https://searchengineland.com/guide/what-is-schema-markup
Разметка Schema — это язык поисковых систем. Научитесь использовать его, и вы сможете рассчитывать на точную индексацию вашего контента и большую видимость в результатах поиска.
Теперь вопрос о том, обеспечивает ли разметка schema значительный рост трафика веб-сайта, все еще остается предметом споров. Некоторые исследования предполагают сильную корреляцию, в то время как другие исследования утверждают, что влияние минимально. Но в любом случае факт остается фактом: разметка schema играет важную роль в привлечении вашей целевой аудитории . Она также предоставляет важный контекст для поисковых систем, позволяет использовать расширенные сниппеты (или «расширенные результаты») на ваших страницах и обеспечивает бесперебойную работу вашего веб-сайта с голосовым поиском и искусственным интеллектом (ИИ).
После многих лет ответов на вопросы о схеме наша команда понимает, что это может быть пугающей темой для многих маркетологов. Но схема, честно говоря, довольно проста, как только вы усвоите основы. В этом руководстве мы дадим определение разметке схемы, объясним, какие типы наиболее важны, и научим вас использовать структурированные данные, не нарушая работу вашего сайта.
Что такое разметка схемы?
Разметка схемы — это тип структурированных данных (по сути, код), который обучает поисковые системы работе с вашими веб-страницами. Она помогает им «связывать точки» между вашим контентом и его контекстом, подобно тому, как переводчик поясняет иностранный язык. Внедряя схему на своих страницах, вы переводите свой письменный и визуальный контент на язык, понятный поисковым роботам.
Зачем это нужно?
Потому что поисковые системы — не люди. Они не могут думать, концептуализировать или устанавливать связи, как мы. Но они понимают структурированные данные, такие как разметка схемы.
Вы можете создать разметку схемы практически для любой «вещи» на вашем сайте, от веб-страницы в целом до отдельных элементов, таких как рейтинги клиентов и цены на продукты. Если это есть на вашем сайте, скорее всего, есть схема, которую вы можете использовать для связи с этим.
И вам следует использовать схему. Хотя это требует дополнительных усилий, это не так сложно, как вы можете подумать. Существует множество бесплатных генераторов схем, которые создают готовый код, а также плагинов, которые делают добавление разметки схемы на ваш сайт таким же простым, как копирование и вставка в нужное поле.
Поверьте нам, это того стоит. Когда поисковые системы могут уверенно интерпретировать ваш контент, они с большей вероятностью будут отображать ваши страницы в релевантных результатах поиска и включать их в расширенные результаты.
Что такое расширенные результаты? Не путать с избранными сниппетами (которые по сути являются списками с нулевым рейтингом ), расширенные результаты — это визуальные улучшения в SERP. Они варьируются от небольших «дополнительных элементов», таких как рейтинги звезд рядом со страницами отзывов, до гигантских модулей контента, которые демонстрируют информацию с разных сайтов.
Вот список распространенных расширенных результатов, которые вы можете часто видеть в результатах поиска:
- Рейтинг звезд.
- Подробная информация о ценах на продукцию.
- Часто задаваемые вопросы выпадающие списки.
- Панировочные сухари.
- Информация об авторе.
- Обзоры практических рекомендаций.
- Списки карт локальных пакетов.
- Карусель главных новостей.
Эти улучшенные списки не просто выглядят лучше — они помогают привлекать релевантные клики, укреплять доверие и улучшать общую видимость в поиске. Для конкурентных запросов схема может стать преимуществом, которое позволит вашему контенту быть замеченным правильными поисковиками.
Помимо внешнего вида, схема также играет важную роль в защите вашего веб-сайта от новых технологий, таких как голосовой поиск и помощники на основе ИИ. Структурируя данные сегодня, вы делаете свой контент более доступным завтра — на смарт-устройствах, агентах ИИ и любой другой платформе, которая может зависеть от чистой, машиночитаемой информации.
И у нас есть еще более хорошие новости.
Структурированные данные, такие как разметка схемы, могут быть типом кода, но для их чтения или написания не требуется степень в области компьютерных наук. Напротив, разметка схемы — это концепция, с которой вы почти наверняка знакомы, — простая серия свойств и соответствующих значений, похожая на ту, что вы найдете в двухстолбцовой электронной таблице.
