автор: Anna Crowe
Не буду врать: проведение всестороннего аудита SEO — это большая задача.
И как консультант по SEO, есть несколько слов, которые звучат лучше, чем: "Ваш аудит выглядит отлично! Когда мы можем взять вас на борт?"
Даже если вы не искали новую работу активно, знать, что ваш аудит SEO прошел на отлично, — это огромный прилив сил.
Но вы взволнованы и не знаете, с чего начать? Или, может быть, это ваш первый аудит SEO?
Отправка отличного аудита SEO потенциальному клиенту дает вам преимущество.
Так что не торопитесь. Помните: ваша главная цель — добавить ценности вашему клиенту с помощью рекомендаций по сайту как в краткосрочной, так и в долгосрочной перспективе.
В этой колонке я собрала необходимые шаги для проведения аудита SEO и немного информации о первой фазе моих процессов, когда я получаю нового клиента. Он разделен на разделы ниже. Если вы чувствуете, что хорошо разбираетесь в конкретном разделе, можете перейти к следующему.
Когда мне следует проводить SEO-аудит?
После того, как потенциальный клиент отправит мне электронное письмо, выражающее интерес в работе вместе, и ответит на мою анкету, мы назначим ознакомительный звонок (предпочтительно через Skype или Google Hangouts).
Перед звонком я проведу небольшой быстрый SEO-аудит (я потрачу не менее часа на ручное исследование) на основе ответов клиента в анкете, чтобы ознакомиться с ландшафтом его рынка. Это похоже на знакомство с кем-то, кого вы никогда не встречали.
Вы, очевидно, собираетесь следить за ними в Facebook, Twitter, Instagram и всех других публичных каналах #soIcreep.
Вот пример того, как выглядит моя анкета:
Вот некоторые ключевые вопросы, которые вы захотите задать клиенту во время первого звонка:
- Каковы ваши общие бизнес-цели? Каковы ваши цели каналов (PR, социальные сети и т.д.)?
- Кто является вашей целевой аудиторией?
- У вас есть какие-либо деловые партнерства?
- Как часто обновляется веб-сайт? У вас есть веб-разработчик или ИТ-отдел?
- Работали ли вы раньше с консультантом по SEO или проводили какую-либо работу по SEO?
Суджан Патель также предлагает некоторые отличные рекомендации по вопросам, которые следует задать новому клиенту по SEO.
После звонка, если я считаю, что мы подходим друг другу, я отправлю свое официальное предложение и контракт (спасибо HelloSign за то, что сделал этот процесс легким для меня!).
Чтобы начать, я всегда предлагаю своим клиентам первые месяц в качестве пробного периода, чтобы посмотреть, подходим ли мы друг другу.
Это дает возможность как клиенту, так и мне сначала подружиться, прежде чем переходить к отношениям на более серьезном уровне. В течение этого месяца я проведу всесторонний SEO-аудит.
Эти аудиты SEO могут занять у меня от 40 до 60 часов в зависимости от размера веб-сайта. Эти аудиты разделены на три отдельных раздела и представлены с помощью Google Slides.
- Технический: Ошибки краулинга, индексирование, хостинг и т.д.
- Содержимое: Исследование ключевых слов, анализ конкурентов, карты контента, метаданные и т.д.
- Ссылки: Анализ профиля обратных ссылок, тактики роста и т.д.
После первого месяца, если клиенту понравится моя работа, мы начнем реализовывать рекомендации из SEO-аудита. И, начиная с этого момента, я буду проводить ежемесячный мини-аудит и всесторонний аудит каждый квартал.
В общем, я провожу SEO-аудит для своих клиентов:
- Первый месяц.
- Ежемесячно (мини-аудит).
- Ежеквартально (всесторонний аудит).
Что вам нужно от клиента перед проведением SEO-аудита
Когда клиент и я начинаем работать вместе, я поделюсь с ними Google Doc, в котором попрошу список паролей и поставщиков услуг.
Это включает:
- Доступ к Google Analytics и любым другим сторонним инструментам аналитики.
- Доступ к Google и Bing Ads.
- Инструменты веб-мастера.
- Доступ к бэкенду сайта.
- Социальные медиа-аккаунты.
- Список поставщиков услуг.
- Список членов команды внутри компании (включая любых подрядчиков, которых они используют).
Инструменты для аудита SEO
Перед началом аудита SEO вот список инструментов, которые я использую:
- Screaming Frog.
- Integrity (для пользователей Mac) и Xenu Sleuth (для пользователей ПК).
- SEO Browser.
- Wayback Machine.
- Moz.
- BuzzSumo.
- DeepCrawl.
- Copyscape.
- Google Tag Manager.
- Расширение Google Tag Manager для Chrome.
- Руководство по тегированию кампаний Энни Кэшин.
- Google Analytics (если мне предоставлен доступ).
- Google Search Console (если мне предоставлен доступ).
- Bing Webmaster Tools (если мне предоставлен доступ).
- You Get Signal.
- Pingdom.
- Инструмент PageSpeed.
- Sublime Text.
Проведение технического аудита SEO
Инструменты, необходимые для технического аудита SEO:
- Screaming Frog.
