Приступаем к практическим занятиям, начинаем осваивать инструментарий сеошника.
Первым инструментом будет, как видно из названия, Яндекс.Метрика, которая находится по адресу: https://metrika.yandex.ru. Но прежде чем идти по этому адресу, следует озаботиться наличием Яндекс-почты. При создании почты на Яндексе, вы получите Яндекс ID, к которому будет приписана Яндекс.Метрика.
Итак, почта у вас есть, прошли по вышеуказанной ссылке и увидели это:
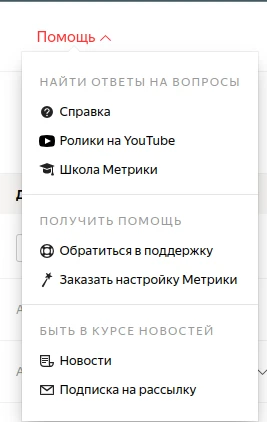
Можете сразу настроить аккаунты и получать отчеты в телеграме, например. Или воспользоваться другими опциями Мы вас сейчас перегружать информацией не будем, только скажем, что справа вверху есть ссылка на помощь. Если в будущем возникнут вопросы – это будет полезная ссылка. По состоянию на начало 2024 года помощь предлагалась следующая:

Мы же кликаем по желтой кнопке и создаем счетчик. Там все элементарно – указываете адрес своего сайта, контактную почту, два раз щелкаете по квадратикам слева внизу:

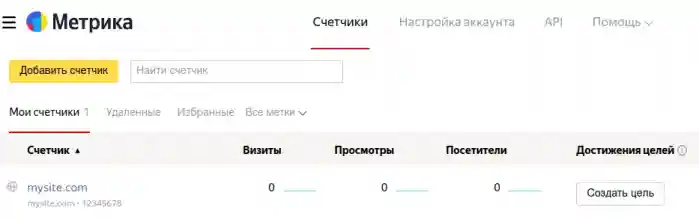
И вуаля! Счетчик создан! Половину дела сделали! Осталось разместить счетчик на сайте.
Размещаем.
Если вы пользуетесь панелью SNS-Pult, вам надо зайти в панель управления сайтом и вставить номер счетчика в окно Яндекс.Метрика. Номер счетчика расположен сразу под названием счетчика. На картинке – цифры 12345678 в левом нижнем углу:
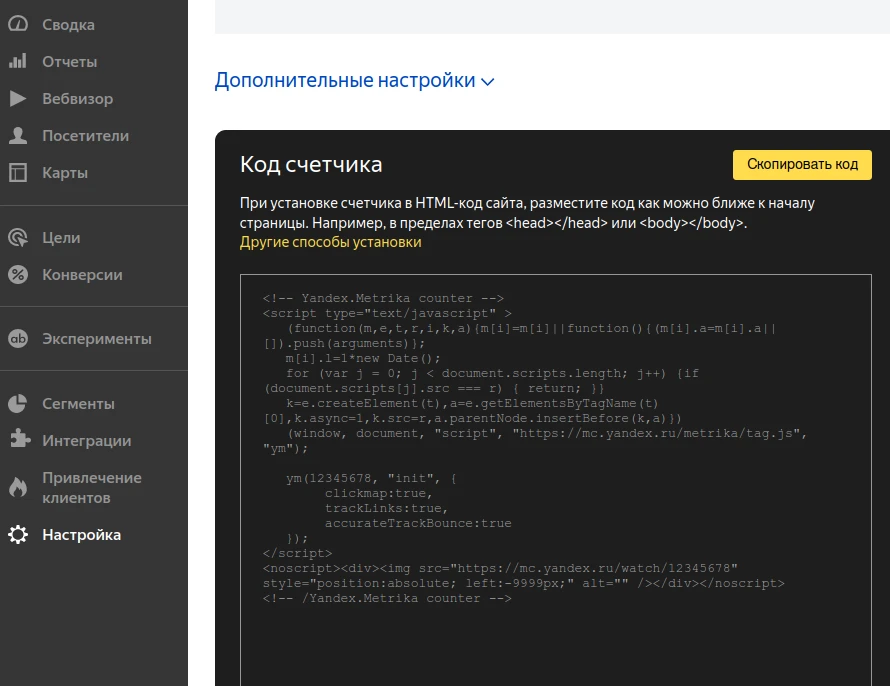
Так же просто (по слухам) устанавливается номер счетчика Яндекс.Метрики в большинстве СМС. Если же у вас сайт рукописный, то придется немного сложнее. Кликаем по счетчику и переходим в страницу счетчика. Нас интересует левый нижний угол – «Настройки». Кликаем по настройкам и получаем код счетчика с краткой инструкцией:

Если все страницы вашего сайта — отдельные файлы, написанные вручную, то есть статические (обсуждаем в соседнем блоге) добавьте код счетчика в HTML-код всех страниц сайта. Рекомендуется размещать его внутри элементов «head» или «body» как можно ближе к началу страницы — от этого зависит полнота и корректность подсчета данных. Это совет Яндекса. Нас же интересуют пользователи, вдумчиво разглядывающую нашу страницу. Поэтому смело размещаем счетчик под «футером», там, где находятся все остальные скрипты.
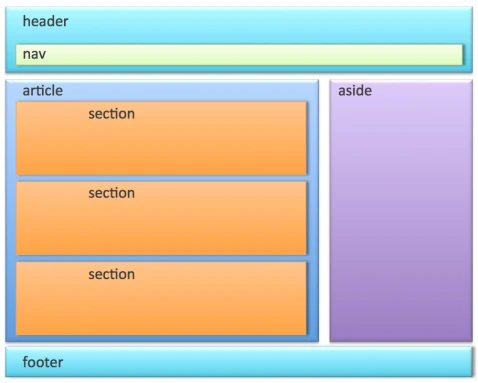
Если кто не в курсе, обычная страница сайта выглядит так: В самом низу счетчику место! Как только счетчик будет размещен на сайте, тут же начнется его работа. Смысл его работы прост: на страницу заходит пользователь, страница загружается на браузер пользователя и предлагает запустить скрипты для лучшего взаимодействия со страницей. Скриптов обычно на странице около десятка. Один из них – только что установленный на сайт скрипт Яндекс.Метрики.
В самом низу счетчику место! Как только счетчик будет размещен на сайте, тут же начнется его работа. Смысл его работы прост: на страницу заходит пользователь, страница загружается на браузер пользователя и предлагает запустить скрипты для лучшего взаимодействия со страницей. Скриптов обычно на странице около десятка. Один из них – только что установленный на сайт скрипт Яндекс.Метрики.
Если пользователь не против его запуска (обычно все за), скрипт начинает считать время присутствия пользователя на странице и отслеживать перемещение мышки пользователя – куда двигал, на чем акцентировал внимание. Всю собранную информацию скрипт передает Яндексу:
«Яндекс, Яндекс! На связи скрипт номер 12345678! Докладываю! На страницу с адресом
http://mysite.comзашел пользователь. Айпи пользователя 87.65.43.210. Пришел на эту страницу с адреса ...»
И так далее. Скрипт пересылает на Яндекс всю доступную ему информацию, в основном из HTTP-заголовка сервера.
Яндекс эту информацию записывает, обрабатывает и показывает вам. Что именно показывает – разберемся в продолжении.


Комментарии
Пока нет комментариев
Будьте первым, кто оставит комментарий!