Когда последний раз загружали изображение на свой веб-сайт? Вероятно, скачали его с сайта стоковых фотографий, загрузили в бэкэнд своего сайта, а затем вставили на страницу.
Это является блестящим примером оптимизации изображений, верно?
Не совсем.
Вы добавили гигантский груз для своего сайта, который замедляет скорость загрузки страницы. И поисковые системы не могут прочитать ваши изображения без альтернативного текста.
Давайте это изменим.
Более 20% всех поисковых запросов в США происходят в Google Images. Как новички в SEO, так и профессионалы знают, что оптимизация изображений для веб-сайта стоит затраченного времени.
Без должной оптимизации изображений вы упускаете ценный актив SEO. Это похоже на то, что поисковые системы раздают бесплатные печеньки с молоком. Но вы берете только печеньки. В реальности печеньки гораздо лучше всего опускать в молоко.
Оптимизация изображений создает много преимуществ, таких как лучший пользовательский опыт, более быстрое время загрузки страницы и дополнительные возможности для ранжирования. И это становится все более важной ролью.
Как заявил Гари Илльес о поиске изображений в недавнем чате Reddit:
"Мы знаем, что в медийном поиски уделяется слишком мало внимания тому, что он может делать для издателей, поэтому мы прилагаем больше усилий и больше ресурсов".
Но какие факторы наиболее важны для того, чтобы изображения были обнаружены и не замедляли сайт?
Вот 12 важных советов по оптимизации изображений, которые вам нужно знать.
1. Выберите правильный формат
Раскодирование различных форматов изображений может показаться вашим первым заказом. Но прежде чем вы начнете добавлять изображения на свой сайт, вы хотите убедиться, что выбрали лучший тип файла.
Хотя есть много форматов изображений, PNG и JPEG наиболее распространены в интернете.
- PNG: Создает изображения лучшего качества, но с более крупным размером файла.
- JPEG: Можете потерять качество изображения, но вы можете настроить уровень качества, чтобы найти хороший баланс.
- WebP: Выберите без потерь или потерю сжатия с использованием этого формата, единственного формата изображения, поддерживаемого как Chrome, так и Firefox.
2. Сжатие изображений
Нет ничего страшнее раздутой веб-страницы с несжатыми изображениями. Поэтому я настоятельно рекомендую сжимать изображения перед их загрузкой на ваш сайт. Вы можете сделать это в Photoshop или можете использовать инструмент, такой как TinyPNG.
Или пойдите дальше и используйте CDN для изображений, который определяет устройство и оптимизирует изображение перед доставкой. Cloudinary и Imgix – два варианта для опробования.
Если вы не уверены, как ваши изображения влияют на скорость загрузки страницы, я рекомендую использовать инструмент Google PageSpeed Insights.
3. Создание уникальных изображений
Вы хотите, чтобы фотографии выделялись на сайте. Если вы наполняете сайт стоковыми изображениями, вы будете выглядеть неоригинально, как тысячи других сайтов, которые не выделяются.
Слишком много веб-сайтов перегружены одинаковыми стандартными стоковыми фотографиями. Подумайте о сайте компании, консалтинговой фирмы, бизнеса, который гордится обслуживанием клиентов. Все эти веб-сайты используют практически одинаковые стоковые изображения улыбающегося бизнесмена.
Я уверен, что вы видели что-то подобное:

Хотя у вас могут быть идеально оптимизированные стоковые изображения, это не окажет такого же воздействия или потенциальных преимуществ SEO, как у оригинального высококачественного изображения.
Чем больше у вас уникальных изображений, тем лучше опыт для пользователя и тем выше ваши шансы на ранжирование в соответствующих поисковых запросах.
Имейте в виду, что большие изображения более вероятно будут показаны в Google Discover.
Как рекомендует Google в своем ресурсе по расширенной SEO:
«Большие изображения должны иметь ширину не менее 1200 пикселей ивключать параметр max-image-preview:large или использовать технологию AMP».
Не используйте свой логотип в качестве изображения.
4. Остерегайтесь авторских прав
Независимо от того, какие файлы изображений вы выберете для использования, убедитесь, что нет конфликта авторских прав.
Почтовая служба платит 3,5 миллиона долларов в судебном иске по авторским правам на изображение. И Skechers подал в суд на 2,5 миллиона долларов.
Если Getty, Shutterstock, DepositFiles или другой поставщик стоковых фотографий владеет изображением, которое вы используете, и у вас нет лицензии на его использование, то вы рискуете дорогостоящим судебным иском.