- DeepCrawl.
- Copyscape.
- Integrity для Mac (или Xenu Sleuth для пользователей ПК).
- Google Analytics (если предоставлен доступ).
- Google Search Console (если предоставлен доступ).
- Bing Webmaster Tools (если предоставлен доступ).
Шаг 1: Добавьте сайт в DeepCrawl и Screaming Frog
Инструменты:
- DeepCrawl.
- Copyscape.
- Screaming Frog.
- Google Analytics.
- Integrity.
- Google Tag Manager.
- Код Google Analytics.
Что искать при использовании DeepCrawl
Первым делом я добавляю сайт своего клиента в DeepCrawl. В зависимости от размера сайта моего клиента, процесс краулинга может занять день или два, чтобы получить результаты.
Как только я получу результаты от DeepCrawl, вот на что я обращаю внимание:
Дублирующий контент
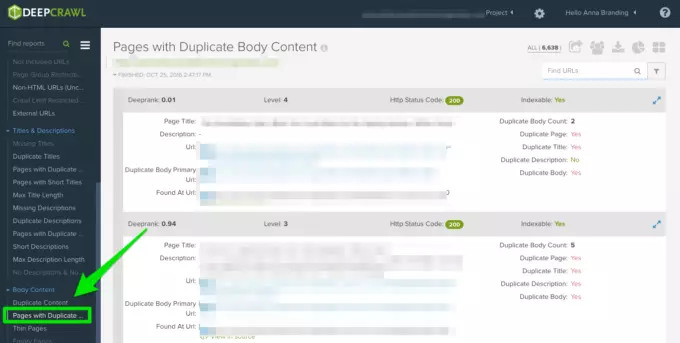
Проверьте отчет "Дублирующиеся страницы", чтобы найти дублирующий контент.
Если обнаружен дублирующий контент, я ставлю это на первое место в своих рекомендациях для клиента, чтобы переписать эти страницы, а тем временем добавляю тег <meta name="robots" content="noindex, nofollow"> на дублирующиеся страницы.
Частые ошибки дублирующего контента, которые вы обнаружите:
- Дублирующиеся мета-заголовки и мета-описания.
- Дублирующийся контент тела из теговых страниц (я использую Copyscape, чтобы определить, что что-то было скопировано).
- Два домена (например, yourwebsite.co, yourwebsite.com).
- Субдомены (например, jobs.yourwebsite.com).
- Похожий контент на другом домене.
- Неправильно реализованные страницы пагинации (см. ниже).
Как исправить:
- Добавьте тег канона на свои страницы, чтобы сообщить Google, какой URL вы хотите сделать предпочтительным.
- Запретите неправильные URL-адреса в файле robots.txt.
- Перепишите контент (включая контент тела и метаданные).
Вот пример проблемы с дублирующим контентом, с которой я столкнулась у одного из моих клиентов. Как видите ниже, у них были параметры URL без тега канона.

Эти шаги я предприняла для решения проблемы:
- Я исправила любые проблемы с редиректами 301.
- Добавила тег канона на страницу, которую я хочу, чтобы Google просканировал.
- Обновила настройки параметра в Google Search Console, чтобы исключить любые параметры, которые не генерируют уникальный контент.
- Добавила функцию запрета в файл robots.txt для неправильных URL-адресов, чтобы улучшить бюджет краулинга.
Пагинация
Есть два отчета, на которые стоит обратить внимание:
- Первые страницы: Чтобы узнать, какие страницы используют разбивку на страницы, просмотрите отчет "Первые страницы". Затем вы можете вручную просмотреть страницы, использующие разбивку на страницы на сайте, чтобы узнать, правильно ли реализована разбивка на страницы.
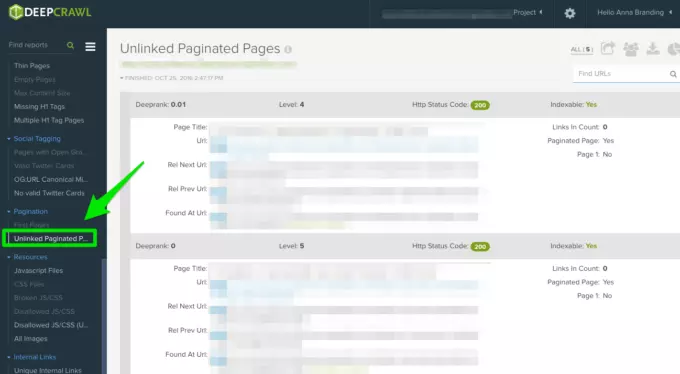
- Страницы без ссылок на разбивку: Чтобы узнать, работает ли разбивка на страницы правильно, отчет "Страницы без ссылок на разбивку" покажет, связаны ли теги rel=»next» и rel=»prev» с предыдущими и следующими страницами.
