автор: Jamie Indigo
Возможно, вы здесь потому, что являетесь страстным поклонником метрик производительности. Или, возможно, вы не знаете, что такое Lighthouse, и слишком боитесь спросить.
В любом случае, это отличный выбор. Добро пожаловать!
Примечание: Эта глава была написана в январе 2022 года.
Мы собираемся ответить на следующие вопросы:
- Что такое Lighthouse?
- В чем разница между Lighthouse и Core Web Vitals?
- Почему Lighthouse не совпадает с отчетами Search Console/Crux?
- Как рассчитывается балл производительности?
- Почему мой балл различается при каждом тестировании?
- Объяснение метрик производительности Lighthouse
- Как тестировать производительность с использованием Lighthouse
Что такое Google Lighthouse?
Производительность заключается в измерении того, как быстро браузер может собрать веб-страницу.
Lighthouse использует веб-браузер Chromium для построения страниц и выполняет тесты на страницах в процессе их построения. Это инструмент с открытым исходным кодом (то есть поддерживается сообществом и бесплатен для использования).
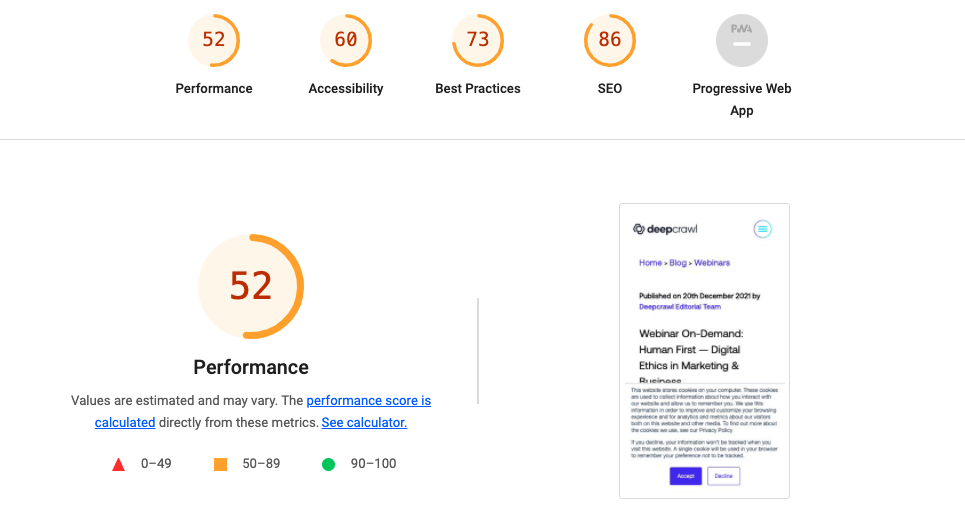
Каждая проверка попадает в одну из пяти категорий:
- Производительность.
- Доступность.
- Лучшие практики.
- SEO.
- Прогрессивное веб-приложение.

Для целей этой статьи мы будем использовать Lighthouse для обозначения серии тестов, выполняемых общим репозиторием Github, независимо от метода выполнения.
Google Lighthouse и Web Core Vitals
5 мая 2020 года проект Chromium объявил о наборе из трех метрик, с помощью которых браузер с открытым исходным кодом, поддерживаемый Google, будет измерять производительность.
Эти метрики, известные как Web Vitals, являются частью инициативы Google, направленной на предоставление единого руководства по сигналам качества.
Цель метрик – измерять производительность веба с ориентацией на пользователя.
В течение двух недель был выпущен Lighthouse v6 с модифицированной версией Web Core Vitals в основе обновления.
Панель проверки Chrome DevTools была переименована в Lighthouse. Pagespeed Insights и Google Search Console также ссылаются на эти единые метрики.
Эти изменения определили новые, более точные цели.
В чем разница между Google Lighthouse и Core Web Vitals?
Три метрики, представленные Core Web Vitals, являются частью рейтинга производительности Lighthouse.
Largest Contentful Paint, Total Blocking Time и Cumulative Layout Shift составляют 70% взвешенного показателя производительности Lighthouse.
Оценки, которые вы увидите для CWV в Lighthouse, получаются из эмулированных тестов.
Это та же самая метрика, но измеренная после одной загрузки страницы, а не рассчитанная на основе загрузок страниц по всему миру.
Почему Lighthouse не совпадает с отчетами Search Console/Crux?
Для реальных пользователей скорость сборки страницы зависит от таких факторов, как их сетевое подключение, вычислительная мощность сети устройства и даже физическое расстояние пользователя до серверов сайта.
Данные о производительности Lighthouse не учитывают все эти факторы.
Вместо этого инструмент эмулирует устройство среднего уровня и ограничивает процессор для имитации среднестатистического пользователя.
Данные лабораторных тестов собираются в контролируемой среде с предопределенными параметрами устройства и сети. Эти данные помогают устранять проблемы производительности.
Это значит, что опыт на вашем локальном компьютере в контролируемой среде не похож на опыт реальных людей в других услвоиях.
Хорошая новость в том, что вам не нужно выбирать между Lighthouse и Core Web Vitals. Они являются частью одного и того же рабочего процесса.
Всегда начинайте с данных из поля Chrome User Experience Report, чтобы выявить проблемы, влияющие на реальных пользователей.
Затем используйте расширенные возможности тестирования Lighthouse, чтобы выявить код, вызывающий проблему.
Если вы работаете над сайтом до его запуска или тестируете изменения в закрытой среде, Lighthouse станет вашим новым лучшим другом в области веб-производительности.

