автор: Roger Montti
Largest Contentful Paint (LCP) – это метрика пользовательского опыта Google, которая стала фактором ранжирования в 2021 году.
Эта глава объясняет, что такое LCP и как достичь лучших показателей.
Что такое Largest Contentful Paint?
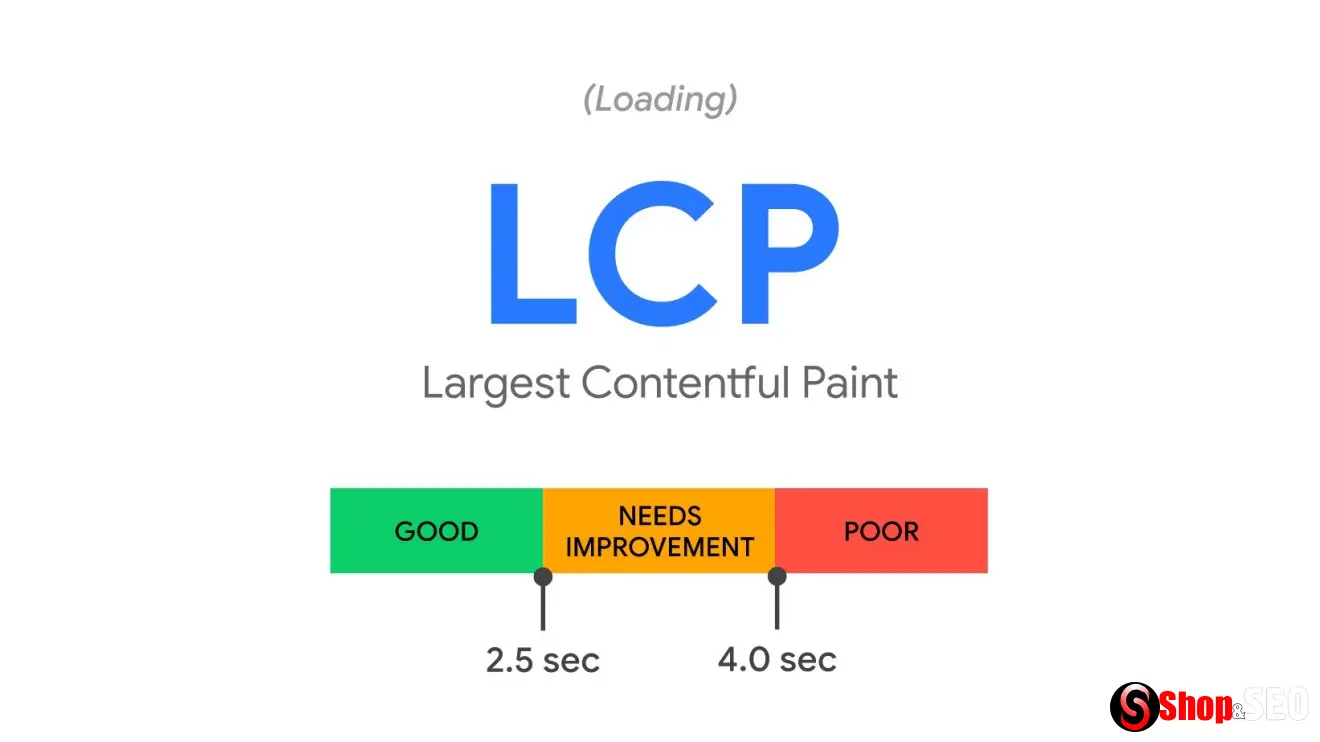
LCP – это измерение времени, необходимого для загрузки основного контента страницы и готовности его к взаимодействию.
Измеряется самое крупное изображение или блок контента в пределах области видимости пользователя. Все, что выходит за пределы экрана, не учитывается.
Обычные элементы, которые измеряются – это изображения, обложки видео, фоновые изображения и текстовые элементы уровня блока, такие как теги абзаца.
Почему измеряется LCP?
LCP был выбран в качестве ключевой метрики для рейтинга Core Web Vitals, потому что он точно измеряет, насколько быстро можно использовать веб-страницу.
Кроме того, его легко измерить и оптимизировать.
Элементы уровня блока, используемые для расчета балла LCP
Элементы уровня блока, используемые для расчета балла Largest Contentful Paint, могут быть элементами <main> и <section>, а также заголовками, блоками div, элементами формы.
Можно использовать любой элемент HTML уровня блока, содержащий текстовые элементы, при условии, что он является самым крупным. Не все элементы используются. Например, элементы SVG и VIDEO в настоящее время не используются для расчета балла Largest Contentful Paint.
LCP легко понять, потому что вам просто нужно посмотреть на свою веб-страницу и определить, какой самый крупный текстовый блок или изображение, а затем оптимизировать его, уменьшив размер или удалив все, что может помешать быстрой загрузке.
Поскольку Google включает большинство сайтов в индекс с учетом мобильных устройств, лучше всего сначала оптимизировать мобильный вид, а затем настольный.
Задержка загрузки крупных элементов может не помочь
Иногда веб-страница будет отображаться частями. Большому изображению может потребоваться больше времени для загрузки, чем самому крупному текстовому элементу уровня блока.
