автор: Roger Montti
Cumulative Layout Shift (CLS) – это метрика Google, измеряющая событие пользовательского опыта и ставшая фактором ранжирования в 2021 году.
Это означает, что важно понимать, что такое CLS и как его оптимизировать.
Определение Cumulative Layout Shift
Что такое Cumulative Layout Shift?
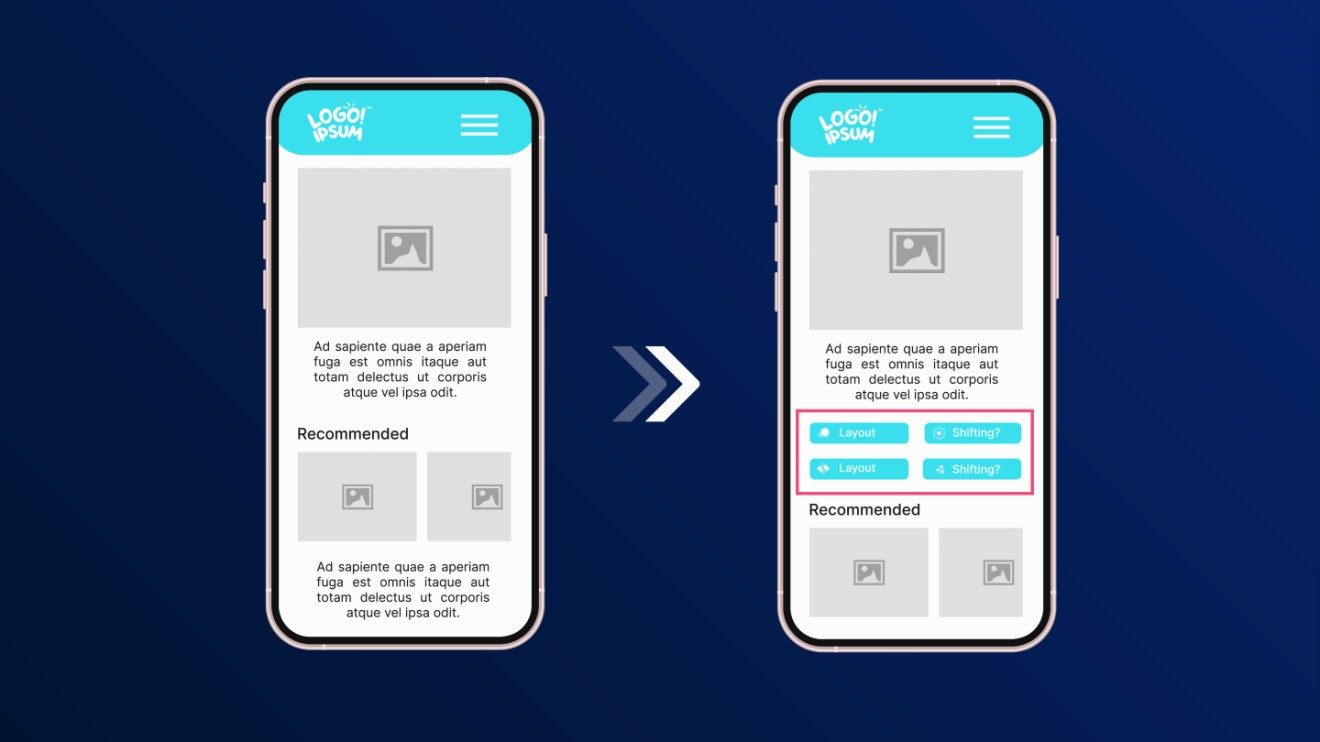
CLS – это неожиданное смещение элементов веб-страницы во время её загрузки. Элементы, которые обычно вызывают смещение, включают шрифты, изображения, видео, формы обратной связи, кнопки и другие виды контента.
Минимизация CLS важна, потому что страницы, которые меняют своё положение, могут создавать плохой пользовательский опыт.
Низкий балл CLS указывает на проблемы в коде, которые можно исправить.
Почему происходит Cumulative Layout Shift
Согласно Google, есть пять причин, по которым происходит Cumulative Layout Shift:
- Изображения без указанных размеров.
- Реклама, внедрения и фреймы без указанных размеров.
- Динамически вставляемый контент.
- Веб-шрифты, вызывающие FOIT/FOUT.
- Действия, ожидающие ответа сети перед обновлением DOM.