Как рассчитываются метрики производительности Google Lighthouse?

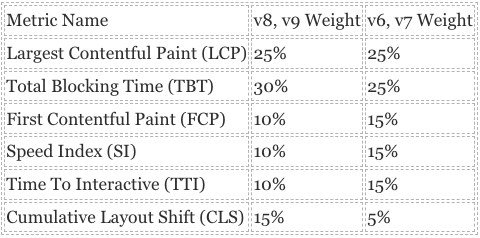
В версиях 8 и 9 оценка производительности Lighthouse состоит из семи метрик, каждая из которых вносит свой процент в общую оценку производительности.

Почему мой балл различается при каждом тестировании?
Ваша оценка может изменяться при каждом тестировании.
Расширения браузера, подключение к Интернету, A/B-тесты или даже реклама, отображаемая при загрузке конкретной страницы, могут оказать влияние.
Если вам интересно или вы хотите узнать больше, ознакомьтесь с документацией по изменчивости тестирования производительности.
Разъяснение метрик производительности Google Lighthouse
Наибольшая видимая краска (Largest Contentful Paint – LCP)
- Что представляет собой: Восприятие пользователем опыта загрузки.
- Вес оценки производительности Lighthouse: 25%
- Что измеряет: Точка во временной линии загрузки страницы, когда самое крупное изображение или текстовый блок становится видимым в пределах видового экрана.
- Как измеряется: Lighthouse извлекает данные LCP из инструмента трассировки Chrome.
- Является ли Largest Contentful Paint частью Web Core Vital? Да!
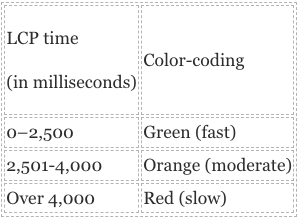
- Оценка LCP
- Цель: Достигнуть LCP менее чем за 2.5 секунды.

Какие элементы могут быть частью LCP?
- Текст.
- Изображения.
- Видео.
- Фоновые изображения.
Что считается LCP на вашей странице?
Это зависит от многого! LCP обычно различается в зависимости от шаблона страницы.
Это означает, что вы можете измерить несколько страниц с использованием одного и того же шаблона и определить LCP.
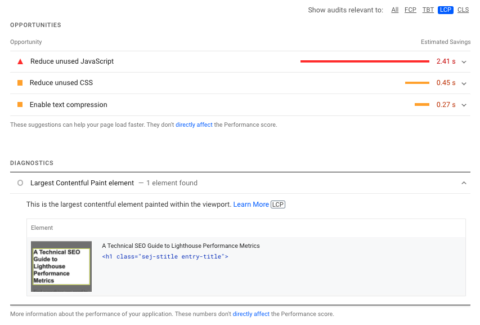
Lighthouse предоставит вам точный HTML-код элемента LCP, но может быть полезно также знать узел при общении с разработчиками.
Имя узла будет постоянным, в то время как точное изображение или текст на странице может измениться в зависимости от того, какой контент воспроизводится с использованием шаблона.
Как определить LCP с использованием инструментов разработчика Chrome
- Откройте страницу в Chrome.
- Перейдите в раздел Performance инструментов разработчика (Command + Option + I на Mac или Control + Shift + I на Windows и Linux).
- Наведите курсор на маркер LCP в разделе Timings.
- Элемент(ы), соответствующие LCP, подробно описаны в поле Related Node.

