Ключевые слова
Исследование ключевых слов задает тон всему процессу.
Глубокое погружение в исследование ключевых слов позволяет исследовать рыночный ландшафт, тренды и конкурентов, что может предоставить всеобъемлющий взгляд на потребности вашей целевой аудитории.
Это тот момент, когда вам нужно определить, создаете ли вы столповой контент или вспомогательный контент, который помогает столповому контенту.
Это можно представить так:
После того как вы определите, какой тип контента вы создаете, вам нужно разделить ваши ключевые слова на три основные группы для определения намерений пользователя:
Информационные ключевые слова направлены на конкретный вопрос или общий запрос.
![Скриншот из поиска по запросу [как купить Dogecoin],](https://static.shopnseo.ru/uploads/image-041.webp)
Навигационные ключевые слова направлены на конкретную страницу, человека или бренд.
![Скриншот из поиска по запросу [moonpie], Google, январь 2022 года.](https://static.shopnseo.ru/uploads/mceu_75461756411705028484344.webp)
Транзакционные ключевые слова направлены на действие или покупку.
![Скриншот из поиска по запросу [купить одежду Chipotle], Google, январь 2022 года.](https://static.shopnseo.ru/uploads/image-043.webp)
Используйте эти ключевые слова как основу вашего процесса создания контента. Если вы не понимаете намерения пользователя с самого начала, ваш контент станет хрупким и будет трудно завершить.
Также существуют различные критерии, которые вы захотите рассмотреть при оценке ваших ключевых слов.
Зак Кэдиш, старший менеджер по успеху SEO в Conductor, поделился четырьмя важными характеристиками ключевых слов в последнем вебинаре:
- Объем поиска.
- Актуальность.
- Главные ключевые слова.
- Длинные ключевые слова.
Также социальные медиа отличное место для вдохновения относительно ключевых слов. Поиск в Twitter, данные целевой аудитории в рекламных объявлениях Facebook ихэштеги Instagram могут быть золотой жилой для понимания ключевых слов.
Я поделилась восемью советами по использованию различных инструментов и платформ для социального поиска ключевых слов здесь.
Это должно дать вашей стратегии ключевых слов крепкий старт!
Оптимизация ключевых слов: лучшие практики
Теперь забудьте об устаревших советах и тактиках SEO, которые говорят вам о необходимости достигнуть определенной плотности ключевых слов, использовать ключевые слова LSI или размещать конкретные ключевые слова в очень определенных местах.
Да, имеет смысл использовать слова, которые вы хотите, чтобы люди использовали для поиска вас, в заголовке вашей страницы.
Да, вы хотите использовать соответствующие ключевые слова в ваших подзаголовках и логично в тексте.
Но вы должны писать для читателя и использовать эти ключевые слова естественным образом как результат фокусировки на вашей теме, а не для Google.
Мы подробнее поговорим о том, как и когда использовать ключевые слова для идеально оптимизированного контента в предстоящих главах.
Дизайн с учетом мобильных устройств
Дизайн с учетом мобильных устройств и отзывчивый дизайн – это неоспоримый выбор, когда речь идет об оптимизации контента.
Дизайн с учетом мобильных устройств относится к постепенным улучшениям, которые дизайнеры вносят, создавая для самого маленького устройства.
Дизайн с учетом мобильных устройств = контент в приоритете.
Отзывчивый дизайн, однако, подразумевает сжатие версии для наилучшего опыта пользователя.
Оба подхода подходят для мобильной индексации Google, если они выполнены правильно.
Лучшие практики дизайна с учетом мобильных устройств
При занятии проектированием под мобильные устройства работайте с вашим дизайнером над созданием визуальной иерархии для передачи наиболее важных элементов в первую очередь.
Сделайте заголовки заметными и держите их прямо над связанным контентом, чтобы помочь пользователям установить связь.
У мобильного пользователя могут быть другие приоритеты и потребности, чем у пользователя на рабочем столе. Например, они могут искать местоположение, время работы или информациюо продуктах, в то время как пользователь на рабочем столе может искать более общую информацию при сравнении товаров.
Убедитесь, что важные элементы перечислены первыми и не требуют много или никаких кликов.
Используйте значки и элементы дизайна, чтобы помочь передавать значение и предоставлять контекст.
Время загрузки страницы важно. Избегайте крупных графиков, всплывающих окон и других элементов, которые могут быть тяжелыми для данных, медленно загружаться или мешать пользованию.
С ограниченным пространством сделайте навигацию интуитивной и удобной в использовании, с самыми важными и часто используемыми страницами, перечисленными первыми.
Архитектура сайта имеет значение. Перечислите приоритетные страницы первыми и уменьшите количество ссылок в меню навигации, если это необходимо.
Уменьшьте количество необходимых кликов и загрузок страниц. Объедините или исключите этапы, объединив корзину и оформление заказа, например.
Длинные, детализированные формы с множеством текстовых полей могут быть трудными для заполнения. Делайте их простыми, краткими и разбивайте на несколько этапов при необходимости.
Каждое устройство и размер экрана будет отображать сайт по-разному. Так что убедитесь, что вы используете программное обеспечение для виртуального тестирования устройств.
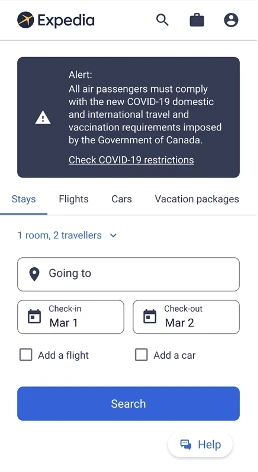
Давайте рассмотрим эти лучшие практики дизайна с учетом мобильных устройств на практике.
Примеры дизайна с учетом мобильных устройств

