автор: Matt G. Southern
Google определил набор метрик, на которые владельцам сайтов следует обращать внимание при оптимизации пользовательского опыта.
Определяя эти основные веб-показатели, Google стремится предоставить единое руководство по качественным сигналам, которые, по мнению Google, являются неотъемлемыми для обеспечения отличного пользовательского опыта в интернете.
"Оптимизация качества пользовательского опыта является ключевым фактором для долгосрочного успеха любого сайта в сети.
Будь то владелец бизнеса, маркетолог или разработчик, Web Vitals могут помочь вам количественно измерить опыт вашего сайта и выявить возможности для улучшения."
Google подчеркивает важность основных веб-показателей по сравнению с другими метриками, поскольку они критически важны для всех веб-опытов.
Ожидания пользователей от веб-опыта могут различаться в зависимости от сайта и контекста, но некоторые из них остаются постоянными независимо от того, где они находятся в сети.
Основные веб-показатели – это потребности в пользовательском опыте, которые все сайты должны стремиться удовлетворить.
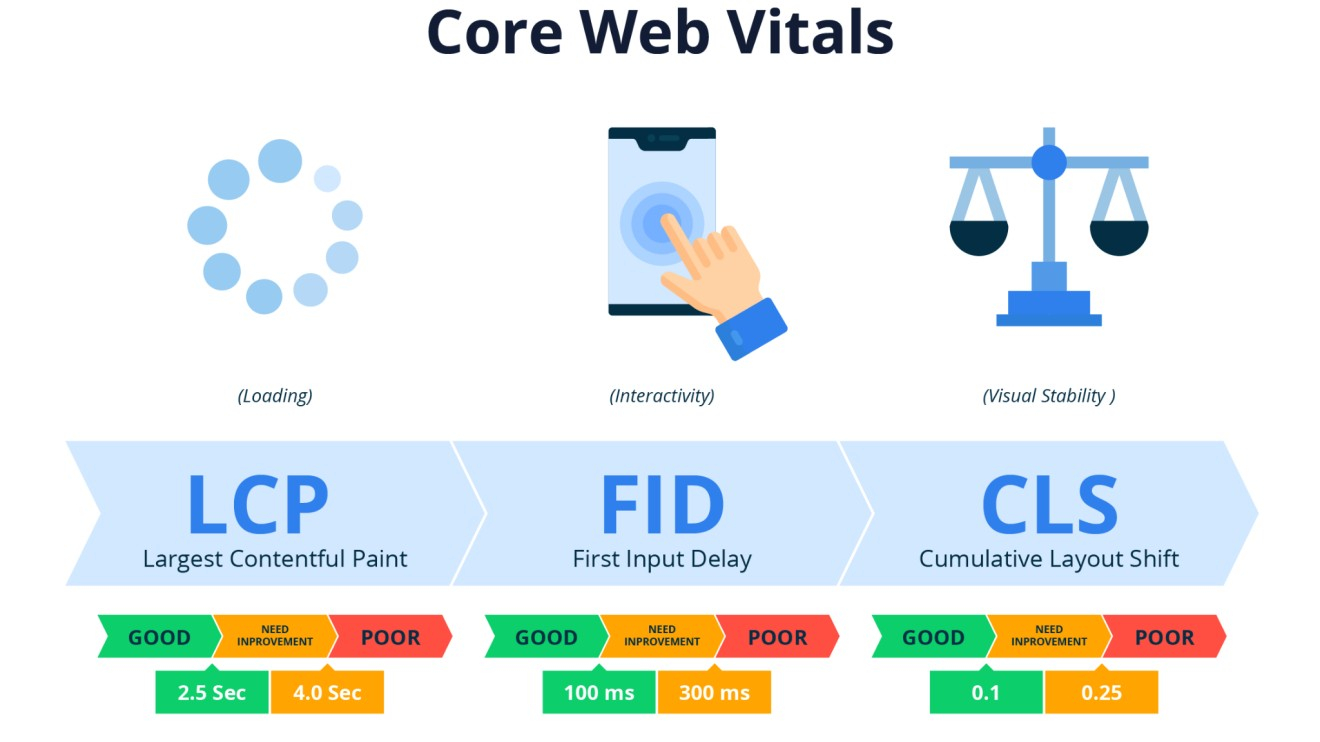
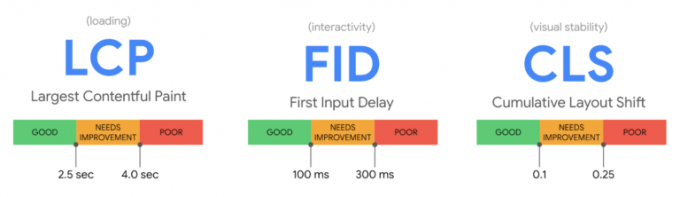
Конкретно Google выделяет основные потребности в пользовательском опыте: загрузка, интерактивность и визуальная стабильность.
Вот как измеряются эти потребности в пользовательском опыте.
Измерение пользовательского опыта с помощью основных веб-показателей
Google утверждает, что владельцы сайтов могут измерять качество пользовательского опыта своего сайта с использованием следующих метрик:
- Largest Contentful Paint (LCP): Время, необходимое для загрузки основного контента страницы. Идеальное значение LCP составляет менее или равно 2,5 секунды.
- First Input Delay (FID): Время, необходимое для того, чтобы страница стала интерактивной. Идеальное значение составляет менее или равно 100 мс.
- Cumulative Layout Shift (CLS): Количество непредвиденного сдвига макета визуального содержимого страницы. Идеальное значение составляет менее или равно 0,1.