Что вызывает низкую оценку LCP?
Низкую оценку LCP обычно вызывают четыре проблемы:
- Медленное время ответа сервера.
- Блокировка отрисовки JavaScript и CSS.
- Время загрузки ресурсов.
- Отрисовка на стороне клиента.
Как исправить низкую оценку LCP
Если причина – медленное время ответа сервера:
- Оптимизируйте ваш сервер.
- Направляйте пользователей к ближайшему CDN.
Кэшируйте ресурсы. - Используйте HTML-страницы с кэшем в приоритете.
- Устанавливайте подключения к сторонним сервисам раньше всего.
Если причина – блокировка отрисовки JavaScript и CSS:
- Минимизируйте CSS.
- Отложите загрузку неважного CSS.
- Используйте критический CSS.
- Минимизируйте и сжимайте файлы JavaScript.
- Отложите использование JavaScript.
- Минимизируйте неиспользуемые полифиллы.
Если причина – время загрузки ресурсов:
- Оптимизируйте и сжимайте изображения.
- Предварительная загрузка важных ресурсов.
- Сжимайте текстовые файлы.
- Передавайте различные ресурсы в зависимости от сетевого подключения (адаптивное обслуживание).
- Кэшируйте ресурсы с использованием service worker.
Если причина – отрисовка на стороне клиента:
- Минимизируйте критический JavaScript.
- Используйте другую стратегию отрисовки.
Total Blocking Time (TBT)
- Что представляет собой: Отзывчивость на пользовательский ввод.
- Вес оценки производительности Lighthouse: 30%
- Что измеряет: TBT измеряет время между First Contentful Paint и Time to Interactive. TBT является лабораторным эквивалентом First Input Delay (FID) – поля данных, используемых в Chrome User Experience Report и будущем рейтинговом сигнале Page Experience от Google.
- Как измеряется: Общее время, в течение которого основной поток занят задачами, выполняющимися более 50 мс. Если задача занимает 80 мс, 30 мс из этого времени будут засчитаны в TBT. Если задача занимает 45 мс, к TBT не будет добавлено ни одной миллисекунды.
- Является ли Total Blocking Time частью Web Core Vital? Да! Это лабораторный эквивалент First Input Delay (FID).
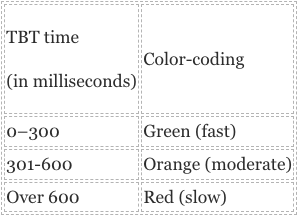
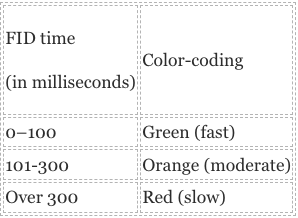
Оценка TBT
Цель: Достичь оценки TBT менее 300 миллисекунд.
First Input Delay, эквивалент данных поля для TBT, имеет различные пороги.

