автор: Anna Crowe
Мобильное устройство – это для SEO то же самое, что майонез для салата Оливье. Это основа индекса Google.
Индекс для мобильных устройств был запущен в 2018 году.
Но вопросы все еще остаются: Какой должна быть моя мобильная стратегия?
Мало иметь мобильно-дружественный сайт. Технологические достижения принесут большие изменения в том, как вы оптимизируете для мобильных устройств, голоса и визуального поиска. Эта глава расскажет вам все, что вам нужно знать, чтобы начать с мобильного SEO.
Как Google Справляется с Мобильным Поиском
Google явно предпочитает мобильный поиск. Но может быть довольно запутанным понимание того, как Google работает с мобильным поиском. Итак, вот сводка некоторых распространенных часто задаваемых вопросов о мобильном поиске и Google.
Какую ссылку Google индексирует, если у вас есть отдельные мобильные и десктопные ссылки?
Google будет отображать десктопный URL для настольных компьютеров (десктопов).
Мобильные устройства получат мобильные URL-адреса.
Но, индексированный контент (проблема, которая определяет ваш рейтинг) будет от мобильного.
Потеряю ли я свои рейтинговые позиции с мобильным-первым индексом?
Мобильный индекс не влияет на рейтинговую позицию. Но, мобильная дружественность является рейтингом, поэтому UX важен.
Позвольте мне рассказать вам маленький секрет:
Google хочет, чтобы как ваш настольный, так и мобильный сайт имели одинаковый контент. Если у вас одинаковый контент (например, адаптивный дизайн), вы не увидите никаких последствий от мобильного индекса.
Плюс, с другой стороны, Google отправляет уведомления вебмастерам, чтобы сообщить им, что мобильный индекс на вашем сайте падает.

Является ли Ваш сайт мобильно-дружественным? Чтобы помочь вам это узнать, вот некоторые из инструментов:
Лучшие практики для мобильного SEO
Давайте посмотрим, как оптимизировать ваш сайт для мобильного поиска. Начнем с изучения лучших практик мобильного SEO и техник, которые применяются ко всем мобильным сайтам.
Мобильный контент
В целом, на вашем мобильном сайте будет тот же самый контент, что и на вашем десктопном.
Все форматы контента (текст, видео, изображения и т. д.) должны быть сканируемыми и индексируемыми в мобильной версии.
Google обновил свое приложение и мобильные результаты, чтобы отображать значки для поиска изображений.
Это означает, что те атрибуты alt-изображения, которые вы игнорировали, становятся актуальными в мобильном поиске.
Я имею в виду, если Google уже может распознавать породы собак и кошек на фотографиях, можете ли вы представить себе, что будет дальше?
Кроме того, с ростом голосового поиска вы можете рассмотреть возможность выравнивания вашего контента. Например, я рекомендую оптимизировать ваши мета-теги для мобильного поиска потому что они короче.
Помните, голосовой поиск выполняется с мобильного устройства, поэтому имеет смысл оптимизировать ваш мобильный сайт.
Голосовой поиск = мобильное устройство.
Это означает, что необходимо переопределить способ, которым маркетологи проводят исследование ключевых слов.
Длинные запросы и вопросы доминируют в SERP, поэтому такие вещи, как выделенные фрагменты, имеют серьезное влияние.
Теперь речь идет о намерении пользователя.
Мобильная производительность сайта
Цитируя Top Gun: "Я чувствую потребность в скорости."
Да, Google чувствует необходимость в скорости, поскольку официальный мобильный "Speed Update" появился на сцене.
Создание вашего мобильного сайта
Есть три основных подхода к созданию вашего мобильного сайта:
- Адаптивный дизайн
- Адаптивный сайт
- Отдельный мобильный сайт
Вот как оптимизировать каждый из них.
1. Оптимизация адаптивного дизайна для мобильного поиска
Есть заблуждение, что если ваш сайт отзывчивый, то он автоматически мобильно-дружелюбный.
Ложь.
Позвольте мне объяснить.
Адаптивный дизайн переносит тот же контент сайта с настольного компьютера на мобильное устройство.
Он принимает те же URL-адреса, HTML, изображения и т. д.
Однако адаптивный дизайн не означает, что потребности ваших мобильных посетителей удовлетворены.
Адаптивный дизайн все еще нуждается в оптимизации для пользовательского опыта.