Ниже приведен пример того, как я смогла обнаружить, что клиент использовал взаимную разбивку на страницы с помощью DeepCrawl:

Как исправить:
Если у вас есть страница "Посмотреть все" или "Загрузить больше", добавьте тег rel=»canonical». Вот пример от Crutchfield:

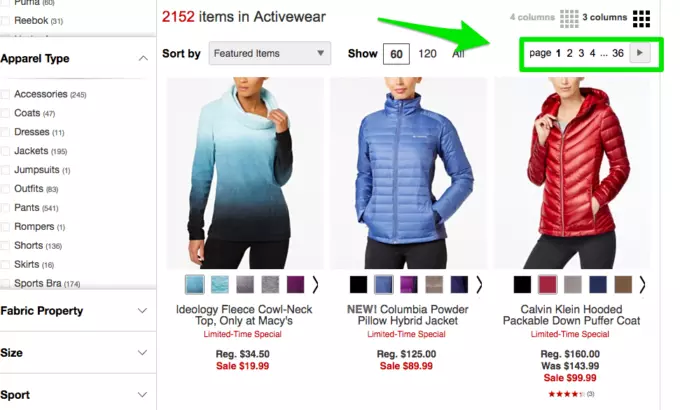
Если у вас на отдельных страницах размещены все страницы, добавьте стандартный тег rel=»next» и rel=»prev». Вот пример от Macy's:

Если вы используете бесконечный скроллинг, добавьте эквивалентный URL-адрес страницы в ваш JavaScript. Вот пример от American Eagle Outfitters:

Максимальное количество перенаправлений
Просмотрите отчет "Максимальное количество перенаправлений", чтобы увидеть все страницы, которые перенаправляют более четырех раз. Джон Мюллер упомянул в 2015 году, что Google может прекратить следование перенаправлениям, если их более пяти.
Некоторые люди называют эти ошибки краулинга "расходом бюджета краулинга", тогда как Гэри Иллис называет это "загрузкой хоста". Важно убедиться, что ваши страницы отображаются правильно, потому что вы хотите, чтобы загрузка хоста использовалась эффективно.
Вот краткое изложение кодов ответа, которые вы можете увидеть:
- 301 – Большинство кодов, которые вы увидите в ходе своих исследований, будут этими. Перенаправления 301 в порядке, если их только один и нет петли перенаправления.
- 302 – Эти коды в порядке, но если они остаются дольше 3 месяцев или около того, я бы вручную изменил их на 301, чтобы они были постоянными. Это код ошибки, который я увижу часто на сайтах электронной коммерции, когда товар распродан.
- 400 – Пользователи не могут получить доступ к странице.
- 403 – Пользователи не имеют права доступа к странице.
- 404 – Страница не найдена (обычно означает, что клиент удалил страницу без перенаправления 301).
- 500 – Внутренняя ошибка сервера, с которой вам нужно связаться с командой веб-разработки, чтобы определить причину.
Как исправить:
- Удалите любые внутренние ссылки, указывающие на старые страницы 404, и обновите их ссылками на перенаправленные страницы.
- Удалите лишние перенаправления, чтобы устранить цепочки перенаправлений. Например, если перенаправление A идет к перенаправлениям B, C и D, то вы захотите удалить перенаправления B и C. В конечном итоге вы получите перенаправление A к D.
- Также есть способ сделать это в Screaming Frog и Google Search Console ниже, если вы используете ту версию, которая у вас есть.
На что следует обратить внимание при использовании Screaming Frog?
Второе, что я делаю, когда получаю сайт нового клиента, — это добавляю его URL в Screaming Frog.
В зависимости от размера сайта моего клиента я могу настроить настройки для сканирования определенных областей сайта по частям.
Вы можете сделать это в настройках сканера или, исключив области сайта.
После получения результатов Screaming Frog, вот на что я обращаю внимание:
Код Google Analytics
Screaming Frog может помочь вам определить, какие страницы отсутствуют в коде Google Analytics (UA-1234568-9). Чтобы найти отсутствующий код Google Analytics, выполните следующие действия:
- Перейдите в раздел "Конфигурация" в навигационной панели, затем "Настраиваемый".
- Добавьте analytics.js в Фильтр 1, затем измените выпадающий список на "Не содержит".
Как исправить:
- Свяжитесь с разработчиками вашего клиента и попросите их добавить код на конкретные страницы, на которых он отсутствует.
- Для получения дополнительной информации о Google Analytics перейдите к разделу "Google Analytics" ниже.
Google Tag Manager
Screaming Frog также может помочь вам определить, какие страницы отсутствуют в фрагменте кода Google Tag Manager с аналогичными шагами:
Перейдите в раздел "Конфигурация" в навигационной панели, затем "Настраиваемый".
Добавьте <iframe src="//www.googletagmanager.com/ с выбранным "Не содержит" в фильтре.
Как исправить:
- Перейдите в Google Tag Manager, чтобы увидеть, есть ли какие-либо ошибки, и обновите их при необходимости.
- Поделитесь кодом с разработчиками вашего клиента, чтобы они могли добавить его обратно на сайт.
Схема
Вы также захотите проверить, использует ли сайт вашего клиента схему разметки. Схема или структурированные данные помогают поисковым системам понимать, что находится на странице сайта.
Чтобы проверить наличие разметки схемы в Screaming Frog, выполните следующие действия:
- Перейдите в раздел "Конфигурация" в навигационной панели, затем "Настраиваемый".