Долгие задачи и Total Blocking Time
TBT измеряет долгие задачи – те, которые занимают более 50 мс.
Когда браузер загружает ваш сайт, существует очередь скриптов, ожидающих выполнения.
Любой ввод пользователя должен попасть в эту же очередь.
Когда браузер не может реагировать на ввод пользователя из-за выполнения других задач, пользователь воспринимает это как задержку.
По сути, долгие задачи подобны тому человеку в вашей любимой кофейне, который слишком долго заказывает напиток.
Как и тот, кто заказывает две мокко с пеной из цельного молока и круассан с малинвым джемом, посыпанный корицей, долгие задачи являются основным источником негативных впечатлений.
Что вызывает высокий TBT на вашей странице?
Тяжелый JavaScript.
Вот и всё.
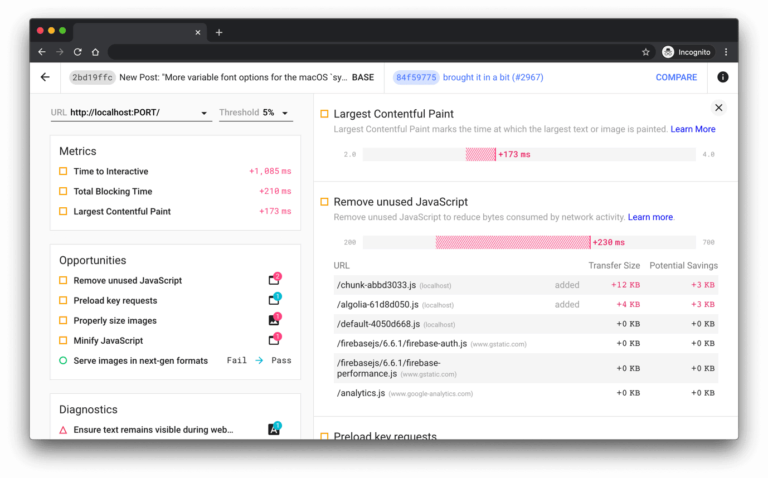
Как увидеть TBT с использованием Chrome DevTools

Как исправить плохой TBT
- Разбивайте длинные задачи.
- Оптимизируйте вашу страницу для готовности к взаимодействию.
- Используйте веб-воркер.
- Сократите время выполнения JavaScript.
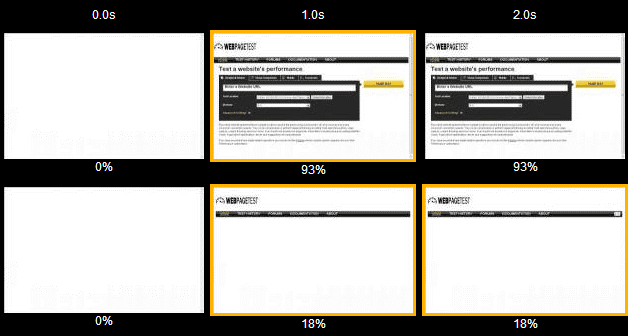
First Contentful Paint (FCP)
- Что представляет собой: FCP отмечает момент, когда первый текст или изображение отрисовывается (становится видимым).
- Вес оценки производительности Lighthouse: 10%
- Что измеряет: Время, когда я вижу, что запрошенная мной страница реагирует. Мой палец может перестать парить над кнопкой "назад".
- Как измеряется: Ваша оценка FCP в Lighthouse измеряется путем сравнения времени FCP вашей страницы с временем FCP реальных данных веб-сайтов, хранящихся в HTTP Archive.
- Ваш FCP увеличивается, если он быстрее, чем на других страницах в HTTP Archive.
- Является ли First Contentful Paint частью Web Core Vital? Нет
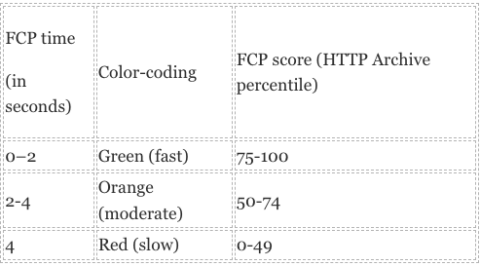
Оценка FCP
Цель: Достигнуть FCP менее 2 секунд.