С учетом этого Google заявил, что адаптивный дизайн является их предпочтительным вариантом для мобильного SEO, но подтвердил, что нет никакого преимущества в ранжировании, чтобы получить от наличия адаптивного сайта.
И, основываясь на исследовании Appticles, опубликованном в Smashing Magazine, сайты с адаптивным дизайном являются наиболее распространенными мобильными сайтами, занимающими 51,11%.
Вот несколько советов для оптимизации вашего сайта для мобильного поиска:
Масштабирование изображений
Изображения уже масштабируются с адаптивным дизайном. Однако они могут быть излишними для ваших пользователей мобильных устройств. Я покажу вам пример.
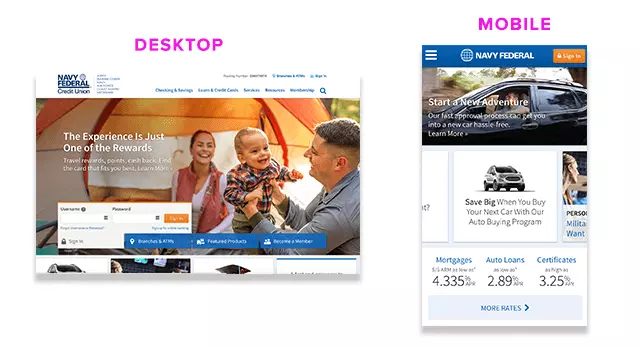
Вот домашняя страница Navy Federal Credit Union на рабочем столе и мобильном устройстве.

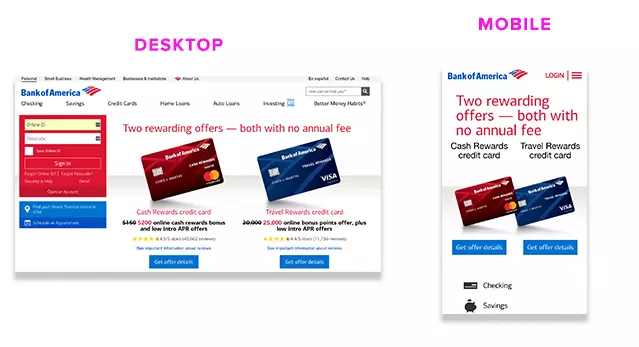
Теперь вот домашняя страница Bank of America на рабочем столе и мобильном устройстве.

Если бы вы были пользователем мобильного устройства, на каком сайте вы бы нажали?
Наверное, на Bank of America, верно?
Изображение на рабочем столе Navy Federal занимает всю мобильную страницу без призыва к действию. С другой стороны, CTA Bank of America находятся в самом центре.
Основной вывод: Масштабируйте изображения для пользователей мобильных устройств, если вы используете адаптивный дизайн. Попросите своего разработчика создать альтернативные изображения для различных видов экранов. Не забудьте обновить мета-тег "viewport".
Чистая навигация
Создание кликабельного и легкочитаемого меню навигации необходимо для пользователей мобильных устройств.
Я бы порекомендовала отслеживать поведение пользователей мобильных устройств, чтобы понять, что они ищут на вашем сайте.
Затем адаптируйте свою навигацию под их потребности.
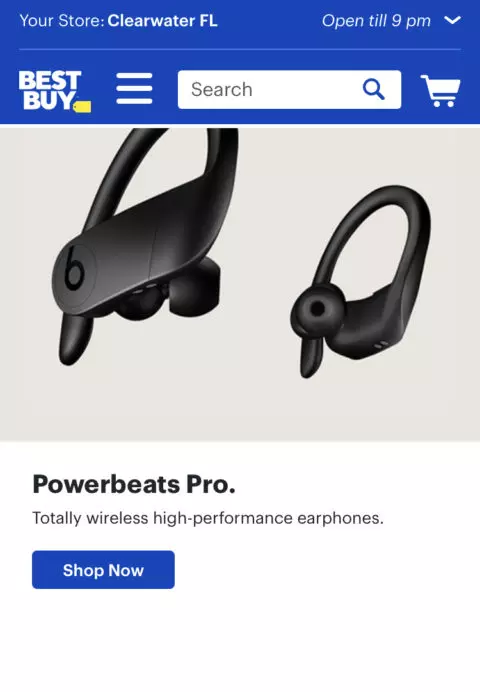
Например, компания Best Buy размещает свою навигацию в верхней части страницы вместе с основными разделами, а также в центре располагается меню в виде гамбургера.