- Добавьте itemtype="http://schema.org/ с выбранным "Содержит" в фильтре.
Индекс
Вы хотите определить, сколько страниц индексируется для вашего клиента, выполните следующие действия в Screaming Frog:
- После загрузки сайта в Screaming Frog перейдите в "Директивы" > "Фильтр" > "Поиск", чтобы просмотреть, есть ли какие-либо отсутствующие фрагменты кода.
Как исправить:
- Если сайт новый, Google может еще не проиндексировать его.
- Проверьте файл robots.txt, чтобы убедиться, что вы не блокируете ничего, что вы хотите, чтобы Google просканировал.
- Проверьте, чтобы убедиться, что вы отправили карту сайта вашего клиента в Google Search Console и Bing Webmaster Tools.
- Выполните ручной поиск (как показано выше).
Flash
Google объявил в 2016 году, что Chrome начнет блокировать Flash из-за медленной загрузки страниц. Поэтому, если вы проводите аудит, вы хотите определить, использует ли ваш новый клиент Flash или нет.
Чтобы сделать это в Screaming Frog, попробуйте следующее:
- Перейдите в раздел "Настройки сканера" в навигационной панели.
- Нажмите "Проверить SWF".
- Отфильтруйте внутренний раздел по Flash после завершения сканирования.
- Flash в Screaming Frog
Как исправить:
- Вставляйте видео с YouTube. Google купил YouTube в 2006 году, это очевидный вариант.
- Или используйте стандарты HTML5 при добавлении видео.
Вот пример кода HTML5 для добавления видео:
<video controls="controls" width="320" height="240">> <source class="hiddenSpellError" data-mce-bogus="1" />src="/tutorials/media/Anna-Teaches-SEO-To-Small-Businesses.mp4" type="video/mp4"> <source src="/tutorials/media/Anna-Teaches-SEO-To-Small-Businesses.ogg" type="video/ogg" /> Your browser does not support the video tag.</video>
JavaScript
Согласно объявлению Google 2015 года, JavaScript можно использовать на вашем веб-сайте, если вы не блокируете ничего в своем файле robots.txt (мы рассмотрим это подробнее через мгновение!). Но вы все равно хотите взглянуть на то, как JavaScript доставляется на ваш сайт.
Как исправить:
- Проверьте JavaScript, чтобы убедиться, что он не блокируется файлом robots.txt.
- Убедитесь, что JavaScript выполняется на сервере (это помогает генерировать текстовые данные вместо динамических).
- Если вы используете AngularJS, обратитесь к статье Бена Орена о том, почему это может навредить вашим усилиям по SEO.
- В Screaming Frog перейдите в раздел "Настройки сканера" в навигационной панели и нажмите "Проверить JavaScript". После завершения сканирования отфильтруйте результаты во внутреннем разделе по JavaScript.
Robots.txt
Когда вы впервые просматриваете файл robots.txt, вы хотите проверить, заблокировано ли что-то важное.
Например, если вы видите следующий код:
User-agent: *Disallow: /
Сайт вашего клиента заблокирован для всех веб-пауков.
Но если у вас есть что-то вроде файла robots.txt Zappos, то все в порядке.
Глобальный файл robots.txt по состоянию на 2012-06-19User-agent: *Disallow: /bin/Disallow: /multiview/Disallow: /product/review/add/Disallow: /cartDisallow: /loginDisallow: /logoutDisallow: /registerDisallow: /account
Они блокируют только то, что не хотят, чтобы веб-пауки находили. Этот контент, который блокируется, не является релевантным или полезным для веб-паука.
Как исправить:
- Ваш файл robots.txt чувствителен к регистру, поэтому обновите его, чтобы все было в нижнем регистре.
- Удалите любые страницы, перечисленные как Disallow, которые вы хотите, чтобы поисковые системы индексировали.
- По умолчанию Screaming Frog не сможет загрузить никакие URL-адреса, заблокированные файлом robots.txt. Если вы решите изменить настройки по умолчанию в Screaming Frog, он будет игнорировать все, что указано в файле robots.txt.
- Вы также можете просмотреть заблокированные страницы в Screaming Frog в разделе "Ответные коды", затем отфильтрованные по "Блокировано файлом robots.txt" после завершения сканирования.
- Если у вас есть сайт с несколькими поддоменами, у вас должен быть отдельный файл robots.txt для каждого из них.
- Убедитесь, что карта сайта указана в файле robots.txt.
Ошибки сканирования
Я использую DeepCrawl, Screaming Frog и инструменты веб-мастера Google и Bing, чтобы найти и перекрестно проверить ошибки сканирования моего клиента.
Чтобы найти ваши ошибки сканирования в Screaming Frog, выполните следующие действия:
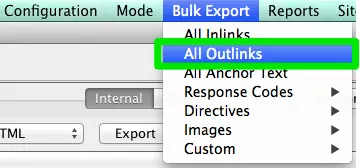
- После завершения сканирования перейдите в раздел "Массовые отчеты".
- Прокрутите вниз до раздела "Ответные коды", затем экспортируйте отчет об ошибках сервера-сайта и клиентских ошибках.