Как только вы узнаете, как это работает, вы сможете легко внедрить схему на своем веб-сайте. А если у вас возникнут сомнения, всегда есть Schema.org , который поможет вам в этом процессе.
Первоначально задуманный Google, Bing и Yahoo для предоставления универсального семантического словаря для поисковых систем, Schema.org является центральным интернет-хабом для подробностей о разметке schema . Мы будем часто ссылаться на него в этом руководстве.
Как работает разметка схемы?
Разметка схемы — это код, такой же, как HTML, CSS и другие скрипты, которые выполняются на интерфейсе вашего веб-сайта.
Хотя Schema.org предоставляет единый языковой стандарт для всех поисковых систем, по-прежнему существует три основных способа реализации этой разметки на вашем веб-сайте: микроданные, RDFa или JSON-LD.
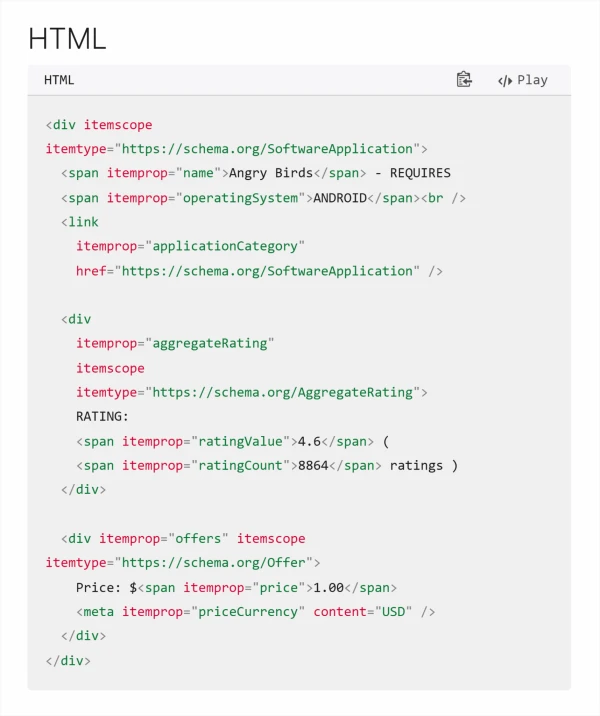
Давайте сначала коснемся RDFa и Microdata. Это старые стандарты, созданные около 2004 и 2009 годов соответственно, и они требуют редактирования отдельных элементов в вашем HTML:

Видите проблему?
Этот подход не только беспорядочен, но и требует много времени для внедрения и еще больше времени для обновления. Не говоря уже о том, что многим маркетологам некомфортно работать с базовым кодом веб-сайта. И на то есть веская причина! Гораздо проще сделать ошибки при редактировании стольких элементов, а большинство из нас не являются кодерами.
Плюс, современные системы управления контентом, такие как WordPress, не поддерживают этот подход. Поскольку WordPress поддерживает почти 50% интернета, Microdata и RDFa оставляют многих владельцев веб-сайтов без простого способа добавления разметки схемы.
JSON-LD, самый современный вариант, выпущенный в 2011 году, решает все эти проблемы. JSON-LD аккуратно встраивается в <head> вашего веб-сайта, отделяет ваш контент от вашей схемы, позволяя вам обойти необходимость редактирования отдельных элементов, а также упрощая поиск и изменение вашей разметки. Этот метод настолько проще и эффективнее, что даже Google рекомендует его вместо RDFa и Microdata.
В оставшейся части этого руководства мы будем писать примеры и инструкции с использованием JSON-LD.
Иерархия схемы
Схема следует иерархическому формату с «темой» в корне. Из этого корня возникают 11 основных типов схем:
| Тип схемы | Что описывает |
|---|---|
| Action | Действие, выполняемое человеком или организацией |
| BioChemEntity | Биологическая или химическая сущность |
| CreativeWork | Творческий контент, такой как книги, фильмы, статьи |
| Event | Запланированное событие в определённое время и место |
| Intangible | Нематериальные вещи |
| MedicalEntity | Что-то связанное со здоровьем и медицинской практикой |
| Organization | Группа с определённой целью |
| Person | Человек, живой, умерший или вымышленный |
| Place | Физическое место или географическая область |
| Product | Физический или цифровой товар, предлагаемый для продажи |
| Taxon | Классификационная единица в биологии |
Мобильная версия
Эти основные типы схем разветвляются на сотни более специфичных подтипов, как гигантский набор русских матрешек. В настоящее время доступно более 800 различных типов схем, которые можно использовать при описании чего-либо на вашем веб-сайте.