Совет: Гугл подтвердил, что бургер-меню "приемлемо" для использования в мобильном дизайне.
Основной вывод: Сделайте вашу мобильную навигацию простой и чистой. Ограничьте основные страницы от 4 до 8. Если нужно больше, используйте бургер-меню.
Уберите всплывающие окна на мобильных устройствах
Гугл хочет, чтобы ваши пользователи на мобильных устройствах находили нужную информацию быстро.
Для помощи мобильным пользователям, в 2017 году Гугл ввел новый сигнал, который гласит: "Страницы, где контент не легко доступен пользователю при переходе из результатов мобильного поиска, могут не занимать высокие позиции".
Это не значит, что все всплывающие окна плохи.
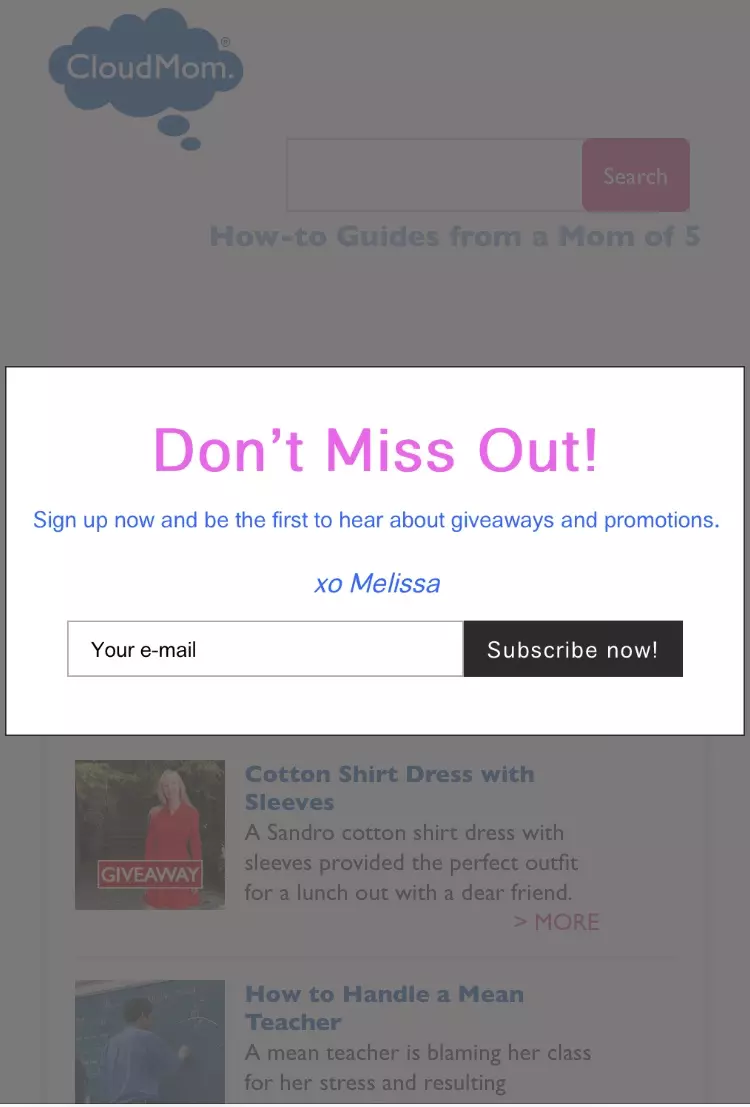
Вот пример плохого всплывающего окна: 
рассылка занимает весь экран, не позволяя пользователям прочитать контент под ним.