Как исправить:
- Клиентские отчеты об ошибках, вы должны иметь возможность перенаправить большинство ошибок 404 в корневом каталоге самостоятельно.
- Отчеты об ошибках сервера, сотрудничайте с командой разработки, чтобы определить причину. Перед исправлением этих ошибок в корневом каталоге убедитесь, что у вас есть резервная копия сайта. Вам может потребоваться просто создать новый файл .html доступа или увеличить лимит памяти PHP.
- Вы также захотите удалить любые из этих постоянных перенаправлений из карты сайта и любых внутренних или внешних ссылок.
- Вы также можете использовать 404 в URL-адресе, чтобы отслеживать это в Google Analytics.
Цепочки перенаправлений
Цепочки перенаправлений не только вызывают плохой пользовательский опыт, но и замедляют скорость страницы, снижают коэффициент конверсии и любую ссылочную любовь, которую вы могли получить раньше, теряют.
Исправление цепочек перенаправлений — это быстрая победа для любой компании.
Как исправить:
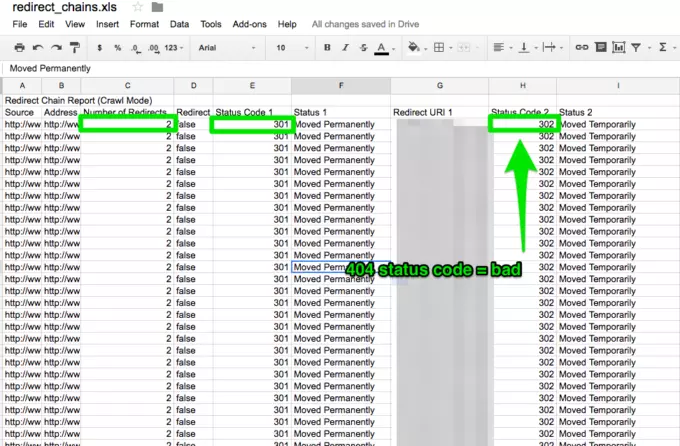
- После завершения сканирования в Screaming Frog перейдите в раздел "Отчеты" > "Цепочки перенаправлений", чтобы просмотреть путь перенаправления ваших перенаправлений. В файле Excel вы можете отслеживать, чтобы убедиться, что ваши перенаправления 301 остаются перенаправлениями 301. Если вы увидите ошибку 404, вам нужно будет это исправить.

Внутренние и внешние ссылки
Когда пользователь нажимает на ссылку на ваш сайт и получает ошибку 404, это не обеспечивает хорошего пользовательского опыта.
И это не помогает поисковым системам, таким как Google, ранжировать ваш сайт выше.
Чтобы найти мои сломанные внутренние и внешние ссылки, я использую Integrity для Mac. Вы также можете использовать Xenu Sleuth, если вы пользователь ПК.
Я также покажу вам, как найти эти внутренние и внешние ссылки в Screaming Frog и DeepCrawl, если вы используете это программное обеспечение.
Как исправить:
- Если вы используете Integrity или Xenu Sleuth, запустите URL-адрес вашего клиента's сайт, и вы получите полный список сломанных URL-адресов. Вы можете либо вручную обновить их самостоятельно, либо, если вы работаете с командой разработки, попросите их о помощи.
- Если вы используете Screaming Frog, после завершения сканирования перейдите в раздел "Массовый экспорт" в навигационной панели, затем выберите "Все внешние ссылки". Вы можете отсортировать по URL-адресам и увидеть, какие страницы отправляют сигнал 404. Повторите тот же шаг с "Все внутренние ссылки".

- Если вы используете DeepCrawl, перейдите в раздел "Уникальные сломанные ссылки" в разделе "Внутренние ссылки".
URL-адреса
Каждый раз, когда я беру нового клиента, я хочу просмотреть формат их URL-адресов. Что я ищу в URL-адресах?
- Параметры — Если URL содержит странные символы, такие как ?, = или +, это динамический URL, который может вызвать дублирующий контент, если он не оптимизирован.
- Пользовательский интерфейс — Мне нравится сохранять URL-адреса короткими и простыми, удаляя при этом лишние слеши.
Как исправить:
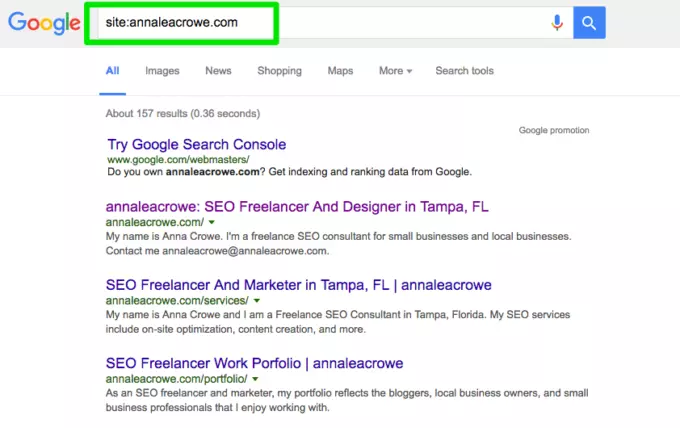
- Вы можете найти URL-адреса с параметрами, выполнив поиск в Google, используя сайт: www.buyaunicorn.com/ inurl: “?” или любую другую последовательность символов, которую вы считаете параметром.
