Кто не имеет понятия о Каскадных таблицах стиля (CSS) и Javascript, тому этот пост интересным не будет, но может оказаться познавательным. Пробегите взглядом наискосок и, возможно, что-то интересное узнаете о волшебном мире фронтенда.
Всем прочим докладываю, как получить 100% попугаев. На всякий случай, рассказываю самым простым языком, доступным даже школьнику начальных классов.
Итак, смотрим в код шаблона, в ту его часть, которая посвящена стилю сайта:

Видим восемь файлов, которые создают внешний вид сайта. Ничего лишнего! А что у нас со скриптами? Еще 11 штук!

Вспоминаем аналогию с библиотекой: "А сходи-ка, милейший за файлом media.css!" и далее по всем файлам. 20 раз придется бегать с учетом главного файла. На эту беготню уходит половина времени, отданная браузеру на отрисовку страницы. Другая половина растекается по мелочи, за которой будем охотиться потом. Для начала посмотрим, какие файлы нам нужны на этой странице, а какие оставлены про запас. Фронтендеры – они как хомяки, тащат на страницу, как в нору, всякий мусор!
Избавляемся от мусора.
Все нужные файлы объединяем в два файла! Один для стилей – main.css, другой для скриптов – main.js.
Проверка на CoreWebVitals
Накануне я погорячился, сказав, что на это уйдет два часа. Двое суток прошли в конкатенации, минификации и отладке! Грузим все добро на сервер и тестируем. Тут примечание – потратил еще один день на отладку сайта с новыми стилями и скриптами, а так же на очистку кэша со стороны сервера.
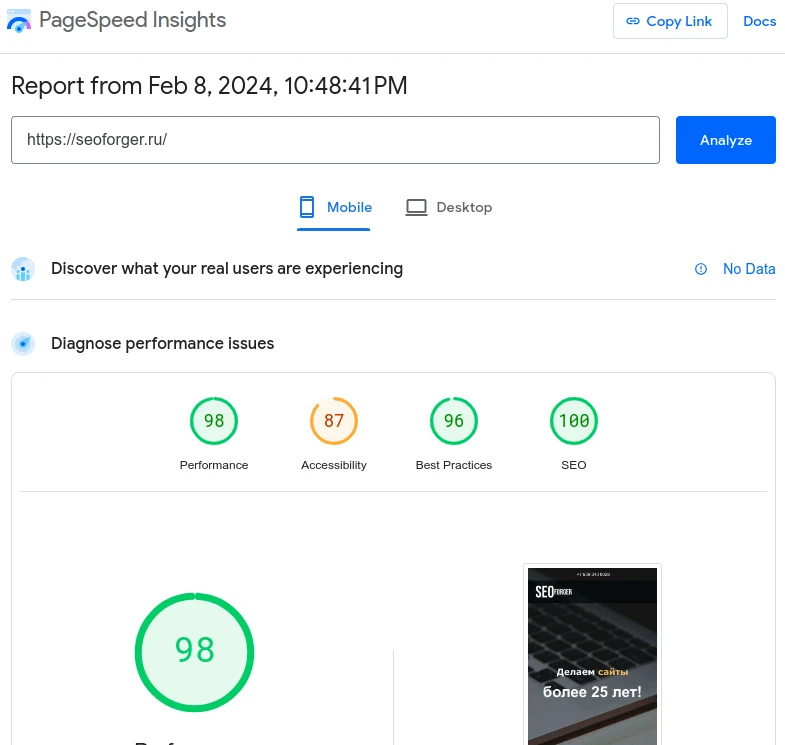
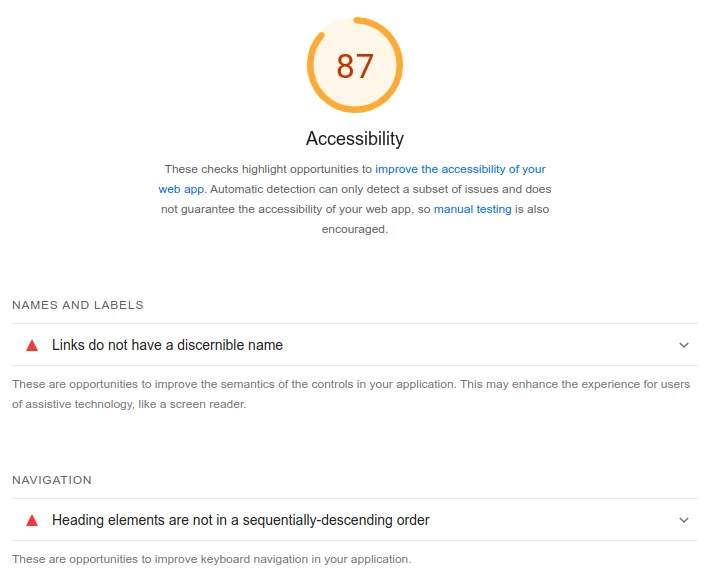
Вуаля! Проверка на CoreWebVitals с помощью инструмента от Гугл PageSpeed Insights показала, что в погоне за попугаями чуть-чуть поломались "Доступность / Accessibility" и "Лучшие практики/ Best Practices"

Исправляем на месте! Тем более, если поскроллить вниз, будут указаны ошибки, снижающие балл!