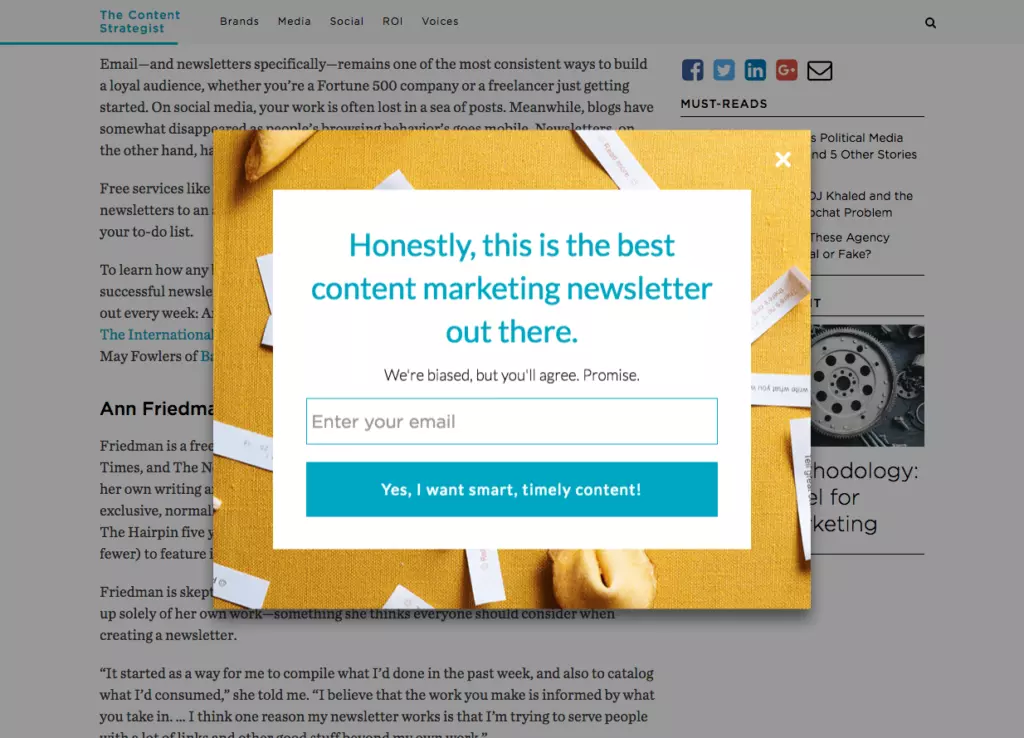
Вот пример хорошего всплывающего окна:

изображение не занимает весь экран, и посетители все равно видят контент.
Основной вывод: Будьте осторожны с всплывающими окнами. Есть доказательства, что они работают. Фактически, Sumo получил конверсию на уровне 9,28 процента для своих всплывающих окон. Просто будьте осторожны.
Сокращение текста
Текст для настольного компьютера часто не переносится хорошо в мобильный текст.
Излишек текста на мобильном сайте может перегружать и дезориентировать пользователей мобильных устройств.
Мне нравится держать вещи простыми, сокращая текст. Позвольте мне показать вам.
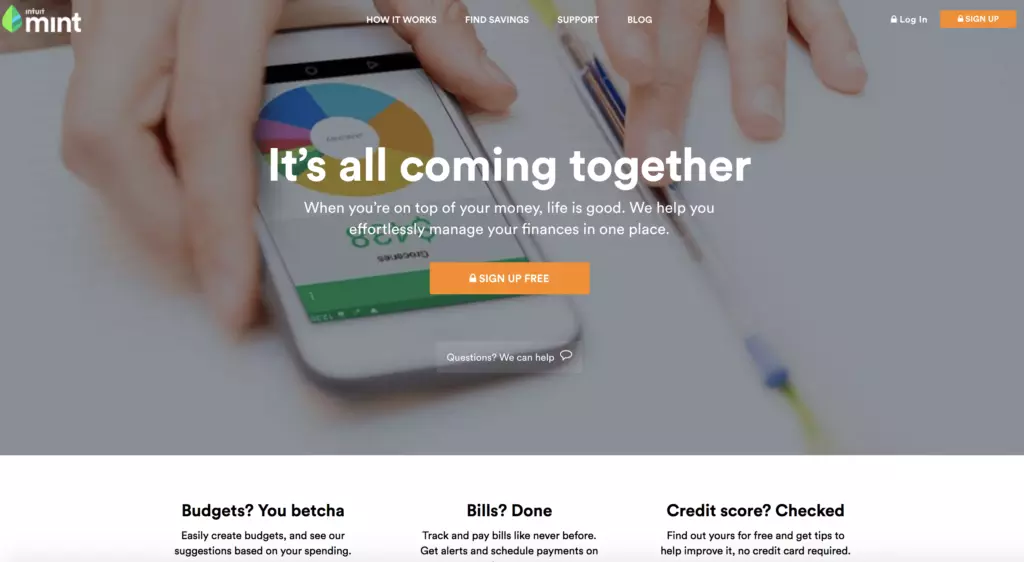
Вот рабочий сайт Mint.com:

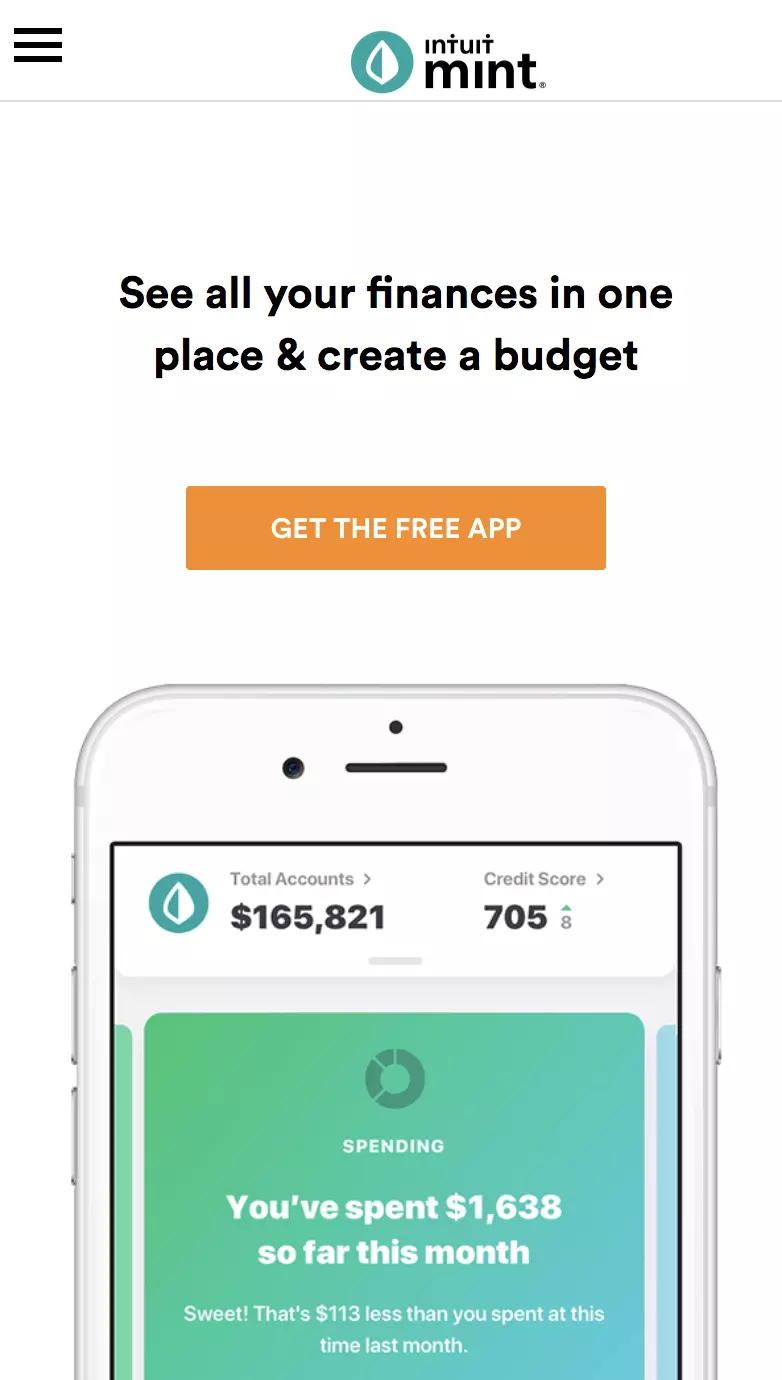
Теперь вот их мобильный сайт:

Текст уменьшен над "сложенной" частью, чтобы сделать CTA ясным и кратким.
Они переместили более длинный текст вниз, чтобы пользователи могли узнать больше, прокрутив его.
Основной вывод: Меньше – значит лучше. Поддерживайте высокий уровень конверсии, уменьшая количество текста над "сложенной" частью. Поддерживайте интерес пользователей к прокрутке с помощью начального текста, а затем предоставьте им полную информацию после прокрутки.
Проектирование CTA
iAcquire и SurveyMonkey обнаружили, что 70 процентов мобильных поисков приводят к действиям на веб-сайтах в течение одного часа. Но конверсии на мобильных устройствах ниже, чем на компьютерах.