Несмотря на предоставление нескольких услуг, Expedia делает каждый вариант легко доступным, и призыв к действию является ясным. Флажки позволяют выполнять несколько поисков одновременно.

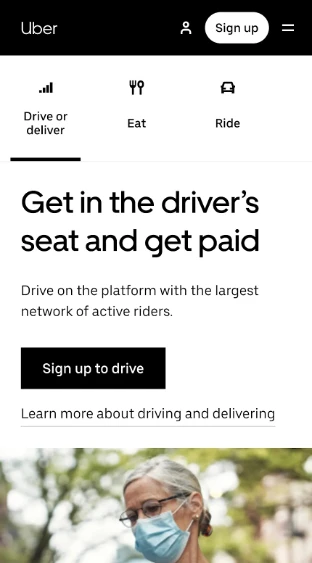
Поскольку пользователи Uber обычно используют приложение, работа в Uber выделена как основной вариант, при этом пользователи все равно могут войти или получить доступ к одной из их услуг.

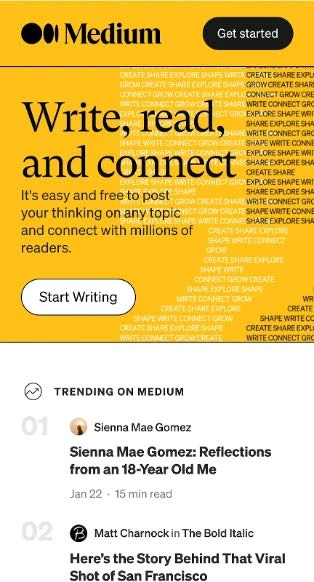
Medium облегчает размещение моментальных статей и выпадающих комментариев на их сайте.