Примечание: Вы можете использовать разметку схемы для описания видимого контента на вашей странице, например, изображений и видео. Или вы можете использовать ее для описания более абстрактных элементов, связанных с вашим веб-сайтом, например, места или бизнес-объекта.
Чтобы эффективно использовать схему, необходимо сначала определить тип схемы, который лучше всего соответствует «вещи», которую вы хотите описать.
Например, предположим, что вы публикуете страницу с подробностями о предстоящем шоу, которое вы проводите, — комедийном шоу, если быть точным. Вы можете рассмотреть возможность добавления схемы «комедийное событие» на эту страницу, помогая поисковым системам распознавать ваш контент как листинг для этого типа события. Затем, когда пользователь вводит релевантный запрос в Google, он может отображать соответствующие расширенные результаты (такие как время, дата, место и стоимость билетов) в SERP.
Или, может быть, вы только что запустили новый веб-сайт для своего подсобного хозяйства. Вы можете добавить схему организации на домашнюю страницу, установив свой бизнес как сущность и создав четкую связь между вашим брендом и его официальным присутствием в сети.
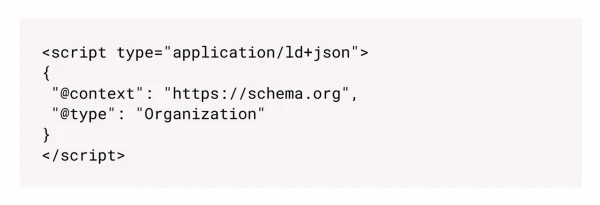
Используя схему организации в качестве примера, вот как выглядит разметка до добавления каких-либо деталей:

После выбора типа схемы вы можете начать добавлять детали в виде свойств — определенных атрибутов, которые описывают вашу схему и придают ей смысл. Schema.org предлагает более 1500 свойств, которые помогут вам определить ваши данные.
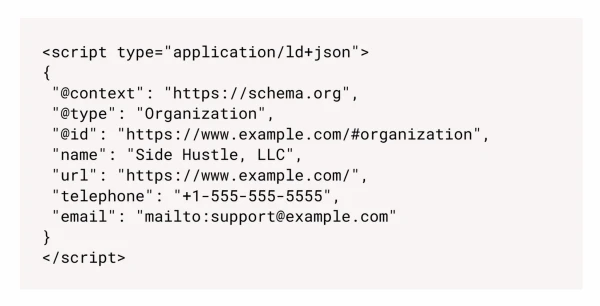
Ниже представлена готовая схема вашей новой организации, описывающая ее тип и соответствующие свойства, которые вы хотите выделить для поисковых систем:

Популярные типы схем
Вот некоторые из самых популярных типов схем, которые вы увидите на сайтах любого размера:
| Первичная схема | Подтипы схемы |
|---|---|
| Творческая работа / Creative work | Статья, книга, запись в блоге, часто задаваемые вопросы, медиа-объект, фильм, рецепт, обзор, веб-страница, веб-сайт. |
| Событие / Event | Деловое мероприятие, музыкальное мероприятие, спортивное мероприятие, театральное мероприятие. |
| Нематериальное / Intangible | Размещение вакансий, предложение, рейтинг, обслуживание. |
| Организация / Organization | Корпорация, местный бизнес, онлайн-бизнес. |
| Продукт | Индивидуальный продукт, коллекция продуктов. |
Конечно, этот список представляет собой лишь вершину айсберга. Все 816 типов схем могут быть полезны в зависимости от ситуации, и многие популярные веб-сайты включают десятки или даже сотни типов схем на своих страницах.
Это верно — вам не обязательно выбирать только одну схему на страницу. Вы можете смешивать и подбирать схемы, чтобы отразить все в вашем контенте, создавая переплетенные отношения между элементами на вашей странице и на вашем веб-сайте.
Примеры разметки схемы
В этом разделе мы рассмотрим три различных типа схем: схема статьи, схема публикации вакансий и схема события. Каждый из этих примеров включает все свойства, рекомендуемые или требуемые Google для получения права на расширенные результаты в SERP.