Почему?
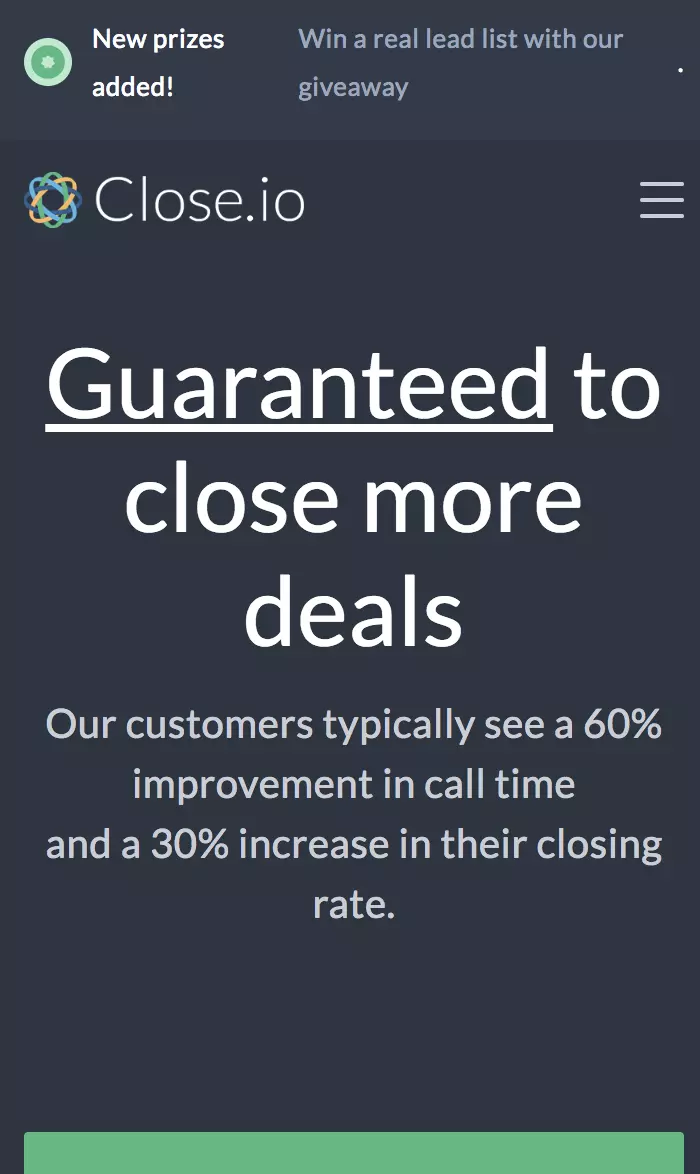
Призыв к действию не ясен. Вот что я имею в виду. Посмотрите на мобильный сайт Close.io:

Пользователю нужно прокрутить страницу, чтобы увидеть кнопку призыва к действию.
Вероятно, они упускают возможности для мобильных конверсий.
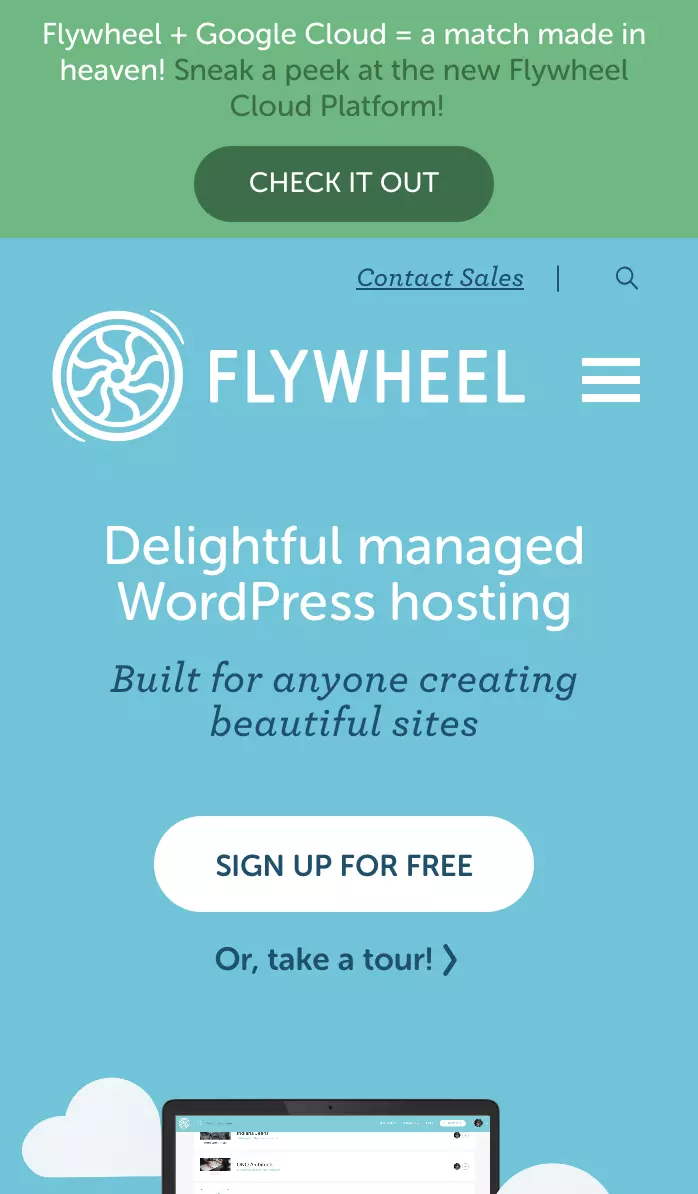
Теперь приведу пример от Flywheel.

Вы видите, что они хотят, чтобы пользователи "Зарегистрировались бесплатно" для использования своего продукта.
Основной вывод: Сделайте очевидным для мобильного пользователя, какой должен быть его следующий шаг. Добавьте четкую кнопку CTA наверху, чтобы призвать пользователя к действию.
