автор: Roger Montti
Первая задержка ввода (FID) – это метрика пользовательского опыта, которую Google использует как небольшой фактор ранжирования.
Эта глава предлагает простой и понятный обзор FID, чтобы помочь разобраться с этой темой.
Первая задержка ввода важна не только для удовлетворения Google. Улучшение производительности сайта обычно приводит к увеличению продаж, рекламных доходов и лидов.
Что такое Первая задержка ввода?
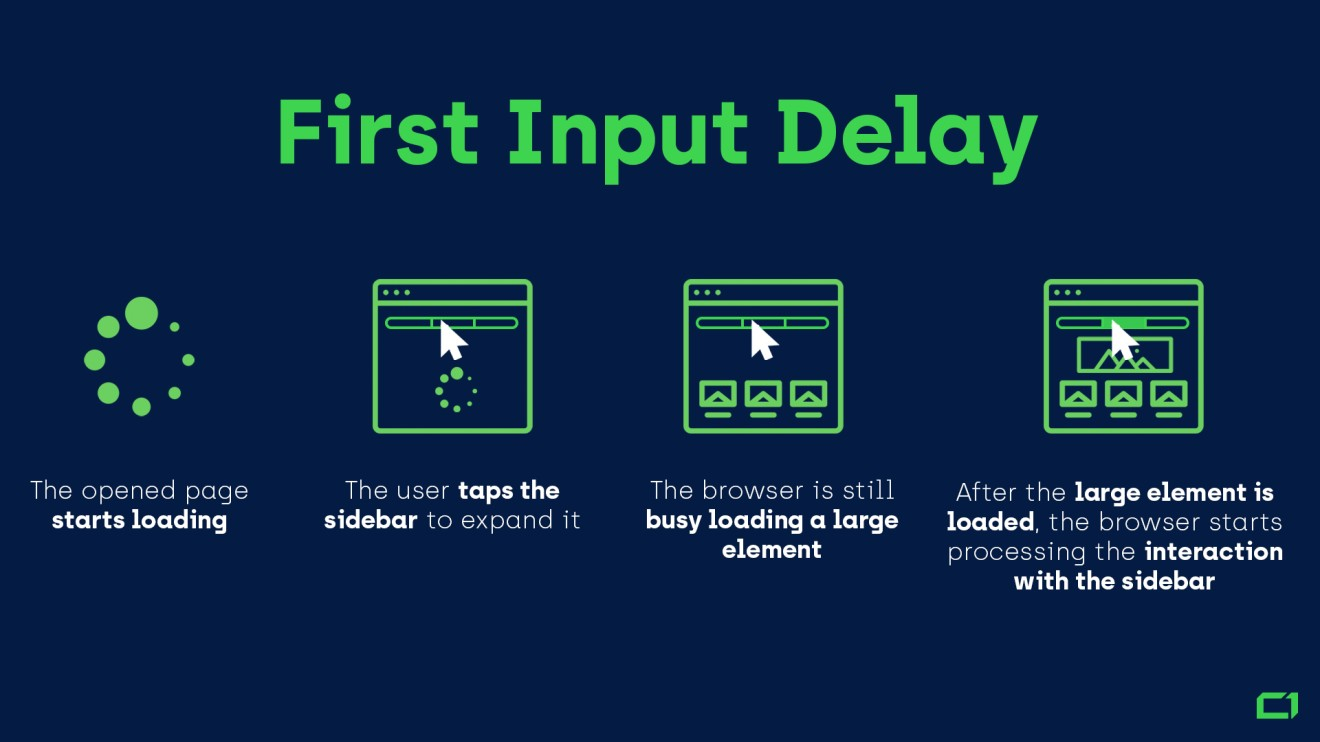
FID – это измерение времени, которое браузер тратит на ответ на первое взаимодействие посетителя сайта с сайтом во время загрузки. Иногда это называется задержкой ввода.
Взаимодействие может быть нажатием кнопки, ссылки или клавиши, и последующим ответом. Области ввода текста, раскрывающиеся списки и флажки – это другие виды точек взаимодействия, которые измеряет FID.
Прокрутка или масштабирование не считаются взаимодействием, потому что от самого сайта не ожидается ответа.
Цель FID – измерить, насколько отзывчив сайт во время загрузки.