В этом случае регистрируется PerformanceEntry для самого крупного текстового элемента уровня блока.
Но когда загружается крупное изображение вверху экрана, если этот элемент занимает больше места на экране пользователя (его области видимости), то будет сообщено еще одно PerformanceEntry для этого изображения.
Изображения могут быть сложными для показателей LCP
Веб-издатели часто загружают изображения в их первоначальном размере, а затем используют HTML или CSS для изменения размера изображения с целью отображения его в более маленьком размере.
Первоначальный размер – это то, что Google называет "внутренним" размером изображения. Если издатель загружает изображение шириной 2048 пикселей и высотой 1152 пикселя, то эти 2048 x 1152 высота и ширина считаются "внутренним" размером. Теперь, если издатель изменяет размер изображения 2048 x 1152 пикселей до 640 x 360 пикселей, изображение размером 640×360 называется видимым размером.
Для расчета размера изображения Google использует тот размер, который меньше между внутренним и видимым размером изображений.
Примечание о размерах изображений
Возможно достичь высокого показателя Largest Contentful Paint с изображением большого внутреннего размера, измененного с использованием HTML или CSS для уменьшения размера.
Однако лучшей практикой является согласование внутреннего размера изображения с видимым размером.
Изображение будет загружаться быстрее, и ваш показатель Largest Contentful Paint повысится.
Как LCP обрабатывает изображения, загружаемые с другого домена
Изображения, загруженные с другого домена, например, с CDN, обычно не учитываются при расчете Largest Contentful Paint. Издатели, которые хотят включить эти ресурсы в расчет, должны установить так называемый заголовок Timing-Allow-Origin.
Добавление этого заголовка на ваш сайт может быть сложным, потому что если вы используете подстановочный символ (*) в конфигурации, то это может открыть ваш сайт для хакерских атак. Чтобы сделать это правильно, вам придется добавить домен, который специфичен для краулера Google, чтобы добавить его в белый список и позволить ему видеть информацию о времени от вашего CDN.
Таким образом, на данный момент ресурсы (такие, как изображения), загружаемые с другого домена (например, с CDN), не будут учитываться в расчете LCP.
Остерегайтесь особенностей расчета
Все элементы, находящиеся на экране пользователя (в области видимости), используются для расчета LCP. Это означает, что изображения, отрисованные за пределами экрана и затем перемещенные в макет после их рендеринга, могут не учитываться в показателе Largest Contentful Paint.
С другой стороны, элементы, которые изначально находятся в области видимости пользователя и затем сдвигаются за пределы экрана, могут быть учтены при расчете LCP.
Как получить оценку LCP
Существует два вида инструментов для оценки. Первый называется Инструменты полевого тестирования, а второй – Инструменты лаборатории.
Инструменты полевого тестирования представляют собой фактические измерения сайта.
Инструменты лаборатории предоставляют виртуальную оценку на основе симулированного краула с использованием алгоритмов, приближенных к условиям Интернета, с которыми может столкнуться типичный пользователь на мобильном телефоне.
Как оптимизировать Largest Contentful Paint
Существует три основных области оптимизации (плюс еще одна для JavaScript-фреймворков):
- Медленные серверы.
- Блокировка рендеринга JavaScript и CSS.
- Замедленная загрузка ресурсов.
Медленный сервер может быть проблемой при уровне DDOS-атак и трафика скрейперов на общем или VPS-хосте. Вы можете устранить проблему, установив плагин WordPress, такой, как WordFence, чтобы выяснить, не подвергаетесь ли высокой атаке, и затем заблокировать ее.
Другие проблемы могут быть связаны с неправильной настройкой выделенного сервера или VPS. Типичной проблемой может быть количество выделенной памяти для PHP.
Еще одной проблемой может быть устаревшее программное обеспечение, такое как старая версия PHP или устаревшее программное обеспечение CMS.
В худшем случае – общий сервер с несколькими пользователями, замедляющими ваш бокс. В этом случае переход к более качественному хостингу – ответ.
Обычно применение исправлений, таких как добавление кеширования, оптимизация изображений, устранение блокировки рендеринга CSS и JavaScript, а также предварительная загрузка определенных ресурсов, может помочь.
Google дает хороший совет по работе с CSS, который не является необходимым для рендеринга того, что видит пользователь:
"Удалите полностью неиспользуемый CSS или переместите его в другую таблицу стилей, если он используется на отдельной странице вашего сайта.
Для любого CSS, необходимого для начального рендеринга, используйте loadCSS для асинхронной загрузки файлов, что позволяет использовать rel=”preload” и onload.
<link rel=”preload” href=”stylesheet.css” as=”style” onload=”this.rel=’stylesheet'”>”
Инструменты для оценки LCP на местности
Google перечисляет три инструмента для оценки на местности:
- PageSpeed Insights.
- Консоль поиска (отчет Core Web Vitals).
- Chrome User Experience Report.
Последний из них – Chrome User Experience Report – требует учетной записи Google и проекта в Google Cloud. Первые два более просты в использовании.
Лабораторные инструменты для оценки LCP
Измерения в лаборатории – это симулированные оценки.
Google рекомендует следующие инструменты:
Первые два инструмента предоставляются Google. Третий инструмент предоставляется третьей стороной.