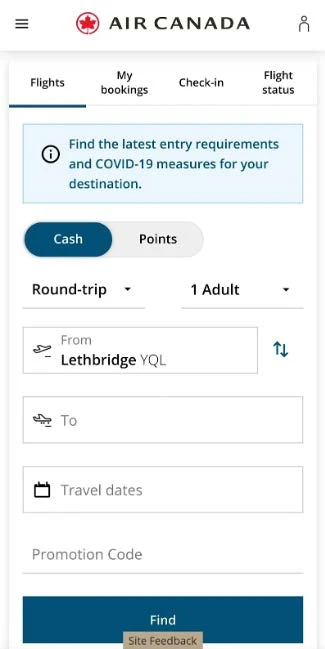
Air Canada делит свой мобильный сайт по времени, а не по продукту, поэтому сайт легко использовать на каждом этапе путешествия.
Основные веб-показатели и скорость загрузки страницы
Прежде чем вы возьмете в руки ручку (или пальцы к клавиатуре, как возможно, в данном случае), технически безупречный сайт – это обязательное условие.
Медленная загрузка страницы может вызвать раздражение пользователей настолько, что они покинут сайт, а ошибки при индексации или сканировании могут помешать вашему качественному контенту быть найденным вообще.
Теперь важно отметить, что, хотя основные веб-показатели (CWV) и скорость загрузки страницы – это оба фактора ранжирования Google, CWV работают несколько иначе.
Google был крайне ясен в том, что скорость загрузки страницы – это важный элемент пользовательского опыта. Медленный сайт может серьезно повлиять на ваши рейтинги.
Согласно Google:
- Увеличение времени загрузки с 1 до 3 секунд увеличивает отказ на 32%.
- Увеличение времени загрузки с 1 до 6 секунд увеличивает отказ на 106%.
Но CWV – это своего рода бонус к ранжированию. Нет алгоритмического понижения или подавления вашего сайта, если вы не достигаете оптимальных результатов.
Основные веб-показатели – это набор метрик, которые позволяют вам – и Google – более детально оценить, насколько хорошо ваша страница загружается с использованием реальных данных.
Это возможность для вашей страницы получить небольшой подъем; вознаграждение за хорошо проделанную работу.
В ответ на недавнюю дискуссию о значимости CWV Джон Мюллер из Google сказал:
"Это фактор ранжирования, и это больше, чем бонус, но это также не заменяет релевантность. В зависимости от сайтов, над которыми вы работаете, вы можете заметить это больше или меньше. Как SEO-специалист, ваша роль – взять все возможные оптимизации и определить, на какие из них стоит тратить время".
Скорость загрузки страницы и основные веб-показатели
Получите базовые метрики и решите основные проблемы.
Используйте инструмент PageSpeed Insights от Google и консультируйтесь с этим техническим руководством по PSI, чтобы понять и расставить приоритеты ваших результатов.
Если скорость вашей страницы низкая, проверьте размер страницы и посмотрите, можете ли вы выявить источники избыточного кода. (Этот шаг полезен еще до запуска страницы, но особенно важен, если вы работаете с кодом другого человека.)
Познакомьтесь с тремя метриками CWV: LCP, FID и CLS.
Largest Contentful Paint – это измерение времени, которое требуется для загрузки основного контента страницы и готовности к взаимодействию с пользователем.
First Input Delay – это измерение времени, которое браузеру требуется для ответа на первое взаимодействие посетителя сайта во время загрузки и которое также может называться задержкой ввода.
Cumulative Layout Shift – это измерение неожиданного сдвига шрифтов, кнопок, изображений, видео и других элементов веб-страницы во время ее загрузки.
Тег Заголовка
Заголовки страниц могут быть "небольшим" фактором ранжирования, согласно Джону Мюллеру, но они также важны для пользователя. Несмотря на то, что может быть заманчиво оставить мета-заголовки для переписывания Google, вам все равно следует уделять время их написанию.
Лучшие практики написания заголовков
На каждой странице вашего сайта должен быть заголовок.
Напишите описательный текст, ориентированный на намерение, избегая общих терминов, таких как "Главная" для главной страницы. Скажите поисковику ваш запрос, связанный с намерением вашего бизнеса. Чтобы помочь установить связь с E-A-T, укажите имя человека и его специализацию, чтобы поддержать создание авторитета и экспертизы.
Нет необходимости вставлять ключевое слово за ключевым в заголовок. Использование "Тако, тако, тако" не приведет к тому, что пользователь щелкнет (если вы не одержимы тако, как я). Это часто воспринимается как спам.
Вам также не нужен фантазийный разделитель |. Неважно, находится ли бренд в начале или в конце. Но вы все равно хотите поддерживать единообразие бренда на ключевых страницах, таких как домашняя страница.
Больше не существует оптимальной длины для заголовка. В прошлом 65 символов считались стандартом, но Джон Мюллер отмел это.
Если у вашего сайта миллионы страниц, автоматизируйте создание заголовков с использованием технологии глубокого обучения.
Оптимизированные заголовки в действии
Помните, что основное внимание при написании заголовков – соответствовать намерению пользователя с содержанием страницы. Заголовки влияют на решение пользователя тапнуть и перейти на вашу страницу из результатов поиска.
Вот несколько примеров хороших заголовков:

Если у вас есть сайт с неоптимальными заголовками, разделите задачу на управляемые части и планируйте решать их по мере возможности.
Мета Описание
Правильное мета-описание – это идеальная открывающая фраза, когда вы впервые встречаетесь с кем-то новым. Google описывает мета-описания как "рекламное объявление, убеждающее пользователя, что страница именно то, что он ищет."
Чтобы уточнить свое идеальное мета-описание, вы должны понять намерение пользователя в сочетании с вашим контентом.
Если вам повезет, Google отобразит ваше мета-описание под заголовком в результатах поиска. Но, подобно заголовкам, Google может решить переписать его, если вы не попадете в цель.
Важно помнить, что вы не хотите оставлять мета-описание пустым.
Почему?
Если Google решит переписать ваше мета-описание, это произойдет потому, что информация, представленная в мета-описании, не соответствует намерению запроса поиска.
Используйте это как сигнал для остального вашего контента. Если Google переписывает ваше мета-описание, вам, возможно, стоит пересмотреть свой основной текст, чтобы лучше соответствовать намерению.
Если Google переписывает ваше мета-описание, я рекомендую провести A/B-тестирование мета-описаний, чтобы оценить, что именно ищет Google.
Отказ от написания нового мета-описания может привести к улучшению показателей кликабельности из SERP. Но знать, с чего начать, иногда бывает сложно.
Лучшие практики для мета-описаний
На каждой странице вашего сайта должно быть уникальное мета-описание. Если у вас одно и то же или похожее мета-описание на каждой веб-странице, это создает плохой пользовательский опыт. Подумайте о человеке, читающем страницу. Задайте себе вопрос: какая информация заставит вас щелкнуть, чтобы узнать больше?
Можете ли вы прямо ответить на вопрос в мета-описании? Соответствует ли оно предполагаемому намерению пользователя?
Не забывайте включать актуальную информацию. Например, если адвокат пишет статью в блоге о текущем новостном событии, вы можете включить дату, имя автора или любую информацию о бренде.
Если у вас тысячи или миллионы веб-страниц, вы можете автоматизировать написание мета-описаний с использованием Python и JS. Это идеально подходит для медиа-сайтов, крупных интернет-магазинов и тому подобного. Используя специфические для страниц сегменты, вы можете создать формулу для сборки актуальной информации, которая будет читаема для людей.
Перед публикацией убедитесь, что ваше мета-описание действительно описательное и соответствует намерению пользователя. Не попадайте в ловушку распространенных ошибок в мета-описаниях. Качественное мета-описание может улучшить качество и количество вашего поискового трафика.
Помните, ваша цель при написании мета-описаний – подготовить лучшую однострочную рекламу, которая заставит пользователя кликнуть.
Примеры оптимизированных мета-описаний
Взгляните на несколько хорошо написанных мета-описаний:

Этот элемент также становится огромной головной болью для профессионалов SEO, которые унаследовали большой сайт с мета-описаниями, выглядящими как спам, или с отсутствующими мета-описаниями.
Вы можете использовать инструмент, такой как Screaming Frog, чтобы создать отчет по всем описаниям, а затем установить приоритеты, чтобы оптимизировать в первую очередь страницы с наивысшей ценностью. Планируйте заниматься остальными по мере возможности.
H1-тег
Ваш H1-тег – это основное название страницы вашего веб-сайта. Если вы используете WordPress, вы вводите H1 как заголовок вашей новой публикации.
Словами "Горца" ("Highlander"): "может быть только один".
Это означает, что для каждой веб-страницы должен быть только один H1-тег. Хотя существует много разговоров и дискуссий о том, использовать ли несколько H1-тегов, один H1-тег или вообще не использовать H1-теги. Но, как известно большинству контент-маркетологов и писателей, маркировка вашего контента – это секретное оружие.
Ваш H1-тег – это ваш шанс привлечь читателя. Иногда мне требуется 30-60 минут, чтобы выбрать лучший заголовок для веб-страницы.
Лучшие практики написания H1-тегов
Напишите свои H1-теги на основе основной цели документа. Мне нравится думать о H1-тегах как о еще одной версии моего заголовка. Ключевое здесь – писать с намерением. Если вы пишете учебное пособие, H1-тег должен быть вопросом с вашим основным поисковым запросом.
Постарайтесь избегать использования форм глагола в настоящем времени в H1-теге. Форма глагола в настоящем времени – это причастие настоящего времени. Она создает несоответствия при переводе и увеличивает количество символов.
Например, "оплатить" или "купить" следует переформулировать в "оплату" или "покупку". Если это последнее слово в заголовке, это сработает.
Избегайте использования одного и того же H1-тега для нескольких страниц.
Следуйте структуре предложения с заглавной буквой в начале H1-тега. Также заглавные буквы ставьте в начале первого слова в подзаголовке после двоеточия и перед собственными именами. Не ставьте точку в конце H1-тега.
Держите знаки препинания простыми. Слишком много знаков препинания может вызвать путаницу.
Не вставляйте ссылку в H1-тег.
Заголовок должен создавать связь с поисковым запросом читателя. Вы хотите дать обещание исследователю о том, что он получит, как только начнет читать.
Исключительные заголовки H1 в действии
Удивительные заголовки соответствуют содержанию текста.
Вот несколько примеров отличных заголовков:



Помните, ваш заголовок H1 должен привлечь клик, но ваш контент должен соответствовать сделанному обещанию. В противном случае это просто кликбейт.
Тело текста
Ваш текст – это шанс продемонстрировать особенности, преимущества и утверждения таким образом, чтобы они были интересными для вашей темы.
Если вы пишете о теме, в которой не являетесь экспертом, вам не обязательно придумывать советы самостоятельно.
Лучшие практики для текста
При написании текста поддерживайте каждый из ваших H2-тегов хотя бы одним исследованием, покажите измеряемые цифры, предоставьте графики или диаграммы, чтобы проиллюстрировать вашу точку зрения, или ссылайтесь на экспертов или бренды, стоящие за каждым утверждением.
Если вы даете совет, предоставьте примеры и контекст.
В конце концов создайте переход и переход от вашей текущей точки к следующей, чтобы создать ожидание.
Что касается объема текста, длинная форма не всегда лучше. Снова привяжите это к намерениям пользователя.
Google предлагает советы о том, как помочь пользователям поиска найти ваш контент и понять, о чем он. В руководстве SEO Starter первая рекомендация – убедиться, что ваш контент отображается пользователям и поисковым системам правильно с помощью инструмента проверки URL.
Затем заголовок вашей страницы и мета-описание должны сообщать пользователям и поисковым системам, о чем идет текст страницы.
Заголовки внутри вашего текста должны быть полезными для определения структуры контента. Ваши заголовки должны быть написаны так, чтобы читатели, предпочитающие просмотр контента, имели возможность видеть, о чем идет каждый раздел вашей копии текста.
Или, что еще лучше, ваши заголовки могут служить для рассказа истории на протяжении всего вашего контента, что мотивирует пользователей начать чтение с определенной точки интереса.
Более короткие абзацы или блоки текста могут помочь читателям легче усваивать вашу информацию. Особенно если ваша копия текста очень техническая или объемная.
Структурированные данные могут дополнительно помочь поисковым системам понять вашу копию текста и контент. Когда вы добавляете правильную разметку к вашему контенту на основе его типа (статьи, книги, курсы, наборы данных и т.д.), вы увеличиваете шансы того, что поисковые системы отобразят вашу страницу с обогащенными результатами в SERP.
Вы также можете узнать больше о том, как Google оценивает контент в руководстве по оценке качества поиска. Рецензенты качества используют это руководство для оценки вашей страницы по факторам оценки качества страницы Google и для определения Экспертизы, Авторитетности и Доверия вашего основного контента.
Прежде всего, когда вы пишете свой текст, помните, что цель – писать для людей и оптимизировать для поисковых систем.
С правильным балансом между качественным контентом и оптимизацией ключевых слов ваш контент более вероятно поднимется вверх в результатах поиска и получит клики от заинтересованных читателей.
Исходящие ссылки
Исходящие ссылки были важным средством навигации по интернету задолго до того, как появились поисковые системы.
Соединяя один веб-сайт с другим и (обычно) один источник информации с другим, они предоставляют читателям дополнительную информацию.
Исходящие ссылки также важны для поисковых систем. Хотя они, вероятно, не являются фактором ранжирования, представитель Google Джон Мюллер заявил, что исходящие ссылки
"...могут приносить ценность вашему контенту и, в свою очередь, могут быть для нас актуальными в поиске."
Лучшие практики для исходящих ссылок
Добавляйте исходящие ссылки в свой контент только тогда, когда это имеет смысл – когда вы ссылаетесь на идею или концепцию, которая не объяснена или не представлена на странице.
Если пользователь переходит по внешней ссылке, это означает, что он покидает ваш сайт. Если это вызывает беспокойство, установите для исходящих ссылок открытие в новом окне.
Анкорный текст должен позволять читателю четко предсказать, что он увидит на целевой странице.
Качество страницы, на которую ведет исходящая ссылка, имеет значение. Если вы ей не доверяете и не хотите делиться своим авторитетом, добавьте атрибут rel="nofollow" к ссылке.
Ссылки, включенные в рекламу или контент, спонсированный контентом, следует помечать как rel="sponsored", чтобы поисковая система не путала его с оплаченной ссылкой. Если это произойдет, поисковая система может наказать страницу в результатах поиска.
Если пользователи создают контент на странице, добавьте атрибут rel="ugc" к внешней ссылке, чтобы помочь Google их идентифицировать.
Примеры лучших практик для исходящих ссылок

The New York Times не часто использует исходящие ссылки, но когда это происходит, они ссылается на уникальные, чрезвычайно высококачественные источники. В этом примере статья о стоимости университета ссылается напрямую на отчет ЮНЕСКО – конкретный, очень качественный источник.