2. Оптимизация адаптивного веб-сайта для мобильного поиска
Адаптивный (или RESS/динамически обслуживаемый) сайт использует тот же URL, но сервер отправляет различную версию HTML (и CSS) в зависимости от типа устройства, запрашивающего страницу.
У вас фактически есть три разные версии вашего веб-сайта:
- Рабочий стол.
- Мобильный.
- Планшет.
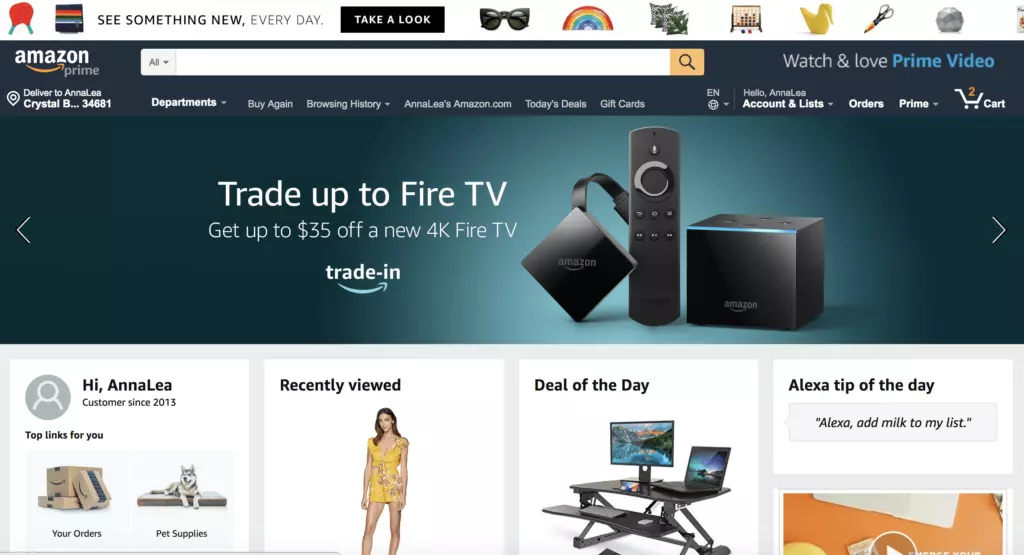
Amazon – отличный пример адаптивного веб-дизайна:

Итак, почему Amazon выбрал адаптивный веб-дизайн вместо отзывчивого?
Mobile Marketer сообщил, что Amazon выбрал адаптивный дизайн для увеличения скорости загрузки страниц на мобильных устройствах на 40 процентов.