Пример схемы статьи
Давайте начнем со схемы статьи, которая помогает поисковым системам распознавать, что контент — это новостная статья, запись в блоге или аналогичная письменная работа. При правильной реализации она добавляет ценный контекст для поисковых систем и может улучшить то, как контент отображается в результатах поиска, включая шанс попасть в главные новости.
При реализации схемы статьи Google рекомендует включать следующие свойства:
- Заголовок.
- Изображение.
- Дата публикации.
- Дата изменения.
- Автор.
- Имя автора.
- URL автора.
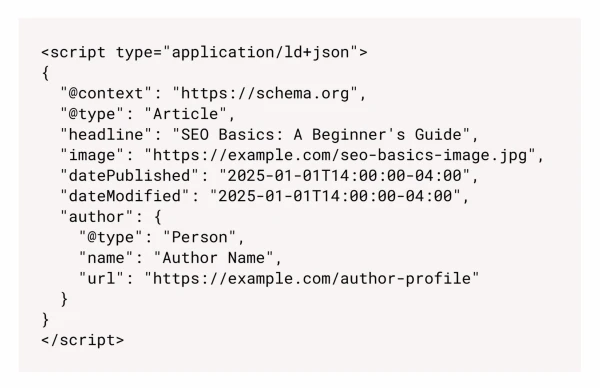
Используя в качестве руководства свойства, перечисленные на Schema.org, вот как может выглядеть готовая разметка для веб-статьи:

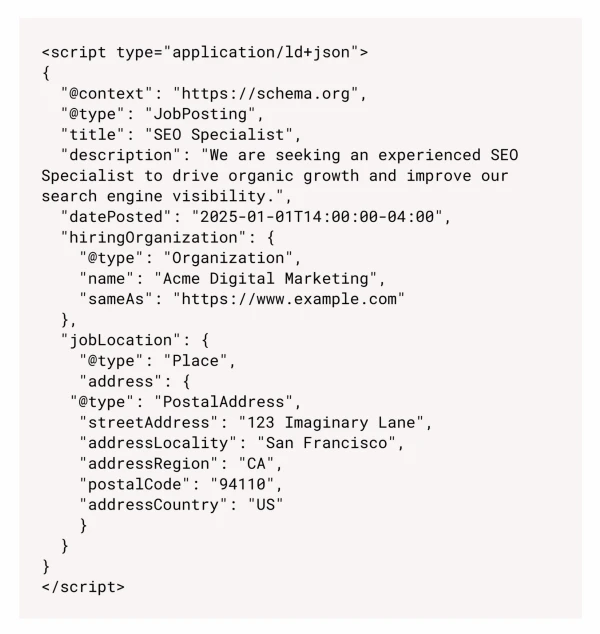
Пример схемы размещения вакансии
Как насчет разметки схемы для вакансии? Схема вакансии помогает поисковым системам понимать детали вакансии и представлять ее в модуле контента расширенных результатов в верхней части результатов поиска.
В отличие от схемы статей, где Google просто рекомендует некоторые свойства, для публикации вакансий требуются следующие свойства:
- Заголовок.
- Описание.
- Дата публикации.
- Организация по найму.
- Место работы.
Вот как выглядит схема размещения вакансии в виде кода:

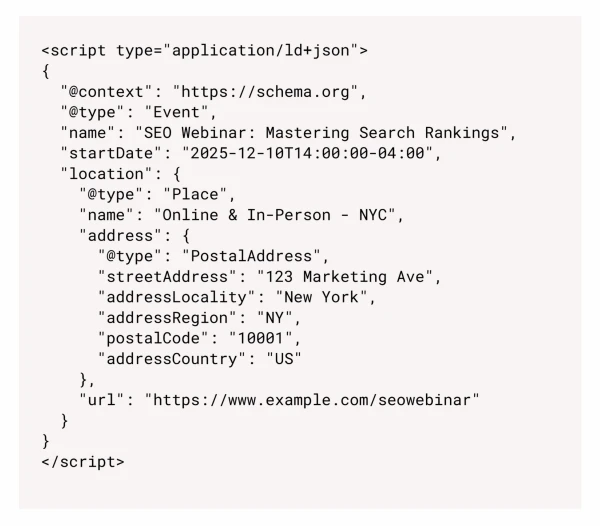
Пример схемы событий
Наконец, давайте рассмотрим пример схемы событий. Этот тип схемы позволяет вам добавлять такие данные, как даты и цены на билеты, рядом с вашим списком поиска и даже может разместить ваше событие в модуле контента Google в верхней части SERP.