В этой статье от MyLondon.news о модной школе-пансионе используется rel="nofollow", когда есть ссылка на обсуждаемую в статье школу.
Внутренние ссылки
Внутренние ссылки важны для SEO и продвижения контента, но они также направляют читателей по теме. При правильном использовании они могут предоставить поисковым системам и читателям дополнительную информацию, доступ к продуктам и услугам, или позволить им понять, что показано на странице.
Лучшие практики для внутренних ссылок
В целом стремитесь включить по крайней мере три внутренние ссылки на страницу, когда рассматриваете их для SEO, и не превышайте десяти ссылок на 2000 слов или около того.
Если вы создаете вспомогательный контент для ключевой страницы, добавьте введение и, при необходимости, ссылку на вашу ключевую страницу в конце.
Важны удобство использования и пользовательский опыт. Используйте цвет, который легко указывает на их кликабельность, и не подчеркивайте другой текст на странице, если он не ведет куда-то.
Используйте текст для ваших внутренних ссылок, который говорит пользователям и поисковым системам, что находится на следующей странице. Вместо "нажмите здесь", например, скажите пользователям, что вы направляете их на страницу лучших практик внутренних ссылок.
Внутренние ссылки передают ценность от одной страницы к следующей на вашем веб-сайте. Более важные страницы должны иметь больше внутренних ссылок на них.
Избегайте использования одного и того же текста якоря для всех внутренних ссылок на конкретную страницу. Разнообразие слов и фраз читается лучше и легче вписывается в естественный язык, но это также выглядит более естественно.
Используйте внутренние ссылки в качестве альтернативы для навигации. Не все пользователи будут интересоваться каждой страницей. Дополнительная документация или технические характеристики продукта, например, актуальны только при просмотре этой конкретной страницы.
Внутренние ссылки могут помочь вам сформировать план контента. Если вам приходится многократно объяснять информацию или создавать исходящие ссылки на чужой контент, рассмотрите возможность создания страницы под собственный контент на эту же тему на своем сайте.
Внутренние ссылки часто могут помочь вам выявить низкое качество. Страницы без внутренних ссылок часто свидетельствуют о том, что страница не предоставляет ценной информации и следует ее переписать.
Это также может помочь вам выявить идентичные или близкие страницы.
Примеры хороших внутренних ссылок

В этом примере из нашего руководства по лучшим практикам построения ссылок ясно, какую информацию вы найдете, если перейдете по ссылке.

Здесь De Beers использует внутреннюю ссылку для перехода к галерее изображений и хронологии истории компании.
Они убирают графику с главной страницы и предоставляют читателям возможность расширить свою историю и представить ее более интересным, увлекательным и интерактивным образом.
Первый абзац
Вы уже привлекли внимание своего поисковика с помощью заголовка, мета-описания и заголовка. Теперь у вас есть шанс удержать интерес читателя своим первым абзацем.
Не забывайте, что иногда Google использует первый абзац для создания мета-описания. Сделайте себе одолжение и уделите время совершенствованию введения.
Как делятся в своей книге "Все пишут" Энн Хэндли, вы должны "поместить читателя в сюжет".
Лучшие практики введения
Вот некоторые лучшие практики, которые я стараюсь придерживаться, когда пишу свой первый абзац:
- При написании стремитесь к тому, чтобы ваши предложения составляли 1-2 строки для легкости восприятия.
- Используйте простые слова, где это возможно. Не усложняйте используемый язык. Приложение Hemingway – отличный инструмент для определения уровня чтения (старайтесь достичь уровня чтения 8-го класса).
- Первый абзац должен быть прямым и ясным относительно того, что читатель может ожидать в основном тексте. Темы, о которых мы пишем, подвержены жаргону. Держите вещи простыми и избегайте жаргона, где это возможно.
Сделайте ваше введение уникальным с интересным хуком или углом, предоставляющим наш уникальный взгляд на тему. Как создать лид или хук:
- Удивительный факт.
- Юмор/ирония.
- Цитата.
- Любопытство.
- Определение.
- Анекдот.
Введения могут также следовать копирайтинговой формуле БПР: Боль, Подогрев, Решение.
Вы начинаете с основной проблемы.
Поместите ее в контекст для читателей, чтобы объяснить, почему им следует быть заинтересованными.
Затем намекните на решение (и что они получат от этого), которое будет объяснено в остальной части статьи.
Не используйте акроним или сокращение без предварительного полного написания. Сокращенную версию можно использовать позже.
Постарайтесь, чтобы этот первый абзац составлял примерно от 150 до 300 слов.
Если вы продаете продукт или услугу, рассмотрите возможность добавления призыва к действию для регистрации или заказа демонстрации, чтобы помочь увеличить конверсии.
Как выглядят эффективные введения
Взгляните на несколько введений, которые я написала. Введение рассказывает историю. Мы поднимаем напряжение во введении, чтобы удержать пользователя на странице.
Я обращаюсь прямо к эмоциям читателя, показывая, что я понимаю их интересы.
Снова, люди заботятся о себе, а не о вас или вашем продукте.

Начните с проблемы, с которой сталкивается читатель, и покажите во введении, что вы можете ее решить. Постарайтесь завлечь, взволновать или поразить читателя. Вы можете зацепить читателя, используя вопрос, который они всегда задавали себе.
Эти вопросы создают парадокс и могут завлечь читателя через тайну или необходимость найти ответ.

Добавьте личность к скучной теме, чтобы удерживать читателей на странице дольше.
Я оживила тему, используя анекдот, иллюстрирующий один из аспектов статьи.