Какие элементы могут быть частью FCP?
Время, необходимое для отрисовки первого видимого элемента в DOM, является FCP.
Все, что происходит перед элементом, отображающим небелый контент на странице (исключая iframes), засчитывается в FCP.
Поскольку iframes не считаются частью FCP, если они первые, которые отрисовываются, FCP продолжит отсчет до тех пор, пока не загрузится первый неблокирующий контент, но время загрузки iframe не учитывается в FCP.
В документации по FCP также отмечается, что его часто влияет время загрузки шрифта, и есть советы по улучшению загрузки шрифтов.
FCP с использованием Chrome DevTools
- Откройте страницу в Chrome.
- Перейдите в раздел "Performance" в Dev Tools (Command + Option + I на Mac или Control + Shift + I на Windows и Linux).
- Нажмите на метку FCP в разделе "Timings".
- На вкладке "Summary" есть временная метка с FCP в миллисекундах.
Как улучшить FCP
Для того чтобы контент был отображен пользователю, браузер должен сначала загрузить, разобрать и обработать все внешние таблицы стилей, с которыми он сталкивается, прежде чем он сможет отобразить или визуализировать любой контент на экране пользователя.
Самый быстрый способ обойти задержку внешних ресурсов – использовать встроенные стили для контента выше складывающейся части.
Чтобы ваш сайт оставался масштабируемым, используйте автоматизированный инструмент, такой как penthouse и mod_pagespeed от Apache.
Эти решения будут сопряжены с некоторыми ограничениями функциональности, потребуют тестирования и могут не подойти всем.
В общем, мы все можем улучшить время First Contentful Paint на нашем сайте, уменьшив объем и сложность расчетов стилей. Если стиль не используется, уберите его.
Вы можете выявить неиспользуемый CSS с помощью встроенной функции Code Coverage в Chrome Dev Tool.
Используйте более точные данные для принятия лучших решений.
Как и для TTI, вы можете собирать метрики реальных пользователей для FCP с использованием Google Analytics, чтобы коррелировать улучшения с ключевыми показателями эффективности.
Speed Index
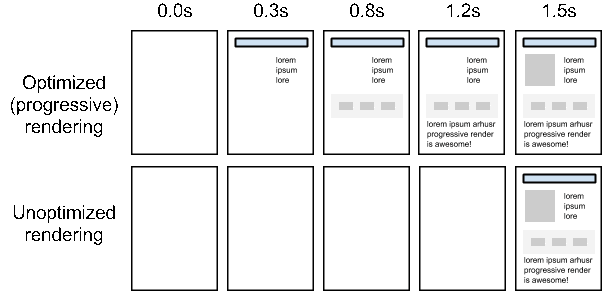
- Что представляет собой: Как много видимо за раз во время загрузки.
- Вес оценки производительности Lighthouse: 10%
- Что измеряет: Speed Index – это среднее время, в течение которого отображаются видимые части страницы.
- Как измеряется: Измерение Speed Index в Lighthouse происходит с использованием модуля Node, называемого Speedline.
Для конкретных данных вам придется обратиться к добрым волшебникам на webpagetest.org, но, грубо говоря, баллы Speedline варьируются в зависимости от размера видового экрана (читайте, как размер устройства) и имеют алгоритм для расчета полноты каждого кадра.

Является ли Speed Index частью Web Core Vital? Нет.
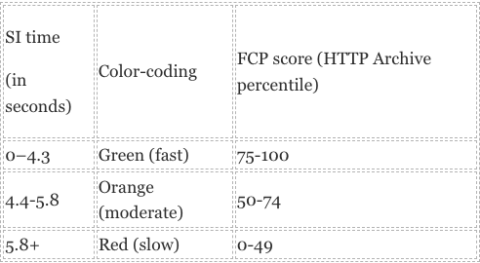
Оценка SI
Цель: достигнуть SI менее 4,3 секунд.

Как улучшить SI
Оценка скорости отражает критический путь рендеринга вашего сайта.
"Критический" ресурс означает, что ресурс необходим для первой отрисовки или является важным для основной функциональности страницы.
Чем длиннее и плотнее путь, тем медленнее ваш сайт будет предоставлять визуальную страницу.
Если ваш путь оптимизирован, вы предоставите пользователям контент быстрее и получите более высокий балл в индексе скорости.
Как критический путь влияет на рендеринг

Рекомендации Lighthouse, обычно связанные с медленным критическим путем рендеринга, включают:
- Минимизировать работу в основном потоке.
- Уменьшить время выполнения JavaScript.
- Минимизировать глубину критических запросов.
- Устранить ресурсы, блокирующие рендеринг.
- Отложить загрузку изображений за пределами экрана.
Ресурсы для улучшения SI
- [Speed Index на web.dev](https://web.dev/speed-index/)
Время до взаимодействия
- Что представляет собой: Отзывчивость загрузки; выявление момента, когда страница выглядит отзывчивой, но еще не полностью готова.
- Вес оценки производительности Lighthouse: 10%
- Что измеряет: Время с момента начала загрузки страницы до того момента, когда ее основные ресурсы загружены и могут реагировать на ввод пользователя.
- Как измеряется: TTI измеряет, как долго страница становится полностью интерактивной. Страница считается полностью интерактивной, когда:
1. На странице отображается полезный контент, измеряемый по времени First Contentful Paint.
2. Зарегистрированы обработчики событий для наиболее видимых элементов страницы.
3. Страница реагирует на взаимодействие пользователя в пределах 50 миллисекунд.
Является ли Time to Interactive частью Web Core Vital? Нет
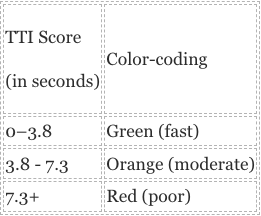
Оценка TTI
Цель: достичь оценки TTI менее 3,8 секунд.