Google объясняет, почему эти три метрики, в частности, так важны:
"Все эти метрики отражают важные результаты, ориентированные на пользователя, оцениваются в полевых условиях и имеют соответствующие диагностические эквиваленты и инструменты лаборатории.
Например, в то время как Largest Contentful Paint является основной метрикой загрузки, она также в значительной степени зависит от First Contentful Paint (FCP) и Time to First Byte (TTFB), которые остаются важными для мониторинга и улучшения."
Как измерять основные веб-показатели
Google внедряет возможности измерения основных веб-показателей во многие из своих существующих инструментов.
Теперь основные веб-показатели можно измерить с использованием следующих инструментов:
- Search Console.
- PageSpeed Insights.
- Lighthouse.
- Chrome DevTools.
- Chrome UX Report.
- Web Vitals Extension.
Вот больше информации о том, как использовать каждый из этих инструментов для измерения основных веб-показателей.
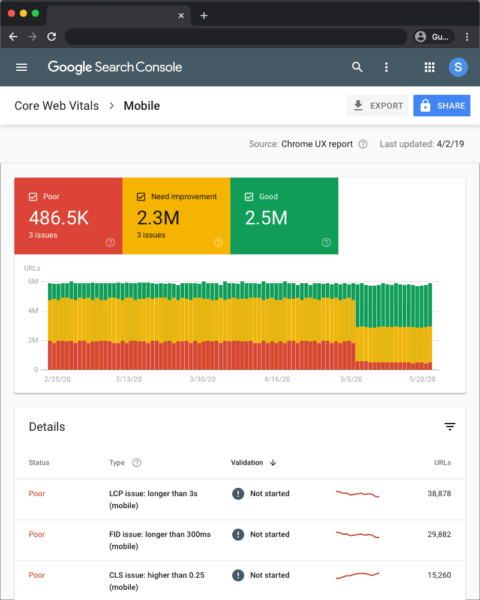
Search Console

В Search Console появился новый отчет по основным веб-показателям, который помогает владельцам сайтов оценивать страницы на всем сайте.
Отчет выявляет группы страниц, требующих внимания, на основе данных из реального мира из отчета Chrome UX.
С этим отчетом обратите внимание, что URL-адреса будут опускаться, если у них нет минимального количества данных для отчетности.
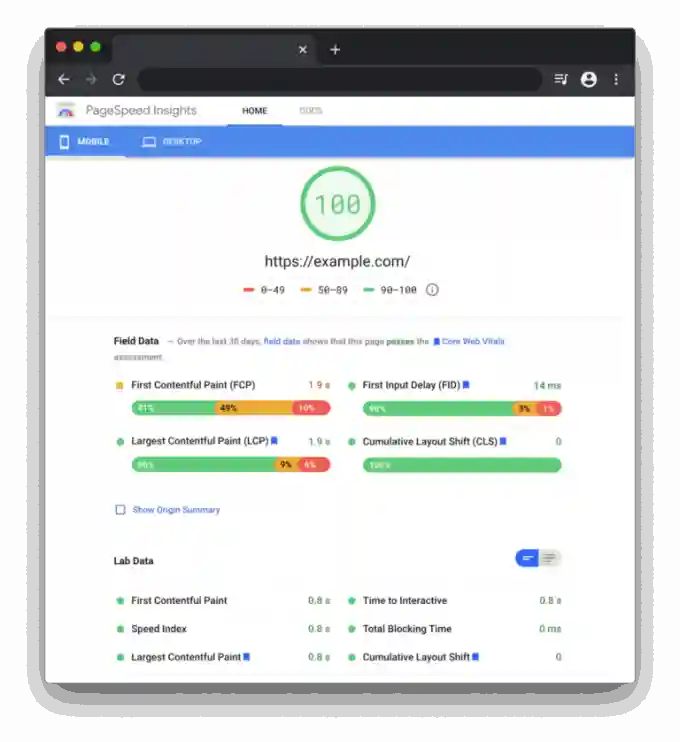
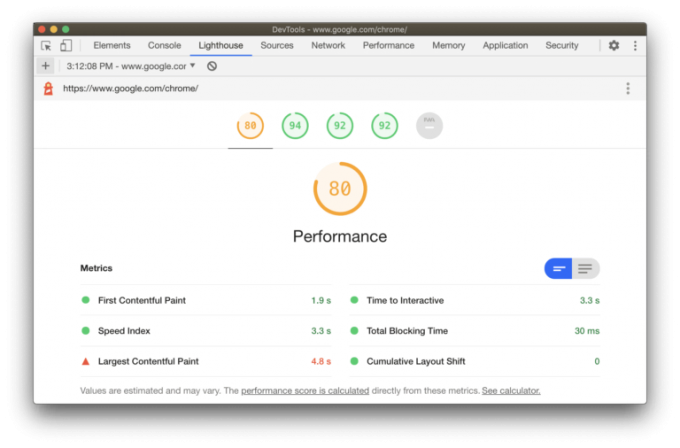
PageSpeed Insights
PageSpeed Insights был обновлен для использования Lighthouse 6.0, что позволяет измерять основные веб-показатели как в лабораторных, так и в полевых разделах отчета.
Основные веб-показатели отмечены синей лентой, как показано ниже.