Вот список обязательных свойств Google:
- Расположение.
- Адрес местонахождения.
- URL-адрес местоположения.
- Имя.
- Дата начала.
А вот как выглядят эти свойства в виде разметки схемы:

Почему нужно использовать структурированные данные, такие как разметка схемы?
Предоставление поисковым системам контекста вашего контента и связывание вашего контента с помощью структурированных данных дает массу преимуществ :
Более точная индексация
Поисковые системы полагаются на четкие сигналы для понимания страниц вашего сайта. Явно определяя ключевые элементы — например, авторов статей, названия продуктов, даты мероприятий или сведения о местном бизнесе — вы уменьшаете неоднозначность и повышаете шансы на индексацию вашего контента в правильном контексте. Это приводит к лучшему соответствию релевантным поисковым запросам и может со временем повысить вашу видимость в органических результатах.
Право на расширенные результаты
Расширенные результаты — это визуальные улучшения в SERP, предоставляющие пользователям краткую информацию, такую как рейтинги клиентов, информацию о ценах, сведения о мероприятиях и т. д. Исследования Google показывают, что расширенные результаты могут повысить CTR и даже время пребывания на вашем сайте.
Расширенные графы знаний
Поисковые системы используют графы знаний, по сути внутренние базы данных, для отображения связей между людьми, местами и вещами.
Разметка Schema повышает точность этого сопоставления, предоставляя явный контекст о вас и вашем контенте, повышая ваши шансы быть признанным как надежный, связанный субъект во внутренней базе данных Google. Почему это так важно? Ну, это помогает Google отображать ваши статьи в релевантных поисках и может предоставить специальную панель знаний или информационное поле в SERP, когда пользователи ищут именно ваш бренд.
Лучшая совместимость с голосовым поиском и ИИ
Голосовой поиск опирается на четкие, структурированные данные для предоставления быстрых и точных ответов. Добавляя разметку схемы, вы помогаете голосовым помощникам интерпретировать ваш контент, повышая вероятность того, что они будут ссылаться на ваш сайт при ответе на вопросы пользователей.
Разметка схемы также помогает инструментам на базе ИИ, многие из которых используют улучшенные алгоритмы индексации и специализированные поисковые роботы, лучше понимать и интерпретировать ваш контент. Это повышает шансы на то, что ваш контент будет представлен или процитирован в результатах, сгенерированных ИИ. Поскольку искусственный интеллект продолжает интегрироваться с основным опытом поиска, структурированные данные становятся важнее, чем когда-либо, для обеспечения возможности обнаружения контента.
Как реализовать микроразметку схемы на моем сайте?
Чтобы начать использовать разметку схемы на своем сайте, сначала необходимо создать схему.
Как создать разметку схемы? Если вы пользуетесь Плафтормой Shop'n'SEO. вам нет нужды заниматься этим. Платформа обеспечивает создание схемы автоматически.
В противном Вы можете воспользоваться генератором схем, обратиться к чат-боту или написать ее от руки. С генератором нет необходимости писать разметку самостоятельно, что экономит ваше время и позволяет сосредоточиться на заполнении важных деталей. Два самых популярных варианта — Structured Data Markup Helper от Google и Schema Markup Generator от Merkle.
Оба они интуитивно понятны и мощны, позволяя вам назначать различные типы схем и описывать основные свойства. Вы просто выбираете тип схемы, заполняете пробелы, а затем копируете вывод для внедрения на вашем сайте.
Вы также можете попросить поддержки у ИИ, например ChatGPT или Gemini . Вот простая подсказка, которую вы можете использовать, чтобы начать:
Наконец, вы можете написать схему вручную, используя веб-сайт документации Schema.org в качестве руководства. Это отличный вариант для тех, кто чувствует себя комфортно, погружаясь в технические аспекты разметки схемы, и он дает вам полный контроль над выводом.
Однако это занимает больше времени и может пугать начинающих маркетологов. Не говоря уже о том, что легко сделать синтаксические ошибки при написании разметки вручную (поверьте нам, наша команда сделала свою долю ошибок за эти годы).