Cumulative Layout Shift (CLS)
- Что представляет собой: Восприятие пользователем визуальной стабильности страницы.
- Вес оценки производительности Lighthouse: 15%
- Что измеряет: Это количественно оценивает сдвиг элементов страницы до завершения загрузки страницы.
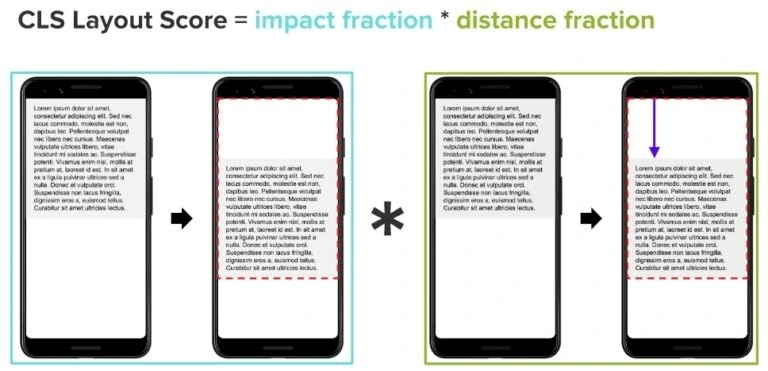
- Как измеряется: В отличие от других метрик, CLS не измеряется во времени. Вместо этого это вычисляемая метрика на основе количества кадров, в которых элементы двигаются, и общего расстояния в пикселях, на которое перемещаются элементы.

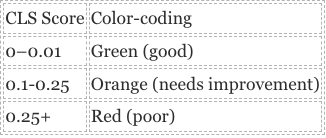
Оценка CLS
Цель: достичь оценки CLS менее 0,1.

Какие элементы могут быть частью CLS?
Любой визуальный элемент, который появляется выше "сгиба" (above the fold) в какой-то момент загрузки.
Да, именно так – если вы загружаете сначала футер, а потом основное содержимое страницы, ваш CLS будет болеть.
Причины плохого CLS
- Изображения без указания размеров.
- Реклама, встраиваемые элементы и iframes без указания размеров.
- Динамически вставляемый контент.
- Веб-шрифты, вызывающие FOIT/FOUT.
- Действия, ожидающие ответа сети перед обновлением DOM.
Как определить CLS с использованием Chrome Devtools
- Откройте страницу в Chrome.
- Перейдите в раздел "Performance" в Dev Tools (Command + Option + I на Mac или Control + Shift + I на Windows и Linux).
- Наведите курсор и перемещайтесь слева направо по скриншотам загрузки (убедитесь, что включен флажок скриншотов).
- Следите за элементами, которые скачут после первой отрисовки, чтобы выявить элементы, вызывающие CLS.
Как улучшить CLS
После выявления элементов, виновных в этом, их нужно обновить, чтобы они были стабильными во время загрузки страницы.
Например, если медленно загружаемые рекламные блоки вызывают высокий балл CLS, вы можете использовать изображения-заглушки того же размера, чтобы заполнить это место, пока реклама загружается, чтобы предотвратить сдвиг страницы.
Некоторые общие способы улучшения CLS включают в себя:
- Всегда включайте атрибуты размера width и height для изображений и видеоэлементов.
- Резервируйте место для рекламных блоков (и не сворачивайте его).
- Избегайте вставки нового контента над существующим контентом.
- Будьте осторожны при размещении нефиксированных рекламных блоков у верхнего края видимости.
- Предзагружайте шрифты.
Как тестировать производительность с использованием Google Lighthouse
Важность методологии
По умолчанию Lighthouse тестирует одну страницу за раз.
Оценка одной страницы не представляет весь ваш сайт, и быстрый домашний раздел не означает быстрый сайт.
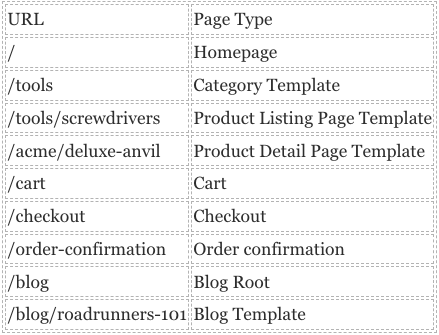
Тестируйте различные типы страниц на вашем сайте.
Определите основные типы страниц, шаблоны и точки конверсии (страницы регистрации, подписки и оформления заказа).
Если 40% вашего сайта – это блог, сделайте 40% тестируемых URL-адресов страницами блога!
Пример инвентаризации тестирования страниц