Изображениям и видео необходимо иметь указанные высоту и ширину в HTML. В отношении адаптивных изображений убедитесь, что различные размеры изображений для разных видовых порталов используют одно и то же соотношение сторон.
Google рекомендует использовать AspectRatioCalculator.com для расчета соотношений сторон. Это хороший ресурс.
Реклама может вызвать Cumulative Layout Shift
Это немного сложно решить. Один из способов справиться с рекламой, вызывающей Cumulative Layout Shift – это стилизовать элемент, где будет показана реклама.
Например, если вы стилизуете блок с указанием конкретной высоты и ширины, то реклама будет ограничена этими размерами.
Есть два решения, если не хватает рекламных мест и реклама не отображается.
Если элемент, содержащий рекламу, не показывает рекламу, вы можете настроить его так, чтобы использовалась альтернативная баннерная реклама или заполнительное изображение.
В некоторых макетах, где реклама занимает всю строку вверху, возможно, столбец справа или слева от веб-страницы, если страница не отображается, смещения не произойдет. Это не сделает разницы ни на мобильных устройствах, ни на настольных компьютерах. Но это зависит от макета темы.
Вам придется проверить это, если у вас есть проблемы с рекламными блоками.
Динамически вставляемый контент
Это контент, который вставляется в веб-страницу.
Например, в WordPress вы можете добавить ссылку на видео на YouTube или твит, и WordPress отобразит видео или твит как внедренный объект.
Веб-шрифты
Загруженные веб-шрифты могут вызвать явление, известное как Flash of Invisible Text (FOIT) и Flash of Unstyled Text (FOUT).
Способ предотвратить это – использовать rel="preload" в ссылке для загрузки этого веб-шрифта.
Lighthouse может помочь вам диагностировать, что вызывает Cumulative Layout Shift.
CLS может проникнуть в процесс разработки
Кумулятивный сдвиг макета может возникнуть в процессе разработки. Может произойти так, что многие ресурсы, необходимые для отображения страницы, загружаются в кэш браузера.
Когда разработчик или издатель в следующий раз посещает страницу в процессе разработки, ему не будет заметен сдвиг макета, потому что элементы страницы уже загружены.
Поэтому полезно иметь измерение в лабораторных условиях или в реальных условиях использования.
Как рассчитывается Cumulative Layout Shift
Расчет включает две метрики/события. Первая из них называется Impact Fraction (Коэффициент воздействия).
Impact Fraction
Коэффициент воздействия – это измерение того, сколько места занимает нестабильный элемент в области просмотра.
Область просмотра – это то, что вы видите на экране мобильного устройства.
Когда элемент загружается, занимаемое элементом пространство из места, занятого в области просмотра при первом рендеринге съезжает до конечного положения при рендеринге страницы.
Пример, используемый Google, – это элемент, который занимает 50% области просмотра, а затем опускается еще на 25%.
Когда эти значения объединяются, получается значение 75%, которое называется Коэффициент воздействия, и оно выражается в виде оценки 0,75.
Distance Fraction
Второе измерение называется Коэффициент расстояния. Коэффициент расстояния – это количество пространства, на которое элемент страницы переместился от изначальной позиции до конечной позиции.
В приведенном выше примере элемент страницы переместился на 25%.
Теперь Cumulative Layout Score рассчитывается умножением Коэффициента воздействия на Коэффициент расстояния:
0,75 x 0,25 = 0,1875
В расчет включено еще некоторое количество математики и других соображений. Важно запомнить, что эта оценка – это один из способов измерения важного фактора пользовательского опыта.
Как измерить Cumulative Layout Shift
Существует два способа измерения Cumulative Layout Shift. Первый способ, по словам Google, называется в лаборатории. Второй способ называется в полевых условиях.
В лаборатории подразумевает симуляцию реального пользователя, загружающего веб-страницу. Google использует симулированный устройство Moto G4 для создания оценки CLS в лабораторных условиях.
Инструменты для лаборатории наилучшим образом подходят для понимания того, как макет может проявить себя перед его размещением в режиме реального времени для пользователей. Это дает издателям возможность проверить макет на наличие проблем.
Инструменты для лаборатории включают в себя Chrome Dev Tools и Lighthouse.
Понимание Cumulative Layout Shift
Важно понимать Cumulative Layout Shift. Необязательно уметь самостоятельно проводить расчеты.
Однако понимание того, что это означает и как это работает, является ключевым, поскольку это теперь стало частью фактора ранжирования Core Web Vitals.