Где добавлять разметку схемы?
Вы добавляете разметку схемы в теги <head> или <body> вашей веб-страницы, расположенные в структурном HTML-файле каждой страницы.
Если вы используете статический или вручную написанный веб-сайт, эти файлы обычно находятся в корневой папке. Системы управления контентом (CMS), такие как WordPress, имеют собственную файловую структуру, как и самые популярные сегодня конструкторы веб-сайтов. Вам нужно будет обратиться к документации вашей платформы, чтобы узнать подробности.
Независимо от того, какую платформу использует ваш сайт, ваша разметка схемы в конечном итоге должна находиться в теге <head>, поскольку именно там веб-сканеры обычно начинают анализировать ваш сайт. Когда вы включаете ее туда, вы предоставляете им быстрый и легкий доступ к вашим структурированным данным. Добавление ее в <head> вашей страницы также позволяет четко отделить ваши структурированные данные от контента, что важно как для читаемости, так и для удобства обслуживания.
Хотя это и не рекомендуется, вы также можете включить свою схему непосредственно перед закрывающим тегом </body>. Поисковые системы все равно будут читать и интерпретировать ее, но может быть небольшая задержка в том, как быстро она будет воспринята.
Как добавить разметку схемы?
Существуют различные способы добавления микроразметки schema на ваш сайт. Правильный подход зависит от нескольких факторов, включая платформу вашего сайта, хостинг-провайдера и удобство работы с кодом.
Три наиболее распространенных варианта, которые мы рекомендуем, — это использование плагина, добавление схемы вручную или использование Google Tag Manager.
- Добавить схему с помощью плагина.
- Плагины Wp Seo Scaled.
- Плафторма Shop'n'SEO уже содержит необходимые инструменты для создание разметку схемы. Они самостоятельно создадут схему и вставят на веб-сайт за вас!
Видите? Мы же говорили вам — разметка схемы не обязательно должна быть сложной.
Если вы используете статический веб-сайт (т. е. созданный без системы управления контентом), вам нужно вручную добавить разметку схемы, напрямую редактируя файлы HTML. Это дает вам полный контроль над тем, как и где структурированные данные отображаются на вашем сайте.
Вот как добавить схему вручную:
- Получите доступ к файлам вашего веб-сайта с помощью файлового менеджера вашего хостинг-провайдера или инструмента протокола передачи файлов (FTP), например FileZilla.
Примечание: Термин «FTP» может показаться пугающим, но это всего лишь разрекламированный менеджер папок. - Найдите файл страницы, в которую вы хотите включить схему (обычно он обозначается как pagename.html в корневой папке), и откройте документ.
- Вставьте разметку схемы, включая открывающий и закрывающий теги <script>, в раздел <head>.
- Сохраните изменения, и вуаля! Ваша разметка схемы должна быть готова к использованию.
Добавить схему с помощью Google Tag Manager
Если вы предпочитаете управлять скриптами своего веб-сайта вне его, то есть вносить изменения с централизованной платформы, не копаясь постоянно в файлах веб-сайта, вы всегда можете добавить разметку схемы с помощью Google Tag Manager (GTM).
Этот вариант все еще требует добавления кода в <head> вашего веб-сайта через плагин или ручную вставку, но это дело одного раза. После добавления скрипта GTM вы можете вносить все дальнейшие изменения с панели инструментов GTM.
Google предоставляет превосходное руководство по началу работы с Google Tag Manager.
Как протестировать и проверить разметку схемы?
Схема — это код, а код может быть капризным. Лишняя запятая или отсутствующий закрывающий тег могут повлиять на макет вашей страницы и/или производительность вашей схемы. Вот почему вы всегда должны тестировать и проверять свою схему, чтобы убедиться, что она правильно отформатирована и работает правильно.
К счастью, вам не нужно анализировать все построчно. Существует несколько инструментов для проверки структурированных данных, которые помогут в этом процессе.
Два самых популярных инструмента — Rich Results Test от Google и Schema Markup Validator от schema.org.
Использовать Rich Results Test проще простого. После того, как вы открыли целевую страницу, перейдите на вкладку «Код» , введите разметку и нажмите «Тестировать код».