Ваше введение должно вызвать у читателя эмоции. Подумайте о том эмоциональном триггере, который вдохновит их читать дальше. Это ваш крюк, на который цепляется внимание читателя.
H2 Заголовки
Обращайтесь к H2-заголовкам так же, как к H1-заголовкам – как к своим собственным заголовкам. Вот почему:
- Подзаголовки помогают быстрому просмотру вашего контента.
- Подзаголовки "продают" содержание в этом конкретном разделе, чтобы удерживать внимание читателей.
- Крепкие подзаголовки заставляют непривычных читателей захотеть поделиться.
При написании H2-заголовков старайтесь передать читателю настоящую ценность этого подзаголовка.
Перед написанием основного текста определите свои H2-заголовки. Представьте это себе в виде списка.
Сколько пунктов вам нужно, чтобы представить эту тему читателю? Списывайте их все. Затем переформулируйте это в виде заголовка.
Лучшие практики написания H2
Пишите H2-заголовки, основываясь на основной цели контента. Вот почему я излагаю все свои H2-заголовки перед написанием.
Старайтесь избегать причастий и деепричастий, аналогично вашим H1-заголовкам. Заголовок должен быть простым и точным.
Избегайте использования одного и того же H2-тега для нескольких страниц.
Пишите в формате предложения, с заглавной буквой первой буквы в H2-теге. Избегайте знаков препинания в конце H2-тега.
Не вставляйте ссылку в H2-тег.
Следуйте иерархии контента, размещая сначала H1-заголовок, затем H2-заголовки и всегда H3-заголовки под H2-заголовками.
Если вы хотите добавить оглавление, используя переходы по ссылкам для перехода к конкретной области на странице, используйте атрибут id. Держите его в нижнем регистре с дефисами для разделения слов.
Примеры хорошо написанных H2-заголовков
Вот примеры хорошо написанных H2-заголовков:
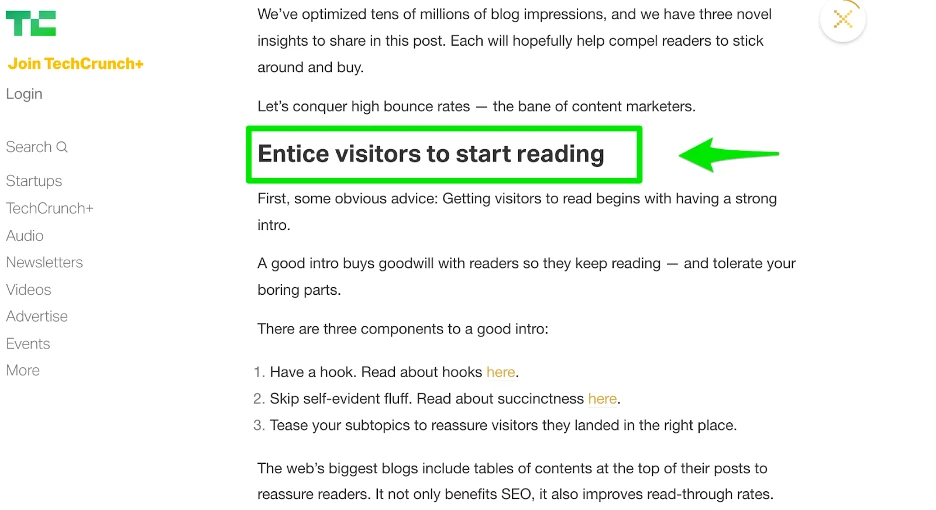
TechCrunch пишет этот H2-заголовок как заголовок статьи:

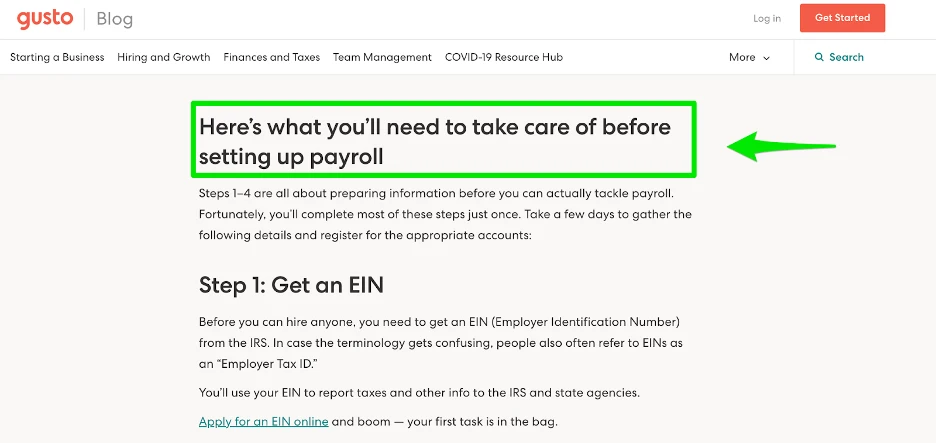
Gusto использует этот H2-заголовок, чтобы помочь пользователям понять, что они будут читать далее.