Если вы малый бизнес, я бы порекомендовала придерживаться популярного выбора в пользу отзывчивого дизайна. Адаптивные веб-сайты требуют больше ресурсов.
Вот что вам нужно знать об оптимизации вашего адаптивного веб-сайта для мобильного SEO:
Сокрытие (Cloaking)
Google снизит оценку вашего сайта, если вы показываете что-то одно поисковому движку и что-то другое пользователю.
Это называется "cloaking" (сокрытие).
Чтобы исправить эту проблему, попросите вашего хостера использовать заголовок Vary-HTTP Header.
Это направит мобильный краулер к отдельному мобильному контенту и сообщит серверу, с какого устройства приходит пользователь.
Настроить дизайн
С адаптивным дизайном разработчики имеют полный контроль над макетом, отображением и графикой.
Если ваш веб-сайт предназначен для нескольких стран, возможно, вы захотите заменить элементы дизайна в зависимости от региона.
Недостатком этого подхода является то, что вам придется вручную обновлять каждую версию сайта.
Например, вы можете предоставлять пользовательские мета-заголовки и мета-описания, ориентированные на мобильных пользователей.
Совмещение адаптивного с отзывчивым
Есть альтернатива, прежде чем погружаться в адаптивный дизайн. Вы можете использовать отзывчивый дизайн с адаптивной логикой.
Разработчики могут настраивать для мобильных пользователей с использованием клиентского JavaScript.
3. Оптимизация отдельного мобильного веб-сайта для мобильного поиска
Отдельный мобильный сайт (или m-dot) – это совершенно другой сайт.
Те же основные принципы SEO остаются прежними для вашего рабочего стола, планшета и мобильного устройства, но есть несколько отличий.
Вот что вам нужно знать о оптимизации вашего отдельного мобильного веб-сайта для мобильного SEO:
Отдельные URL-адреса
Каждый десктопный URL должен обслуживать мобильный URL.
Например, если десктопный URL – www.example.com, то мобильный URL должен быть m.example.com.
Вам нужно добавить тег rel="canonical" с каноническим URL на мобильном сайте, указывающим на рабочий стол URL. Вот так:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
Это также можно сделать в картах сайта.
Внедрение меток Mobile Switchboard
Метки Switchboard аналогичны каноническим меткам, они сообщают Google о наличии мобильного URL с тегом rel=alternate.
Без меток Switchboard Google может не обойти мобильные версии вашего URL. Вам нужно добавить тег rel="alternate" к десктопному URL, указывающему на мобильный URL. Вот так:
<link rel="canonical" href="http://www.example.com/page-1">
Это также можно сделать в картах сайта.
Обнаружение строк User-agent
Дважды проверьте ваши перенаправления, чтобы убедиться, что ваши десктопные URL соответствуют правильному мобильному URL при перенаправлении. Например, www.example.com/about должен перенаправляться на m.example.com/about. В противном случае вы можете создать ненадежное перенаправление (нехорошо).
К счастью, Google Search Console обнаружит эти ненадежные перенаправления для вас.
Проверка в консоли поиска
Убедитесь, что вы подтвердили мобильную версию своего веб-сайта в Google Search Console.
Структурированные данные
Всегда включайте одни и те же структурированные данные на ваших мобильных и десктопных сайтах. Ваши URL в структурированных данных на мобильных страницах должны быть мобильными URL.
Hreflang
Если вы мировая компания, использующая rel=hreflang, убедитесь, что ваши мобильные URL с атрибутом hreflang указывают на мобильную версию вашей страны.
XML-карты сайта и robots.txt
Все ссылки в картах сайта должны быть доступны с мобильной версии сайта. К этому относится также ваш файл robots.txt.
Бонус: Если вам кажется, что вся эта история с отдельным мобильным сайтом вас утомляет, Google предлагает советы по переходу от мобильных версий к отзывчивым.
Заключение
Индексация для мобильных устройств стало довольно обыденным делом. Большинство сайтов, над которыми я работаю, уже являются отзывчивыми. Итог остается прежним:
- Позвольте краулерам получать доступ, читать и усваивать ваш контент.
- Оптимизируйте пользовательский опыт для всех устройств.
- Продолжайте тестировать для лучших результатов.
Мобильный поиск больше не является будущим SEO.
Он здесь.
Есть ли у вас то, что нужно, чтобы выжить?