На их исправлениt уйдет вечер, а наутро получим сайт, стопроцентно оптимизированный с точки зрения PageSpeed Insights. Пока оптимизирую, вам имеет смысл почитать в соседнем блоге "Мини-гид по структуре сайта", чтобы понимать дальнейшие шаги.
И кстати, "Гид по On-Page SEO" уже прочитали? Чтобы были в курсе – половину работ из этой книги мы уже сделали!
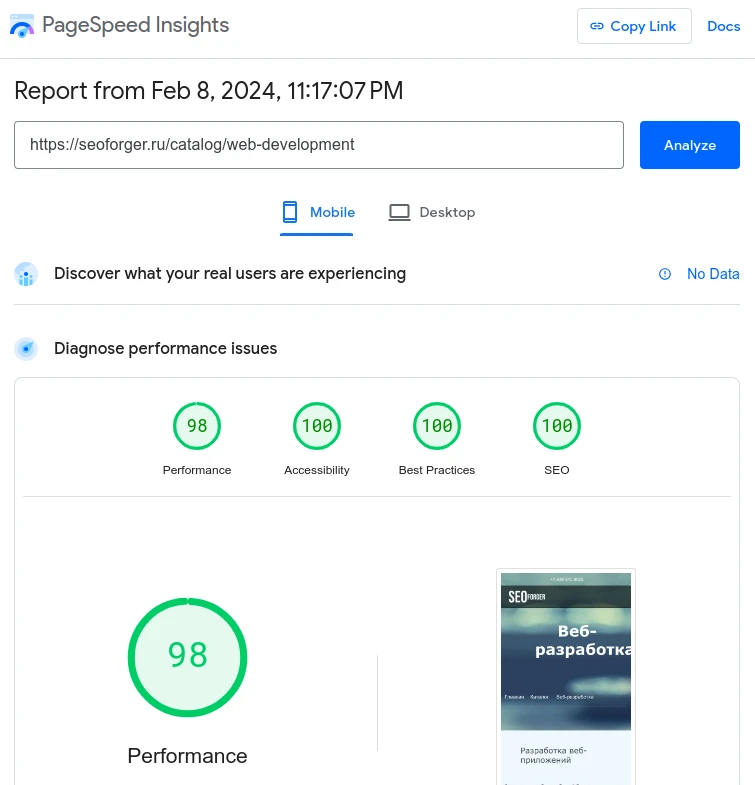
Тем более я за полчаса все поправил:

С такими цифрами можно смело приступать к продвижению! Однако спешить мы не будем. Проверим сайт на предмет наличия ошибок!
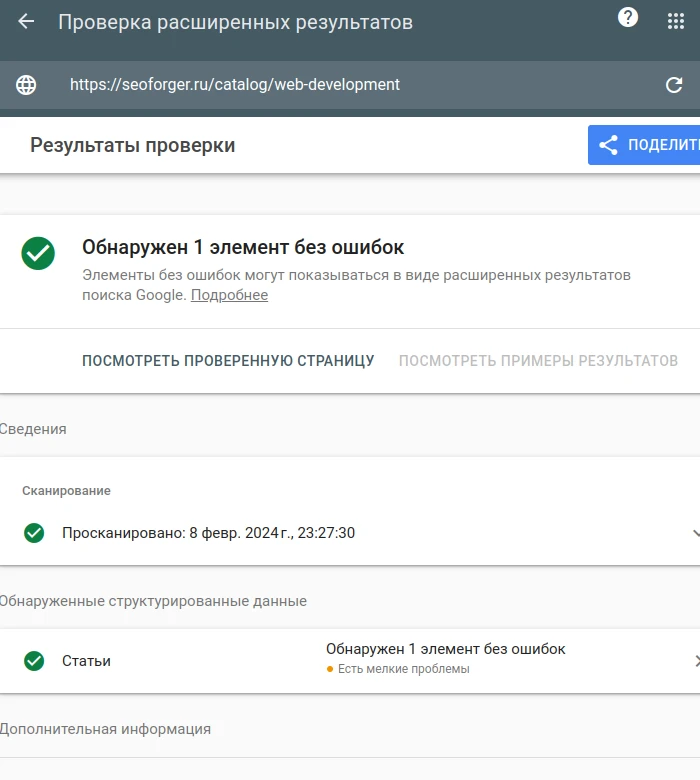
Проверка микроразметки Schema.org
Сервис проверки расширенных результатов от гугла показал, что ошибок нет. Этот сервис проверяет разметку сайта на соответствие требованиям Схемы.орг.