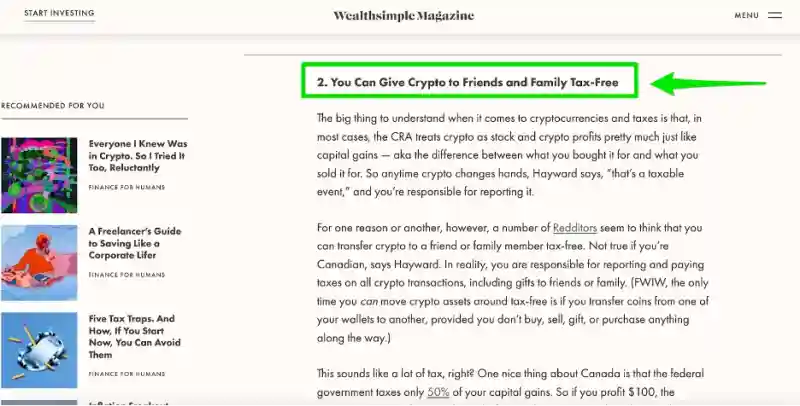
WealthSimple пишет этот H2-заголовок, чтобы добавить ценность к основному тексту ниже.

Как вы можете использовать H2, чтобы выделить важную информацию, привлечь внимание читателя к следующему разделу и захватить их внимание, чтобы вдохновить к более глубокому изучению контента?
Начните с использования их для определения важных тем, которые вы хотите включить на странице, и двигайтесь оттуда.
Подсказка: если у вас слишком много подзаголовков H2 и они не все напрямую относятся к решению одной проблемы для пользователя, возможно, вам стоит разделить тему на более узкие страницы.
Изображения
При определении визуального оформления вашего веб-сайта SEO и UI/UX должны работать сообща. Каждый элемент изображения должен соответствовать бизнес-целям каждой веб-страницы.
Оптимизацию изображений следует рассматривать, как представление жилья на Airbnb. Ваш выбор может зависеть в основном от содержания фотографий, но вы все равно хотите, чтобы текст рассказывал вам историю и детали о том, что изображено на фотографиях.
Лучшие практики оптимизации изображений
Джон Мюллер из Google предлагает начать с плана. Визуализируйте, как вы хотите, чтобы вас находили в поиске, и какие слова используют пользователи для поиска вашего сайта.
Кроме оптимизации изображений, он предлагает оптимизировать контент на вашей странице, чтобы он был полезен людям, которые хотят узнать больше информации о предмете изображения. Это поможет вам спланировать, как оптимизировать изображение и страницу, на которой оно размещено.
При создании макета (wireframing) думайте о визуальных иерархиях и их сочетании с контентом. Копия должна быть создана первой, потому что страница выглядит по-другому, когда есть контекст. Часто вам придется работать наоборот, если контента нет.
Избегайте вставки изображений в абзацы, так как это может нарушить поток чтения.
Также учтите доступность при выборе изображений. Яркие и красочные фотографии могут сделать текст неразборчивым.
Изображения также должны быть оптимизированы с использованием соответствующего альтернативного текста (ALT) для помощи пользователям, которые не могут видеть изображения, узнавать, что они изображают.
Все изображения должны быть адаптированы для мобильных устройств. Фокус на дружественности к мобильным устройствам и сжатие изображений должны быть направлены на то, чтобы обеспечить, чтобы оценка LCP (Largest Contentful Paint) вашей страницы не была отрицательно затронута. LCP измеряет, насколько быстро ваша страница загружает самые крупные элементы на странице, включая изображения и другие блоки контента.
Вы можете использовать разметку структурированных данных, чтобы увеличить вероятность того, что ваш веб-сайт появится в SERP в виде богатого результата.
Изображения должны быть добавлены в вашу карту сайта или в отдельную карту сайта для изображений. Это увеличит вероятность того, что роботы Google просканируют ваш сайт, найдут ваши изображения и добавят их в индекс с правильными ключевыми словами.
E-commerce бренды должны оптимизировать изображения для поиска и продаж товаров. Начните с крепкого технического SEO-фундамента для ваших изображений с оптимизированным ключевым именем файла и атрибутом ALT.
Чтобы увеличить продажи, рассмотрите возможность добавления текста на изображение товара, чтобы выделить уникальные характеристики вашего продукта, которые выделяют вас среди конкурентов.
Schema Markup (Микроразметка)
Микроразметка (или Schema markup) – это еще один эле