В соответствии с Законом об авторских правах в цифровую эпоху (DMCA) вам может быть выслано уведомление, если вы нарушили какие-либо авторские права. Если владелец контента видит свой контент на вашем веб-сайте, он может выслать предписание DMCA, которое вы должны соблюдать.
Google Images позволяет фильтровать результаты на основе изображений, доступных для повторного использования. И Mindy Weinstein делится 41 разными веб-сайтами для поиска бесплатных изображений.
5. Настройте имена файлов изображений
Когда речь идет о SEO, создание описательных, насыщенных ключевыми словами имен файлов крайне важно. Не настраивать имя файла изображения – это как заказать буррито без начинки. Это просто плохо.
Имена файлов изображений уведомляют поисковики о теме изображения. Обычно имена файлов выглядят как "IMG_722019" или что-то подобное. Это не помогает поисковикам.
Измените имя файла с настройки по умолчанию, чтобы помочь поисковым системам понять изображение и улучшить его SEO-значение. Это требует некоторой работы, в зависимости от объема вашей медиатеки, но изменение имени файла изображения всегда хорошая идея. Давайте представим, у вас есть изображение шоколада, например.
Я мог бы назвать его просто "шоколад", но если вы продаете шоколад на своем веб-сайте, потенциально каждое изображение может быть названо "шоколад-1", "шоколад-2" и так далее. Я назвал это изображение "темный-шоколад-кофе", чтобы пользователи и поисковые системы понимали изображение.
6. Напишите SEO-дружественный Alt-текст
Alt-теги представляют собой текстовую альтернативу изображениям, когда браузер не может их правильно отобразить. Как и заголовок, атрибут alt используется для описания содержимого файла изображения.
Когда изображение не загружается, вы получите блок изображения с alt-тегом, расположенным в верхнем левом углу. Убедитесь, что они соответствуют изображению и делают его актуальным. Внимание к alt-тегам также полезно для общей стратегии SEO на странице. Вы хотите убедиться, что все другие области оптимизации на месте, но если изображение по какой-то причине не загружается, пользователи увидят, что изображение должно было быть.
Плюс, добавление соответствующих alt-тегов к изображениям на вашем веб-сайте может помочь вашему веб-сайту достичь лучших позиций в поисковых системах, связывая ключевые слова с изображениями. Даже Google отметил значение alt-текста в изображениях. Он предоставляет Google полезную информацию о теме изображения. Мы используем эту информацию, чтобы помочь определить лучшее изображение для вопроса пользователя.
Альтернативный текст (Alt text) обязателен согласно закону об американских инвалидах для людей, которые не могут сами просматривать изображения. Описательный альтернативный текст может точно оповестить пользователей о том, что изображено на фото. Например, предположим, у вас есть изображение шоколада на вашем веб-сайте.
Alt-текст может выглядеть следующим образом:
<img alt="шоколад" src="chocolate-1.jpg">
Однако более подробный альтернативный текст, описывающий изображение, может выглядеть так:
<img alt="темный шоколад с кофе" src="chocolate-1.jpg">
Alt-текст виден в кешированной текстовой версии страницы, что полезно как для пользователей, так и для поисковых систем. Для дополнительной SEO-ценности alt-текст может действовать как текст якоря внутренней ссылки, если изображение ссылается на другую страницу на сайте.
7. Обдумайте структуру файлов изображений
Google обновил свои рекомендации по изображениям. Одним из важных обновлений, которые они раскрыли, является то, что они используют путь к файлу и имя файла для ранжирования изображений. Повторим: Путь к файлу и имя файла – это фактический фактор ранжирования.
Например, если вы являетесь торговой маркой электронной коммерции с различными продуктами, вместо того чтобы помещать все изображения продуктов в общую папку /media/, я бы порекомендовал структурировать ваши подпапки более относящимися к категории темам, таким как /шорты/ или /джинсы/.
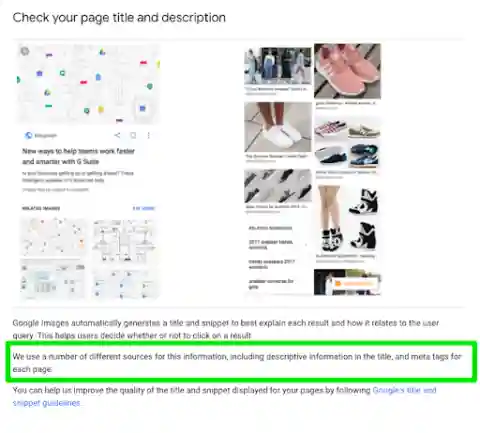
8. Оптимизируйте заголовок и описание вашей страницы
Google также раскрыл, что он использует заголовок и описание вашей страницы как часть своего алгоритма поиска изображений. На странице поддержки Google указано:

Факторы On-Page SEO, такие как метаданные, заголовки, текст на странице, структурированные данные и т. д., влияют на то, как Google ранжирует изображения.
