автор: Miranda Miller
Возможно улучшить позиции в результатах поиска Google, используя подходящие ключевые слова в тегах H1?
Сколько следует использовать тегов H1 на каждой веб-странице?
Существует много споров и недопонимания относительно того, как Google воспринимает контент H1.
Таким образом, теги H1 действительно являются фактором ранжирования Google? Давайте посмотрим.
Кейс: Теги H1 являются фактором ранжирования
За многие годы накопились многочисленные "лучшие практики" и рекомендации относительно тегов H1. Среди них:
- Вы должны использовать много ключевых слов в тегах H1 для повышения рейтинга по конкретным ключевым словам.
- На каждой веб-странице должен быть только один тег H1, иначе вас накажет Google. (Снижение в результатах из-за алгоритмического снижения? Ручное наказание? Пятьдесят ударов плеткой на площади?)
- Вы должны использовать ваш основной ключевой термин в начале тега H1, а ваши вторичные ключевые слова в тегах H2 и так далее, чтобы сообщить Google, какие термины вы хотите ранжировать.
- Вы должны использовать только один тег H1, и он должен быть первым текстовым элементом на странице.
Если вы путаетесь из-за противоречивой информации по этой теме, я вас понимаю.
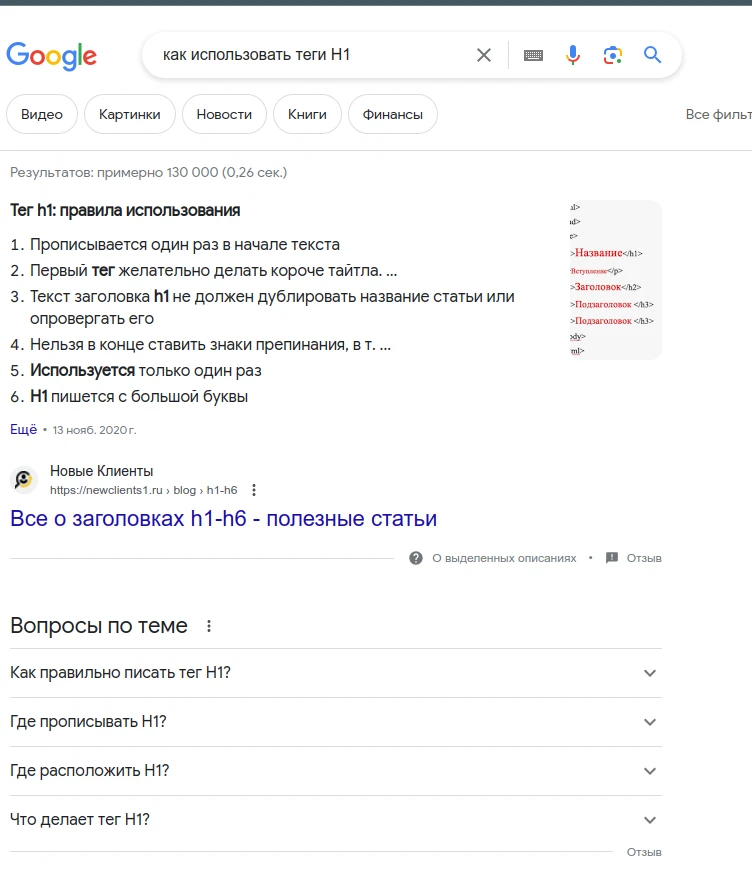
Вот, например, выделенный фрагмент для [как использовать теги H1] на момент написания:

И это противоречит всему, что Google говорил нам о тегах H1 многие годы.
Факты за
2019
Более недавно Джон Мюллер пояснил, что Google использует теги HTML для лучшего понимания содержания веб-страницы. Количество тегов H1 не имеет значения:
"Ваш сайт будет ранжироваться прекрасно без тегов H1 или с пятью тегами H1.
... Элементы H1 – отличный способ придать странице более четкую структуру, чтобы пользователи и поисковые системы могли понимать, какие части страницы под разными заголовками.
... особенно с HTML5 наличие нескольких элементов H1 на странице считается полностью нормальным и ожидаемым."
Примечание: Если вы хотите узнать, сколько тегов H1 использовать на веб-странице, ознакомьтесь с этим разбором мифа, что Google предпочитает использование только одного тега H1 на странице.
2020
Мюллер ответил на вопрос о тегах H1 в видео центрального вебмастера Google в августе 2020 года. Он явно относился к заголовкам как к фактору ранжирования и сказал:
"Заголовки на странице помогают нам лучше понимать содержание на странице. Заголовки на странице – не единственный фактор ранжирования, который у нас есть – мы смотрим на контент сам по себе.
Но иногда наличие четкого заголовка на странице дает немного больше информации о том, о чем эта часть."
Он пояснил, что заголовки могут быть особенно полезными, помогая Google понять содержание и контекст изображения.
2021
В августе было много обсуждений того, что Google переписывает заголовки для ограниченного числа страниц в результатах поиска. Часто текст из тега H1 использовался в качестве нового заголовка на странице результатов поиска (SERP).
Факты против
Даже к 2009 году Google хорошо осведомлен о спамных тактиках вокруг тегов H1. Например, Мэтт Каттс, тогда руководитель отдела борьбы с веб-спамом в Google, предупреждал в этом видео для Google Search Central:
"Не используйте все H1, а затем используйте CSS, чтобы это выглядело как обычный текст, потому что мы видим, что конкуренты жалуются на это. Если пользователи когда-нибудь выключат CSS или CSS не загрузится, это будет выглядеть очень плохо."
Тогда он сказал, что использовать "немного H1 здесь и немного H1 там" было допустимо, но это должно использоваться так, как предназначено: для заголовков.
Он добавил:
"... если вы попытаетесь вставить H1 везде на странице, люди пытались злоупотреблять этим, и поэтому наши алгоритмы пытаются это учесть. Так что это вам не сильно поможет."
Вердикт: являются фактором ранжирования
В самые ранние дни SEO элементы текста на странице были ключевыми факторами в алгоритме поиска Google.
Конкретные используемые слова, их местоположение на странице и размер шрифта сообщали Google, насколько важными являются эти слова. Таким образом Google определял релевантность веб-страницы для любого запроса.
Это было то, что Google использовало в конце 90-х и начале 2000-х годов, потому что у него не было многого другого.
И, как и многие другие бывшие факторы ранжирования, факторы H1 были быстро использованы как легкий способ манипулировать ранжированием. Чрезмерная оптимизация H1 привела к тому, что они попали в поле зрения Spam Team, что привело к их деградации.
В настоящее время теги H1 и другие структурные элементы HTML по-прежнему помогают Google понимать, как содержание любой веб-страницы воспринимается пользователями. Они по-прежнему помогают Google определить релевантность и семантическую структуру веб-страницы.
Они информируют алгоритм о том, о чем страница и для кого предназначена. Они докладывают почему страница является/или не является лучшим ответом для любого запроса.
Мюллер подтвердил, что заголовки являются фактором ранжирования Google.
Сказанное не слишком важно само по себе. Попытки использовать H1 для продвижения вверх по SERP, используя их множество, набивая ключевыми словами или пытаясь скрыть всю страницу H1 с помощью CSS, просто не работают.
Больше нет.
Когда речь идет о внутренней оптимизации, основной целью должен быть пользовательский опыт.
Это самое важное для Google, и это относится к тегам H1, а также качеству контента, оптимизации изображений и многому другому.