Прежде чем начать оптимизацию, запустите Lighthouse на каждой тестируемой странице и сохраните данные отчета.
Запишите свои баллы и список улучшений, который нужно внести.
Избегайте потери данных, сохраняя результаты JSON и используя Lighthouse Viewer, когда требуется подробная информация о результатах.
Сложно добиться того, чтобы разработчики приняли SEO-рекомендации.
По моему опыту работы внутренним SEO-профессионалом, секрет приоритизации инициатив по улучшению производительности заключается в наличии цифр, подтверждающих инвестиции.
При тестировании с использованием Lighthouse вы можете рекомендовать конкретные и прямые изменения (например, предварительная загрузка этого файла шрифта) и связать изменение с конкретной метрикой.
Вероятно, во время тестов будут выявлены более чем одна область для внесения изменений. Это нормально!
Если вы задаетесь вопросом, какие изменения будут наиболее эффективными, ознакомьтесь с калькулятором оценки Lighthouse.
Как использовать Google Lighthouse для проведения тестов
Здесь есть много путей, ведущих к волшебную страну Оз.
Конечно, какой-то пугало может быть особенно настойчивым относительно определенного оттенка кирпича, но дело в ваших целях.
Хотите протестировать весь сайт на стадии разработки? Пора изучать NPM.
У вас менее пяти минут для подготовки к встрече с потенциальным клиентом? Пара отдельных отчетов должна подойти.
По умолчанию ориентируйтесь на мобильные устройства, если у вас нет особого случая для рабочего стола.
В чем разница между Google Lighthouse и PageSpeed Insights?
PageSpeed Insights позволяет тестировать только одну страницу. Просто введите URL.

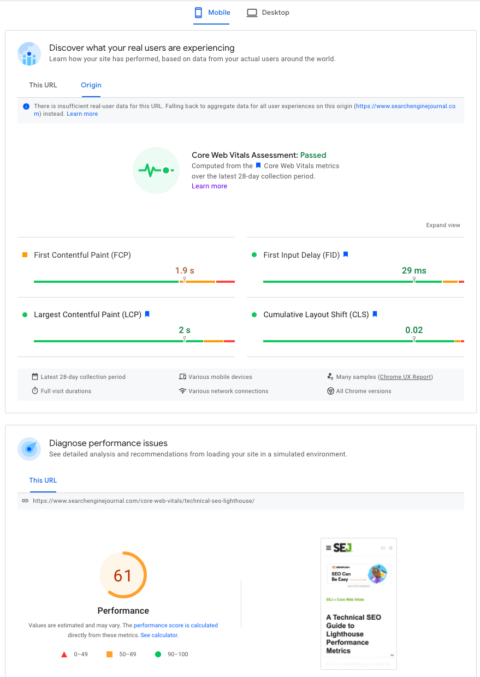
Преимущества использования Google Lighthouse через PageSpeed Insights
- Подробный отчет Lighthouse объединен с данными, специфичными для URL, из Chrome User Experience Report.
- Возможности и диагностика могут быть отфильтрованы по конкретным метрикам. Это исключительно полезно при создании задач для ваших инженеров и отслеживании последствий изменений.