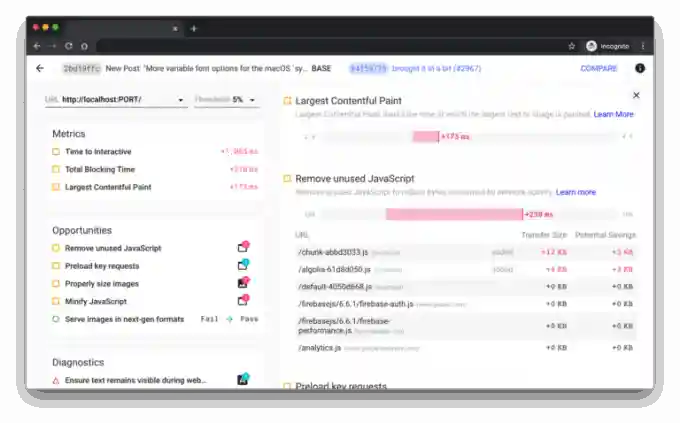
Lighthouse
Недавно было выпущено обновление Lighthouse до версии 6.0, включая дополнительные аудиты, новые метрики и новый показатель производительности.


Два из введенных новых показателей – Largest Contentful Paint (LCP) и Cumulative Layout Shift (CLS).
Эти метрики представляют собой лабораторные реализации основных веб-показателей и предоставляют диагностическую информацию для оптимизации пользовательского опыта.
Третий новый показатель – Total Blocking Time (TBT) – считается хорошо коррелирующим с First Input Delay (FID), который является еще одним показателем основных веб-показателей.
Все продукты, которые работают на основе Lighthouse, обновлены с учетом последней версии.
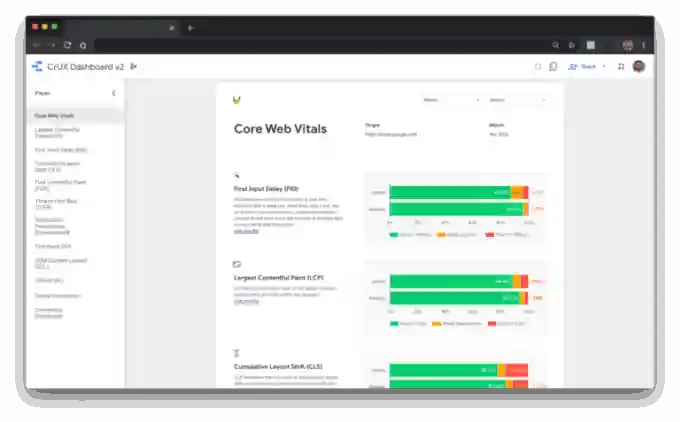
Chrome UX Report
Также известный как CrUX, этот отчет представляет собой общедоступный набор данных реального пользовательского опыта на миллионах веб-сайтов.
Отчет Chrome UX измеряет полевые версии всех основных веб-показателей, что означает предоставление данных из реального мира, а не лабораторных данных.
Google недавно обновил отчет новой целевой страницей для основных веб-показателей.