Здесь вы увидите экран с двумя разделами. Левая часть страницы содержит ваш скрипт, а правая — сообщения об ошибках и предупреждения. Если в вашей разметке есть проблемы, валидатор укажет точную строку, в которой были обнаружены ошибки, что даст возможность исправить проблему и снова запустить тест перед запуском.
Главное отличие этого инструмента от валидатора заключается в том, что Google иногда отображает дополнительную схему в результатах теста. Это происходит потому, что Google выводит связи на основе своих собственных алгоритмов. Это показывает, как Google будет читать вашу разметку схемы, когда она будет запущена, но на самом деле это не меняет сам код.
Чтобы увидеть, как его интерпретируют другие поисковые системы, вам нужно будет воспользоваться валидатором разметки схемы.
Валидатор разметки схемы
Валидатор разметки схемы — это быстрый и простой способ проверить код схемы и его реализацию на вашем веб-сайте.
Для начала перейдите на домашнюю страницу инструмента. Поскольку вы всегда хотите протестировать свой код перед его реализацией на своем веб-сайте, выберите пункт меню « Фрагмент кода» . Затем вставьте структурированные данные в файл и нажмите «Запустить тест».
Как и в тесте расширенных результатов от Google, на одной стороне экрана отображается ваша разметка, а на другой — потенциальные ошибки и предупреждения, а также возможные способы их устранения.
Если вы получили положительные результаты от этого инструмента, вы готовы внедрить схему на свой сайт. Просто не забудьте вернуться и проверить живую страницу, содержащую вашу новую схему. Вы можете сделать это, выбрав пункт меню «Fetch URL» на начальном экране и снова выполнив этот же процесс.
Мы знаем, знаем — дважды проверять разметку — это хлопотно. Но всегда лучше перестраховаться и дважды проверить свою работу, иначе ошибки могут остаться незамеченными и повлиять на ваши с трудом заработанные рейтинги.
Как контролировать эффективность моих структурированных данных?
Есть несколько способов контролировать производительность структурированных данных. Некоторые из самых популярных вариантов включают Google Search Console или Bing Webmaster Tools.
Давайте рассмотрим эти варианты.
Консоль поиска Google
Google Search Console — самый популярный способ следить за своими структурированными данными. Почему? Потому что он мощный и бесплатный. Кто не любит бесплатное ПО?
Чтобы начать работу с Google Search Console, перейдите на целевую страницу программного обеспечения, чтобы подключить свой веб-сайт через проверку DNS.
После того, как вы вручную вставите предоставленную запись TXT, нажмите кнопку «Проверить» и перейдите на панель управления Search Console.
Если вы внедрили схему на своем сайте, вы должны увидеть целый раздел, посвященный структурированным данным, на вкладке «Улучшения». Здесь Google показывает, какие типы разметки схемы он обнаружил на вашем сайте, и предоставляет отчеты с подробным описанием допустимых элементов, предупреждений и ошибок.
Вы также можете использовать Google Search Console для:
- Отслеживание расширенных результатов: смотрите, как ваши структурированные данные влияют на расширенные результаты, такие как навигационная цепочка, часто задаваемые вопросы и фрагменты отзывов.
- Просмотр данных об эффективности: применяйте фильтры к отчетам о поиске, чтобы увидеть количество показов расширенных результатов и кликов с течением времени.
- Устранение ошибок: если возникнут проблемы, Google Search Console предоставит ссылки на документацию и предложения по их устранению.
Инструменты Bing для веб-мастеров
Конечно, Google — не единственный поисковик в городе. Давайте поговорим о Bing.
Хотя Bing может похвастаться гораздо меньшей долей рынка поиска, чем Google, все равно хорошей идеей будет отслеживать производительность вашего веб-сайта с помощью Bing Webmaster Tools . В конце концов, даже небольшая доля рынка поиска все равно представляет собой большой трафик и пользователей.
Инструменты Bing не столь надежны, как Search Console, особенно когда речь идет о структурированных данных, но они все равно предлагают общую информацию об эффективности вашего контента.
Чтобы начать мониторинг разметки схемы с помощью Bing, перейдите на целевую страницу Webmaster Tools , чтобы подключить свой веб-сайт. Вам будет предложено войти в систему, используя учетную запись Microsoft, Google или Facebook.
После входа вы можете выбрать один из нескольких вариантов проверки. Мы рекомендуем использовать автоматическую проверку DNS, так как это самый быстрый и простой метод. Просто свяжите свою учетную запись Bing с учетной записью регистратора домена, и вы сможете сразу перейти в панель управления веб-мастеров.