Недостатки использования Google Lighthouse через PageSpeed Insights
- Один отчет за раз.
- Запускаются только тесты производительности (если вам нужны SEO, доступность или лучшие практики, вам придется запустить их отдельно).
- Нельзя тестировать локальные сборки или аутентифицированные страницы.
- Отчеты нельзя сохранять в формате JSON, HTML или Gist. (Сохранение в формате PDF через функциональность браузера – вариант.
- Требуется вручную сохранять результаты.
Для сравнения результатов тестирования: Chrome DevTools или Web.dev
Поскольку отчет будет эмулировать опыт пользователя с использованием вашего браузера, используйте режим инкогнито с отключенными расширениями и кешем браузера.
Совет от профессионала: создайте профиль Chrome для тестирования. Держите его локально (без включенной синхронизации, сохранения паролей или привязки к существующей учетной записи Google), и не устанавливайте расширения для пользователя.
Как запустить тест Lighthouse с использованием Chrome DevTools:
- Откройте режим инкогнито в Chrome.
- Перейдите на вкладку Network инструментов разработчика Chrome (Command + Option + I на Mac или Control + Shift + I на Windows и Linux).
- Отметьте флажок для отключения кеша.
- Перейдите на вкладку Lighthouse.
- Нажмите "Generate Report".
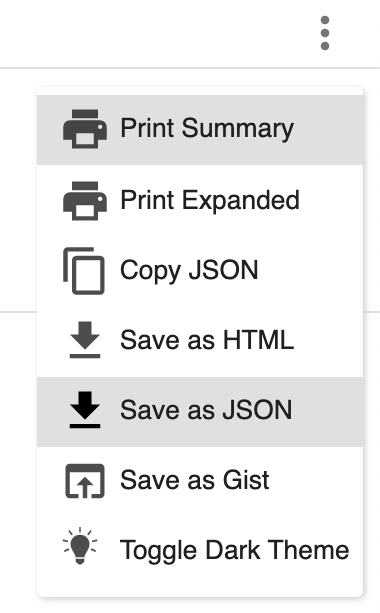
- Нажмите на точки справа от URL в отчете.
- Сохраните в выбранном формате (JSON, HTML или Gist).

Обратите внимание, что ваша версия Lighthouse может изменяться в зависимости от версии Chrome, которую вы используете.
Как запустить тест Lighthouse с использованием Web.dev:
Это также, как и с DevTools, но вам не нужно помнить об отключении всех этих назойливых расширений!
- Перейдите на веб-сайт web.dev/measure.
- Введите ваш URL.
- Нажмите "Run Audit".
- Нажмите "View Report".
Преимущества использования Lighthouse через DevTools/web.dev:
- Вы можете тестировать локальные сборки или аутентифицированные страницы.
- Сохраненные отчеты можно сравнивать с использованием инструмента Lighthouse CI Diff.
Недостатки использования Lighthouse через DevTools/web.dev:
- Один отчет за раз.
- Требуется вручную сохранять результаты.
Для тестирования в масштабе (и для сохранения здравого смысла): Node Command Line
1. Установите npm.
(Совет для Mac Pro: используйте homebrew, чтобы избежать неприятных проблем с зависимостями.)
2. Установите модуль Lighthouse с использованием npm
install -g lighthouse
3. Запустите один тест с помощью
lighthouse <url>
4. Запускайте тесты списков пользователей, запуская тесты программно.
Преимущества запуска Lighthouse из Node
- Можно запускать много отчетов одновременно.
- Можно установить автоматический запуск для отслеживания изменений со временем.
Недостатки запуска Lighthouse из Node
Требуется некоторые знания в программировании.
Настройка более трудоемкая по времени.
Заключение
Сложность метрик производительности отражает вызовы, стоящие перед всеми сайтами.
Мы используем метрики производительности как замену опыту пользователя – это означает учет некоторых факторов, напоминающих единорогов.
Инструменты, такие как Test My Site от Google и What Does My Site Cost?, могут помочь вам представить аргументы в пользу производительности с точки зрения конверсии и клиентоориентированных аспектов.
Надеюсь, что, когда ваш проект наберет обороты, эти определения помогут вам перевести единую метрику производительности Lighthouse в задачи на действия для опытной и сотрудничающей инженерной команды.
Отслеживайте свои данные и объявляйте их миру.
Насколько Google сталкивается с трудностью количественной оценки качественного опыта, так же SEO-профессионалы и разработчики должны разгадать, как перевести концепцию в код.
Тестируйте, итерируйте и достигайте успеха!