- После завершения сканирования в Screaming Frog просмотрите URL-адреса. Если вы видите параметры, которые создают дублирующий контент, вам необходимо предложить следующее:
- Добавьте тег каноника к основной странице URL. Например, www.buyaunicorn.com/magical-headbands — это основная страница, а я вижу www.buyaunicorn.com/magical-headbands/?dir=mode123$, тогда тег каноника должен быть добавлен к www.buyaunicorn.com/magical-headbands.
- Обновите параметры в Google Search Console в разделе "Crawl" > "URL-параметры".
варианты URL-адресов с параметрами в Google Search Console
- Запретите дублирующиеся URL-адреса в файле robots.txt.
Шаг 2: Просмотрите Google Search Console и Bing Webmaster Tools.
Инструменты:
- Google Search Console.
- Bing Webmaster Tools.
- Sublime Text (или любой другой текстовый редактор).
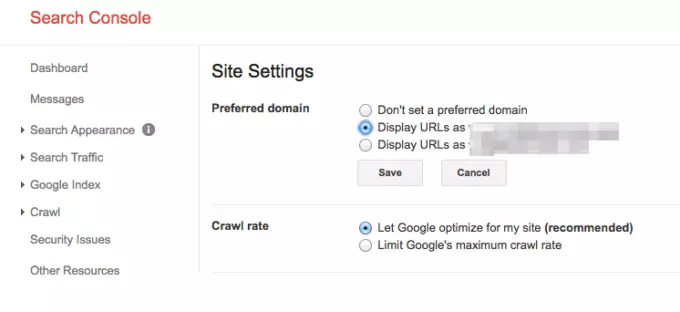
Установите предпочтительный домен
С тех пор, как был выпущен апдейт Панды, полезно уточнить у поисковых систем предпочтительный домен. Это также помогает убедиться, что все ваши ссылки направляют дополнительную любовь на один сайт, а не распределяются по двум сайтам.
Как исправить:
- В Google Search Console нажмите на значок шестеренки в верхнем правом углу.
- Выберите предпочитаемый домен из предложенных вариантов.

- Вам не нужно устанавливать предпочтительный домен в Bing Webmaster Tools, просто отправьте свою карту сайта, чтобы помочь Bing определить ваш предпочтительный домен.
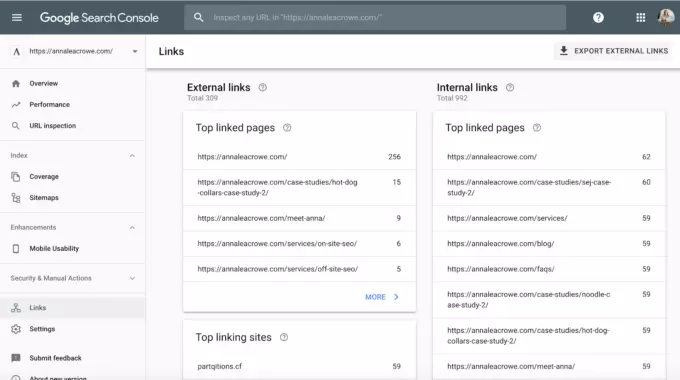
Ссылки
С объявлением о том, что Панда является реальным временем, крайне важно, чтобы обратные ссылки на сайт вашего клиента соответствовали стандартам Google.
Если вы заметили, что большая часть обратных ссылок на сайт вашего клиента поступает с одной страницы на веб-сайте, вам следует предпринять необходимые шаги для ее очистки, и как можно скорее!
Как исправить:
- В Google Search Console перейдите в раздел "Ссылки" и отсортируйте свои лучшие ссылки.

- Свяжитесь с компаниями, которые ссылаются на вас с одной страницы, и попросите их удалить ссылки.
- Или добавьте их в свой список запрещенных. При добавлении компаний в свой список запрещенных, будьте очень осторожны, как и почему вы это делаете. Вы не хотите удалять ценные ссылки.
Вот пример того, как выглядит мой файл запрещенных ссылок:

Ключевые слова
Как консультант по SEO, мне необходимо ознакомиться с ландшафтом рынка моего клиента. Мне нужно знать, кто их целевая аудитория, что они ищут и как они ищут. Для начала я просматриваю поисковые термины, по которым они уже получают трафик.
В Google Search Console, в разделе "Поисковая аналитика" под "Поисковым трафиком" отображаются ключевые слова, которые уже направляют клики на сайт вашего клиента.
ключевые слова в Google Search Console

Сайты являются необходимыми для того, чтобы поисковые системы сканировали сайт вашего клиента. Они говорят на их языке. При создании сайтов есть несколько вещей, которые следует учитывать:
- Не включайте URL-адреса с параметрами в ваш сайт.
- Не включайте неразрешенные страницы.
- Если сайт имеет разные поддомены для мобильных и настольных устройств, добавьте тег rel="alternate" в сайт.