На панели управления вы увидите производительность поиска спереди и в центре. Хотя вы не можете погрузиться в столько структурированных источников данных, сколько в Google, Bing предоставляет отфильтрованные показатели производительности для новостей, изображений, видео и панелей знаний.
Bing также имеет новую функцию, предоставляющую метрики производительности для ссылок чата ИИ на ваш сайт! Насколько это круто?
Еще одно преимущество использования Bing Webmaster Tools, связанное с ИИ? Многие новые поисковые системы, такие как Perplexity и ChatGPT Search, используют Bing в качестве основного источника данных. Ваша эффективность в поисковой системе Bing, вероятно, коррелирует с вашей эффективностью в новом поколении поисковых платформ.
Как разметка схемы отображает расширенные результаты?
Алгоритмы поисковых систем содержат миллионы строк кода, относящихся к тысячам различных факторов ранжирования , что затрудняет определение точного принципа их расчета при отображении расширенных результатов.
Однако можно предоставить обзор процесса на высшем уровне. Вот что, как нам известно, проверяет Google перед отображением расширенных результатов для вашей веб-страницы:
- Структурированные данные присутствуют и верны .
- Контент качественный и соответствует поисковому запросу.
- Показ расширенных результатов улучшит опыт поиска.
Давайте разберем это на примере.
Допустим, вы ищете рецензии на фильм «Социальная сеть» (2010). Если вы зайдете в Google и введете «рецензия на фильм «Социальная сеть»», это должно вызвать панель знаний, заполненную данными из различных агрегаторов рецензий, которые внедрили разметку схемы на своих веб-сайтах.
Прокручивая страницу вниз, вы также заметите, что многие из индивидуальных результатов поиска включают улучшения, такие как рейтинги звездами и хлебные крошки, которые появляются рядом со стандартным заголовком SEO и метаописанием. Эти визуальные улучшения также управляются структурированными данными, такими как разметка schema.
Почему Google показывает нам эти расширенные результаты?
Во-первых, соответствующие веб-сайты правильно реализовали схему фильма и/или обзора и назначили ей правильные свойства.
Во-вторых, Google определил, что контент с этих веб-сайтов соответствует стандартам качества и соответствует вашему поисковому намерению. В-третьих, эти расширенные результаты предоставляют вам лучший опыт поиска. Разве не удобно увидеть общее мнение о фильме, прежде чем решать, искать ли дополнительную информацию?
Вот некоторые другие типы поисковых запросов, а также разметка схемы, которые Google может использовать для расширенных результатов:
Типы поисковых запросов и структурированная разметка
Соответствие типов запросов, схем разметки и расширенных результатов поиска
| Типы поисковых запросов | Разметка Schema | Расширенные результаты |
|---|---|---|
| Общие вопросы | FAQPage | FAQ Выпадающий список FAQ рядом с поисковой выдачей |
| Поиск работы | jobPosting | Модуль вакансий Включение в модуль вакансий в верхней части SERP |
| Детали событий | Event | Модуль событий Включение в модуль событий с датой, местоположением и информацией о билетах |
| Рецепты блюд | Recipe | Карточка рецепта Изображение, рейтинг, время приготовления и список ингредиентов рядом с поисковой выдачей |
| Местные предприятия | LocalBusiness | Локальная выдача Расширенный профиль бизнеса, включение в карточку местных предприятий |
Начало работы с разметкой схемы
Теперь, когда вы изучили язык разметки схем (и, надеюсь, избавились от некоторых страхов, которые у вас возникли по поводу этого процесса), пришло время применить ваши новые знания на практике.
Лучший способ начать добавлять разметку схемы на свой сайт? Проведите инвентаризацию своего контента и определите, какие страницы больше всего выиграют от схемы (не забудьте подумать о том, как различные типы контента соотносятся с расширенными результатами). Затем используйте то, что вы узнали в этом руководстве, вместе с таким инструментом, как Structured Data Markup Helper, чтобы сопоставить свой контент с соответствующей схемой.
Хотите внедрить разметку схемы на весь ваш сайт? Узнайте, как развернуть схему в масштабе и обогатить весь ваш сайт в рекордно короткие сроки.

Комментарии