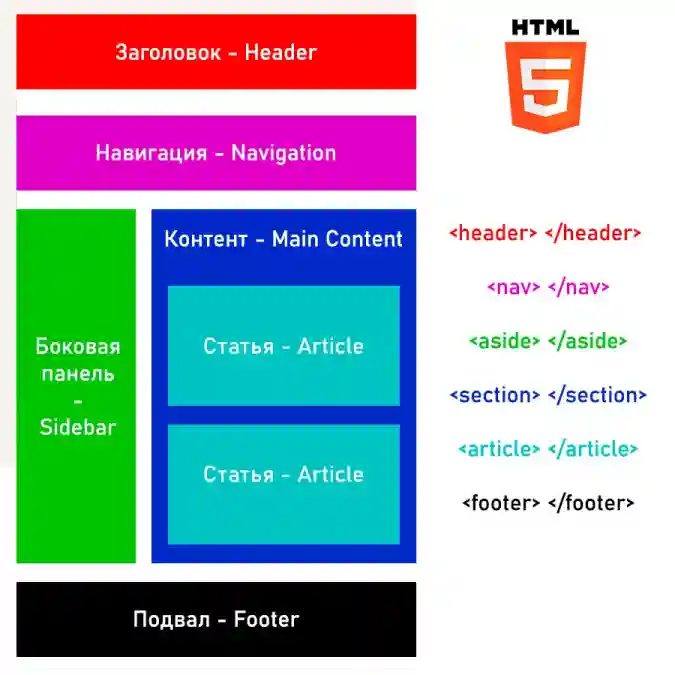
Неплохо было бы страницы оживить и снабдить всякой нужной информацией. Принципы размещения информации на интернет-странице во всем мире примерно одинаковы.

В заголовок попадает название страницы. Отмечается тегом <h1>. Снабжается ключевым словом страницы...
Непонятные термины?
Не беда! У нас есть словарь терминов из SEO и интернета. Если что-то непонятно – смотрите там. Например, ключевые слова. Если после прочтения справки из словаря термин по-прежнему остается непонятным, не переживайте. По всем необходимым терминам из словаря здесь появятся посты и практические занятия!
Кстати, ссылки на словарь будут открываться в новом окне! Не пугайтесь. После прочтения справки – закрывайте окно и возвращайтесь в блог!
Фух! О чем я? Ах, да!
В заголовок попадает название страницы. Отмечается тегом <h1>. Снабжается ключевым словом страницы.
В блоке "Навигация" размещаются ссылки на самые важные страницы сайта. Так же некоторые из этих ссылок дублируются в блоке "Футер".
В "Боковой панели" как правило размещаются анонсы важных постов сайта, а так же разнообразные ссылки в виде списков или перечней. Как правило, это ссылки на свежие посты, новости, архивы, метки и прочее.
В главном блоке "Контент" само собой размещается контент. Он может состоять из одной статьи, может состоять из двух статей. Может состоять из списка статей, закрывающих некоторую тему.
Хорошей практикой считается иметь одну статью на одной странице при условии, что статья имеет законченную мысль и содержит более 100 слов. Эта практика пришла из мира СЕО и мы будем ее придерживаться.
И напоследок, блок "статья" в свою очередь состоит из микроблоков, но о них расскажем позже. Пока же в последний раз вспомним нашего библиотекаря – все статьи он печатает на листе по шаблону. В шаблоне заранее прописаны заголовок, подвал, боковая панель и навигация. На всех листах эти блоки одинаковы.
Меняется только контент, который я в самом начале этого поста написал и проверил на уникальность. После проверки зашел в панель управления, создал раздел "Веб-разработка" и загрузил контент. С нажатием кнопки "Загрузить" мой текст отправился в базу данных сайта, где занял место среди себе подобных.
На этом заканчиваем детские игры с библиотекой, начинаем заниматься настоящим сайтом, специально созданным для этого блога.
Вперед!


Комментарии