Требованиям соответствует!
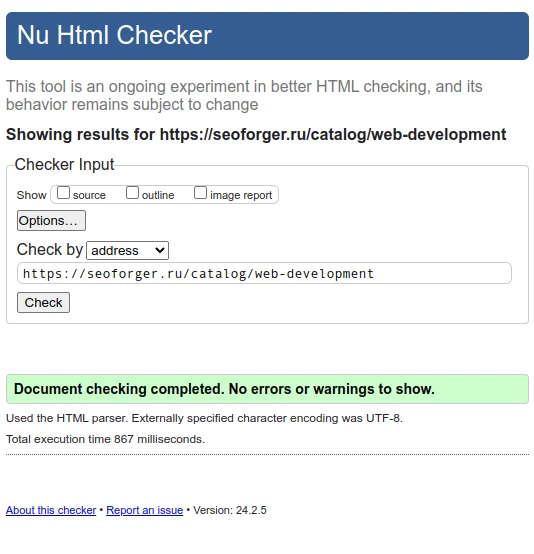
Служба проверки разметки
Служба проверки разметки так же подтвердила, что с точки зрения верстки сайт сверстан идеально. Претензий нет!

Проверка битых ссылок
Несмотря на то, что сайт только начал работать, невалидные ссылки могут иметь место! Для такой проверки существует огромное множество инструментов и какое-то одно выделить трудно, потому что я пользуюсь встроенным в панель управления инструментом LinkCommander. Вам же имеет смысл воспользоваться любым доступным инструментом, которых в гугле пруд пруди.
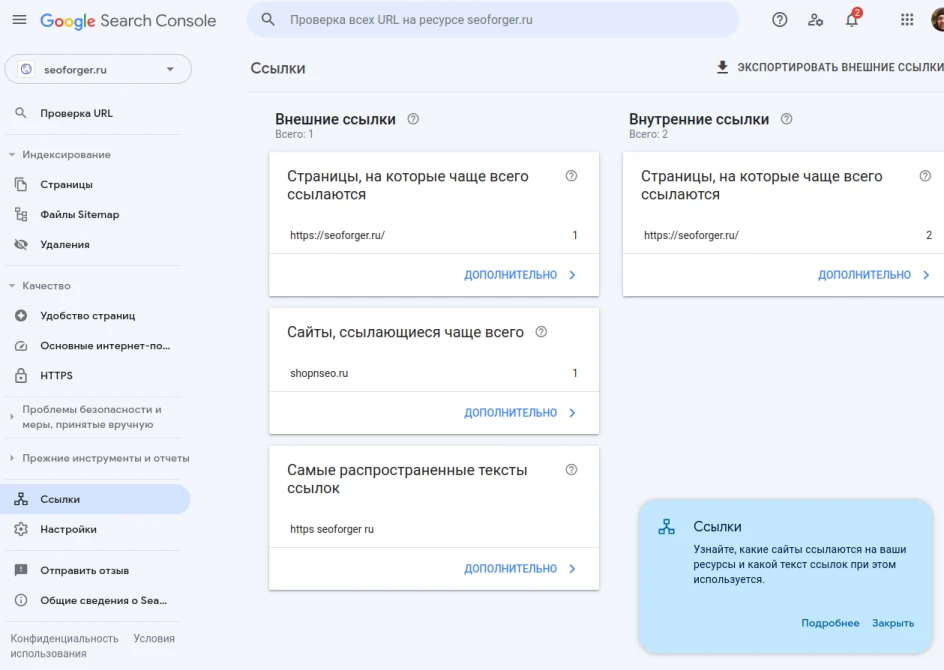
Тен менее советую воспользоваться официальными инструментами того поисковика, на продвижение в котором нацелились! Если вы наметили продвижение в Гугл, то логично будет узнать мнение самого Гугла о ваших ссылках. Тут в помощь Google Search Console (раздел "Ссылки" находится в левом нижнем углу панели управления):