Причина первой задержки ввода
Первая задержка ввода обычно вызвана изображениями и скриптами, которые загружаются в беспорядочном порядке.
Этот беспорядок в кодировании приводит к избыточным паузам при загрузке веб-страницы, затем к началу, затем к паузе. Это приводит к неотзывчивому поведению для посетителей сайта, пытающихся взаимодействовать с веб-страницей.
Это похоже на пробку из-за свободы действий, когда нет светофоров. Исправление заключается в том, чтобы внести порядок в движение.
Google описывает причину задержки ввода следующим образом:
"В целом задержка ввода (или задержка ввода) происходит потому, что основной поток браузера занят чем-то другим, поэтому он (пока что) не может ответить пользователю.
Один из общих случаев, когда это может произойти – это занятость браузера разбором и выполнением большого файла JavaScript, загруженного вашим приложением.
Пока браузер занят скриптом, он не может выполнять никакие другие действия, потому что загружаемый JavaScript может указать сделать что-то еще."
Как исправить задержку ввода
Поскольку корневая причина первой задержки ввода заключается в неорганизованной загрузке скриптов и изображений, способ решения проблемы заключается в том, чтобы внимательно привести в порядок способ представления этих скриптов и изображений браузеру для загрузки.
Решение проблемы FID обычно состоит в использовании атрибутов HTML для управления загрузкой скриптов, оптимизации изображений (как HTML, так и изображений) и внимательном исключении избыточных скриптов.
Цель состоит в оптимизации того, что загружается, чтобы устранить типичную паузу и начать загрузку неорганизованных веб-страниц.
Почему браузеры становятся неотзывчивыми
Браузеры – это программы, которые выполняют задачи для отображения веб-страницы. Задачи включают в себя загрузку кода, изображений, шрифтов, информации о стиле и скриптов, а затем выполнение (исполнение) скриптов и построение веб-страницы согласно инструкциям HTML.
Этот процесс называется рендерингом. Слово "рендер" означает "создавать", и именно это делает браузер, собирая код и изображения для создания веб-страницы.
Отдельные задачи рендеринга называются потоками, сокращенно от "поток исполнения". Это означает отдельную последовательность действий (в данном случае множество индивидуальных задач, выполняемых для рендеринга веб-страницы).
В браузере есть один поток, называемый Основным потоком, и он ответственен за создание (рендеринг) веб-страницы, которую видит посетитель сайта.
Основной поток можно представить себе как автостраду, на которой машины символизируют изображения и скрипты, загружаемые и выполняемые, когда человек посещает веб-сайт.
Некоторый код может быть крупным и медленным. Это приводит к тому, что другие задачи останавливаются и ждут, пока большой и медленный код покинет автостраду (завершит загрузку и выполнение).
Цель заключается в том, чтобы написать код веб-страницы таким образом, чтобы оптимизировать порядок загрузки кода и время выполнения кода так, чтобы веб-страница загружалась максимально быстро.
Не теряйте сон из-за стороннего кода
Когда речь идет о ключевых веб-показателях, особенно о Первой задержке ввода, вы обнаружите, что есть код, на который вы не можете сильно повлиять. Тем не менее это, скорее всего, также касается ваших конкурентов.
Например, если ваш бизнес зависит от Google AdSense (большого скрипта, блокирующего рендеринг), проблема будет такой же и для вашего конкурента. Решения, такие как ленивая загрузка с использованием Google Ad Manager, могут помочь.
В некоторых случаях может быть достаточно сделать все возможное, потому что ваши конкуренты тоже могут не улучшить ситуацию.
В таких случаях лучше воспринимать свои победы там, где вы их находите. Не переживайте из-за поражений, если вы не можете внести изменения.
Влияние JavaScript на первую задержку ввода
JavaScript похож на небольшой двигатель, который делает вещи. Когда в форму вводится имя, JavaScript может проверить, чтобы были введены и имя, и фамилия.
Когда нажимается кнопка, JavaScript может указать браузеру создать сообщение благодарности во всплывающем окне.
Проблема с JavaScript заключается в том, что его необходимо не только загрузить, но и выполнить (исполнить). Таким образом, это два аспекта, которые вносят вклад в задержку ввода.
Если большой файл JavaScript расположен близко к верху страницы, этот файл будет блокировать остальную часть страницы под ним от рендеринга (становления видимой и интерактивной), пока этот скрипт не будет загружен и выполнен.