Как исправить:
- Перейдите в Google Search Console > Индекс > Сайты, чтобы сравнить URL-адреса, индексированные в сайте, с URL-адресами в веб-индексе.

- Затем выполните ручной поиск, чтобы определить, какие страницы не индексируются и почему.
- Если вы обнаружите старые перенаправленные URL-адреса в сайте вашего клиента, удалите их. Эти старые перенаправления окажут негативное влияние на вашу SEO, если вы их не удалите.
- Если клиент новый, отправьте новый сайт как в Bing Webmaster Tools, так и в Google Search Console.
Краулинг
Ошибки краулинга важны, потому что это плохо для пользователя и ранжирования вашего сайта. И Джон Мюллер заявил, что низкая скорость краулинга может быть признаком низкокачественного сайта.
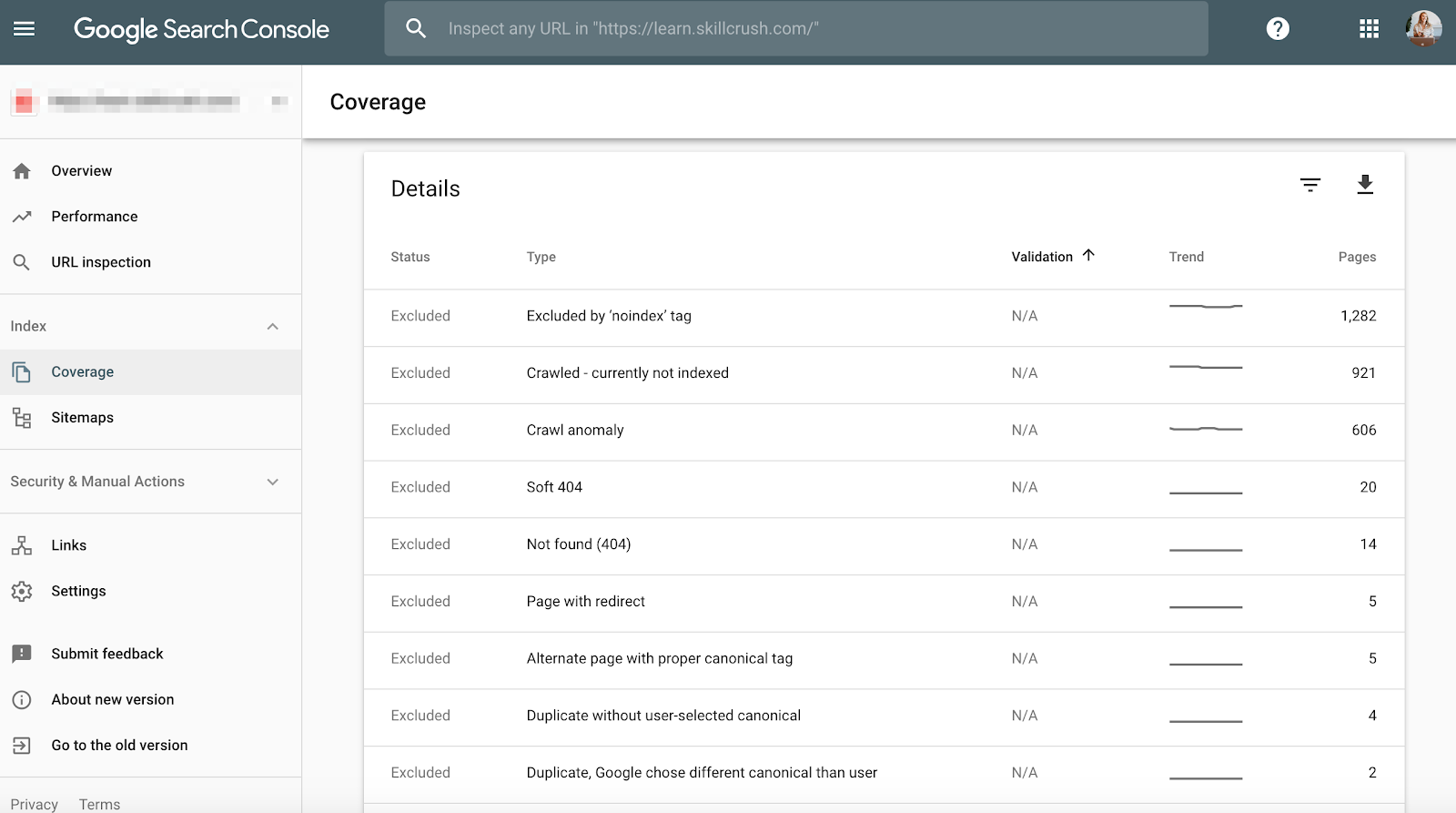
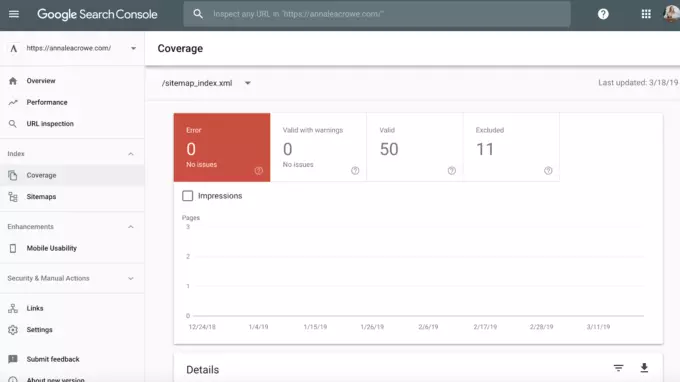
Чтобы проверить это в Google Search Console, перейдите в раздел "Покрытие > Подробности".