Отчет можно получить здесь.
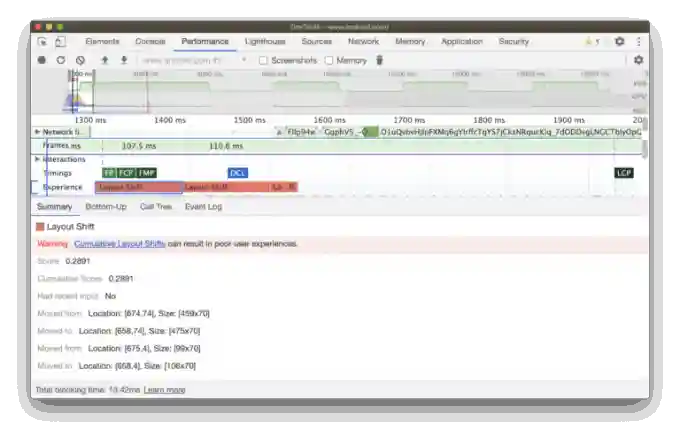
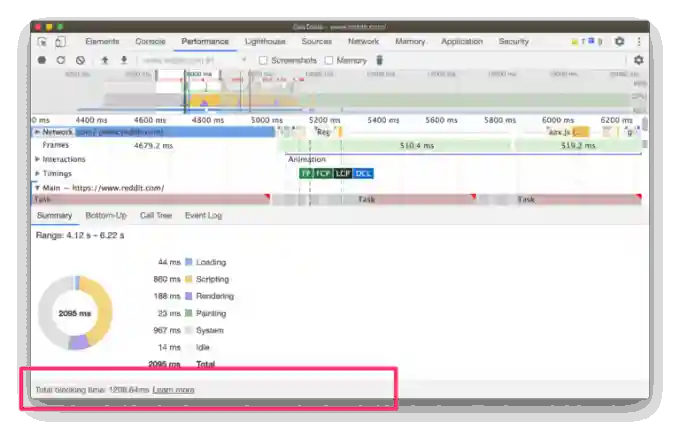
Chrome DevTools
Chrome DevTools был обновлен для помощи владельцам сайтов в поиске и устранении проблем с визуальной нестабильностью на странице, которые могут вызвать Cumulative Layout Shift (CLS).

Выберите Layout Shift, чтобы просмотреть его подробности во вкладке Summary. Чтобы визуализировать место сдвига, наведите указатель на поля Moved from и Moved to.
Chrome DevTools также измеряет Total Blocking Time (TBT), что полезно для улучшения First Input Delay (FID).
TBT теперь отображается в нижней части панели производительности Chrome DevTools при измерении производительности страницы.

Оптимизации производительности, улучшающие TBT в лаборатории, также должны улучшить FID.
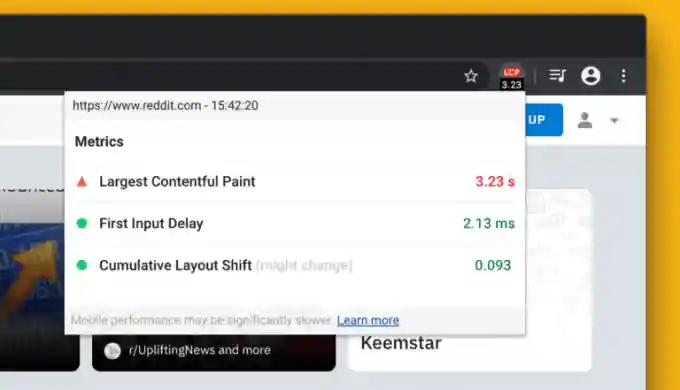
Web Vitals Extension
Новое расширение, теперь доступное для установки из Chrome Web Store, измеряет три основных веб-показателя в реальном времени.

Расширение можно скачать и установить здесь.
А что насчет других ценных метрик?
На столько важны, сколько основные веб-показатели, они не являются единственными метриками пользовательского опыта, на которые следует обращать внимание.
По мере того как Google совершенствует свое понимание пользовательского опыта в будущем, она будет ежегодно обновлять основные веб-показатели.
Google также будет предоставлять обновления о будущих кандидатах в Web Vitals, мотивации выбора их и статусе реализации.
По крайней мере на данный момент компания активно вкладывается в улучшение своего понимания скорости загрузки страниц:
"Мы инвестируем в создание лучшего понимания и способности измерения скорости загрузки страницы и других критически важных характеристик пользовательского опыта.
Например, расширение возможности измерения задержки ввода для всех взаимодействий, а не только первого; новые метрики для измерения и количественной характеристики плавности; примитивы и вспомогательные метрики, которые позволят предоставлять мгновенные и сохраняющие конфиденциальность впечатления в сети; и многое другое."