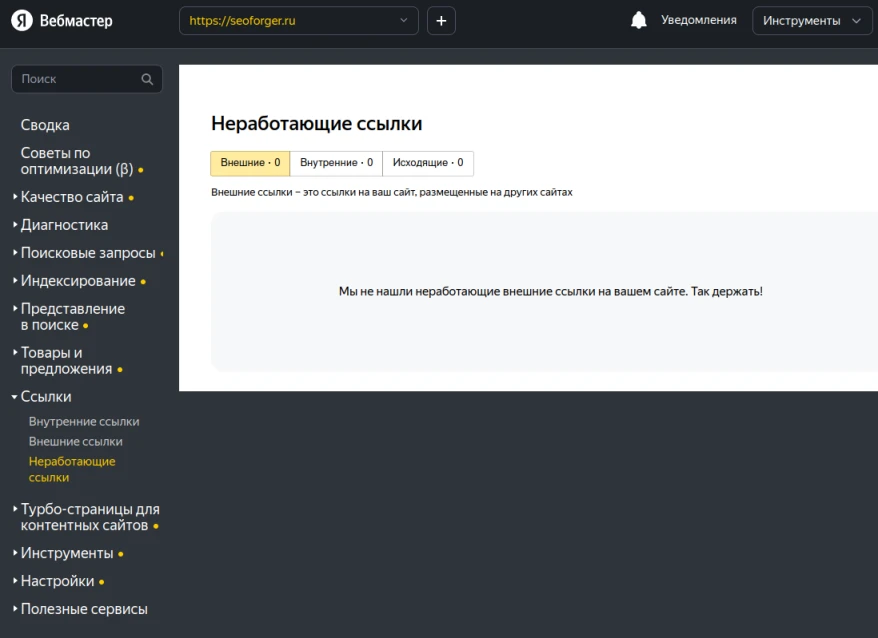
Кто нацелился на продвижение в Яндексе, тому поможет Яндекс.Вебмастер, где можно проверить:
- внутренние ссылки,
- внешние ссылки
- неработающие ссылки.
Скриншоты ниже:

Неработающие ссылки

Внутренние ссылки

Внешние ссылки
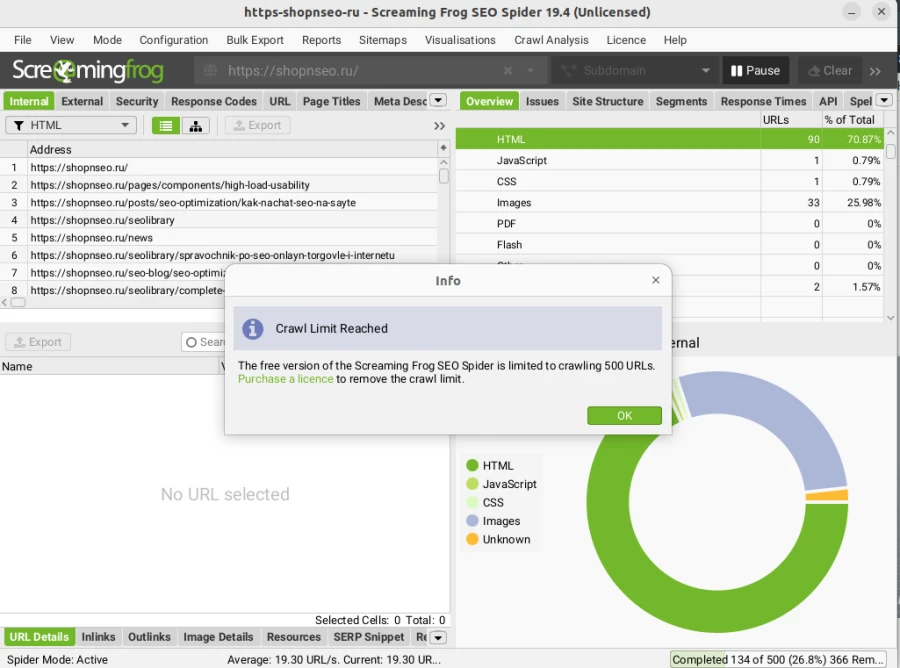
Заполировать проверку можно на сеошных ресурсах ahrefs.com или semrush.com. Бесплатный онлайн-инструмент проверки ссылок тоже существует – smallseotools.com. Так же можно установить на компьютер десктопное приложение Screamingfrog Seo Spider. В бесплатной версии оно проверяет до 500 url. Нам для старта достаточно.

Что делать с битыми ссылками, если вдруг обнаружились? Алгоритм действий прост:
- отредактировать страницу и заменить битые ссылки на действующие;
- отправить сайт на переобход поисковыми роботами (об этом позже);
- ждать!
Продолжение следует. Приступим к улучшению готового текста!

Комментарии