9. Задайте свои размеры
Если вы используете AMP или PWA, необходимо указать размеры изображения в исходном коде. Тем не менее, если вы не используете ни то, ни другое, все равно рекомендуется указать ширину и высоту. Это обеспечивает лучший опыт пользователя. Кроме того, это позволяет браузерам определить размер изображения до загрузки CSS, предотвращая скачок страницы при загрузке.
Атрибуты размеров изображения важны для предотвращения проблем с накопительным сдвигом макета (CLS), которые могут повлиять на оптимизацию ваших основных веб-показателей. Убедитесь, что вы указываете атрибуты ширины и высоты для каждого изображения и видеоэлемента.
Это сообщает браузеру, сколько места выделить для ресурса и предотвращает нежелательное смещение контента, которое снижает ваш CLS. Узнайте больше здесь.
10. Делайте ваши изображения дружественными для мобильных устройств
О, мобильная SEO. В худшем случае она может привести к высокому показателю отказов и низким конверсиям. Но в лучшем случае это может предоставить вам больше рейтинговой мощности и лучшее вовлечение пользователей.
Вопрос в том, как оптимизировать ваши изображения для индекса с приоритетом для мобильных устройств?
К счастью, Google предлагает рекомендации по лучшим практикам для изображений.
Коротко говоря, вы хотите создавать адаптивные изображения. Это означает, что изображение масштабируется вместе с размером сайта, независимо от того, использует ли пользователь настольный компьютер или мобильное устройство. Оно автоматически подстраивается под размер устройства.
Mozilla предлагает подробное руководство по использованию атрибутов srcset и sizes, чтобы предоставить браузеру дополнительные исходные изображения, обеспечивая отображение тождественного содержимого изображения с измененным размером для устройства.
Важно форматировать это с разной частью значения атрибута на каждой строке, как показано в этом примере из их ресурса:
<img alt="Elva dressed as fairy" src="elva-fairy-800w.jpg"
sizes="(max-width: 480px) 100vw, (max-width: 600px) 800px, 800px"
srcset="elva-fairy-480w.jpg 480w, elva-fairy-600w.jpg 600w, elva-fairy-800w.jpg 800w">
Узнайте больше о использовании srcset для адаптивных изображений здесь.
11. Добавьте изображения в sitemap
Будь то добавление изображений в sitemap или создание нового sitemap для изображений, вы хотите, чтобы изображения были где-то в ваших sitemap.
Наличие ваших изображений в sitemap значительно увеличивает шансы поисковых систем на их индексацию и краулинг. Таким образом, это приводит к увеличению трафика на сайт.
12. Добавьте структурированные данные
Структурированные данные размечают ваши типы контента, чтобы направлять Google и поисковые системы для предоставления лучших визуальных результатов. По сути, Google может предоставлять ваши изображения в виде богатого результата, если вы добавляете структурированные данные.
Например, если вы используете схему разметки на странице продукта и помечаете изображение как продукт, Google может сопоставить это изображение с ценой. Поисковые системы пропускают алгоритм и используют предоставленную информацию в структурированных данных для предоставления правильного изображения.
Выводы по оптимизации изображений
Так что, прежде чем начать загружать свое изображение на сайт, убедитесь, что вы следуете вышеописанным ритуалам по оптимизации изображений.
Самое важное – убедиться, что изображение и альтернативный текст соответствуют странице. Другие ключевые выводы:
- Выберите правильный формат файла.
- Уменьшите размер файла для более быстрой загрузки страницы.
- Убедитесь, что элементы SEO на странице (метаданные, структурированные данные и т. д.) соответствуют изображению.
- Для краулинга создайте карту сайта изображений или убедитесь, что изображения представлены в sitemap.
Оптимизация изображений — это серьезное дело. С развитием технологии голосового поиска мультимедийный контент становится все более важным, и ваш весь сайт будет иметь выгоду от выполнения вышеуказанных шагов.
Счастливой оптимизации!