Это называется блокировкой страницы.
Очевидным решением является перемещение таких скриптов с верха страницы вниз, чтобы они не мешали всем остальным элементам страницы, которые ждут рендеринга.
Но это может быть проблемой, если, например, он размещен в конце очень длинной веб-страницы.
После загрузки большой страницы и готовности пользователя взаимодействовать с ней браузер все равно будет сигнализировать, что он загружается. Это потому что большой файл JavaScript все еще занимает его внимание. Страница может загружаться быстро, но затем останавливаться в ожидании выполнения JavaScript.
Есть решение для этого!
Атрибуты Defer и Async
Атрибуты HTML Defer и Async похожи на светофоры, которые контролируют начало и остановку загрузки и выполнения JavaScript.
HTML-атрибут — это нечто, что преобразует элемент HTML, как бы расширяя его назначение или поведение.
Это похоже на то, когда вы учитесь навыку; этот навык становится атрибутом того, кто вы есть.
В данном случае атрибуты Defer и Async говорят браузеру не блокировать разбор HTML во время загрузки JavaScript. Эти атрибуты указывают браузеру продолжать выполнение основного потока в то время, как JavaScript загружается.
Атрибут Async
JavaScript-файлы с атрибутом Async будут загружаться и затем выполняться сразу после загрузки. Точкой, в которой начинается выполнение, является момент, когда файл JavaScript блокирует основной поток.
Обычно файл блокировал бы основной поток при начале загрузки. Но не с атрибутом async (или defer).
Это называется асинхронной загрузкой, когда он загружается независимо от основного потока и параллельно с ним.
Атрибут async полезен для сторонних JavaScript-файлов, таких как реклама и обмен информацией в социальных сетях — файлов, где порядок выполнения не имеет значения.
Атрибут Defer
JavaScript-файлы с атрибутом "defer" также будут загружаться асинхронно.
Но отложенный файл JavaScript не будет выполняться, пока вся страница не будет загружена и отображена. Отложенные скрипты также выполняются в порядке, в котором они расположены на веб-странице.
Сценарии с атрибутом defer полезны для JavaScript-файлов, которые зависят от загруженных элементов страницы и когда важен порядок их выполнения.
В общем случае используйте атрибут defer для скриптов, которые не являются неотъемлемыми для рендеринга самой страницы.
Задержка первого ввода различна для всех пользователей
Важно осознавать, что оценки задержки первого ввода переменны и несогласованны. Оценки различаются от посетителя к посетителю.
Эта вариация в оценках неизбежна, потому что оценка зависит от взаимодействий, характерных для каждого посетителя сайта.
Некоторые посетители могут быть отвлечены и не взаимодействовать до того момента, когда все ресурсы загружены и готовы для взаимодействия.
Вот как об этом говорит Google:
«Не все пользователи будут взаимодействовать с вашим сайтом каждый раз, когда они посещают его. И не все взаимодействия имеют отношение к FID...»
Кроме того, у некоторых пользователей первые взаимодействия будут в плохие моменты (когда основной поток занят в течение длительного времени), а у некоторых пользователей первые взаимодействия будут в хорошие моменты (когда основной поток полностью свободен).
Это означает, что у некоторых пользователей не будет значений FID, у некоторых пользователей будут низкие значения FID, и у некоторых пользователей, вероятно, будут высокие значения FID.
Почему большинство сайтов не проходят FID
К сожалению, многие системы управления контентом, темы и плагины не были созданы с учетом этой относительно новой метрики.
Вот почему так многие издатели разочарованы, обнаружив, что их сайты не проходят тест на задержку первого ввода.
Но это меняется, поскольку сообщество разработчиков программного обеспечения реагирует на требования издательского сообщества к стандартам кодирования.
И это не значит, что разработчики программного обеспечения, создающие системы управления контентом, виноваты в создании продуктов, которые не соответствуют этим метрикам.
Время исправить задержку первого ввода пришло
Впереди нас ожидает то, что все больше и больше разработчиков программного обеспечения, ответственных за CMS, темы и плагины, перейдут к кодированию, учитывающему задержку первого ввода.
Но пока это не произойдет, ответственность лежит на издателе, который должен предпринять шаги для улучшения задержки первого ввода. Понимание этого является первым шагом.