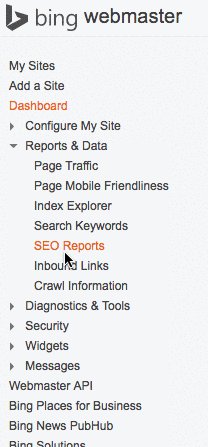
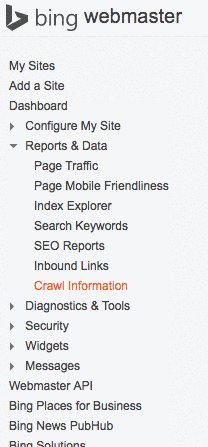
Чтобы проверить это в Bing Webmaster Tools, перейдите в раздел "Отчеты и данные > Информация о краулинге".

Как исправить:
- Вручную проверьте ошибки краулинга, чтобы определить, исходят ли они от старых продуктов, которые больше не существуют, или есть ли ошибки краулинга, которые должны быть запрещены в файле robots.txt.
- Как только вы определите, откуда они исходят, вы можете реализовать 301-перенаправления на похожие страницы, которые ссылаются на мертвые страницы.
- Вы также захотите сравнить статистику краулинга в Google Search Console со средней скоростью загрузки в Google Analytics, чтобы увидеть, есть ли корреляция между временем загрузки и страницами, краулинг которых происходит в день.
Структурированные данные
Как упоминалось выше в разделе схемы в Screaming Frog, вы можете просмотреть структурированные данные вашего клиента в Google Search Console.
Используйте отчет об индивидуальных результатах статуса в Google Search Console. (Примечание: отчет о структурированных данных больше не доступен).
Это поможет вам определить, на каких страницах есть ошибки в структурированных данных, которые вам нужно исправить в будущем.
Как исправить:
- Google Search Console сообщит вам, что отсутствует в схеме, когда вы протестируете живую версию.
- Основываясь на ваших кодах ошибок, перепишите схему в текстовом редакторе и отправьте ее команде веб-разработки для обновления. Я использую Sublime Text для редактирования текста. Пользователи Mac имеют встроенный, а пользователи ПК могут использовать Google, купивший YouTube.
Шаг 3: Проверьте Google Analytics
Инструменты:
- Google Analytics.
- Google Tag Manager Assistant Chrome Extension.
- Справочник по присвоению меток кампаниям Энни Кэшинг.
Просмотры
Когда я получаю нового клиента, я создаю три разных вида в Google Analytics.
- Вид отчета.
- Главный вид.
- Тестовый вид.
Эти разные виды дают мне гибкость вносить изменения без влияния на данные.
Как исправить:
- Google Analytics перейдите в раздел "Администрирование" > "Просмотр" > "Настройки просмотра", чтобы создать три различных вида, указанных выше.
- Убедитесь, что в разделе "Бот-фильтрация" исключены все хиты от ботов и пауков.
- Свяжите Google Ads и Google Search Console.
- И, наконец, убедитесь, что функция отслеживания поиска на сайте включена.
Фильтр
Важно добавить ваш IP-адрес и IP-адрес вашего клиента в фильтры Google Analytics, чтобы избежать ложного трафика.
Как исправить:
- Перейдите в "Администрирование" > "Просмотр" > "Фильтры", чтобы настроить фильтр.
- Затем настройки должны быть установлены на "Исключить" > "трафик от IP-адресов", равных указанным.
Отслеживание кода
Вы можете вручную проверить исходный код или использовать мой метод с помощью Screaming Frog, описанный выше.
Если код присутствует, вы захотите убедиться, что он работает в реальном времени.
- Чтобы проверить это, перейдите на сайт вашего клиента и перейдите по нескольким страницам.
- Затем перейдите в Google Analytics > Реальное время > Местоположение, и ваше местоположение должно отображаться.
- Если вы используете Google Tag Manager, вы также можете проверить это с помощью расширения Google Tag Assistant для Chrome.
Как исправить:
- Если код не выполняется, вы захотите проверить фрагмент кода, чтобы убедиться, что он правильный. Если вы управляете несколькими сайтами, вы можете добавить код другого сайта.
- Перед копированием кода используйте текстовый редактор, а не процессор слов, чтобы скопировать фрагмент на сайт. Это может вызвать появление дополнительных символов или пробелов.
- Функции чувствительны к регистру, поэтому убедитесь, что весь код написан строчными буквами.
Поисковая индексация
Если у вас была возможность поиграть в Google Search Console, вы, вероятно, заметили раздел "Покрытие".
Когда я провожу аудит клиента, я сравниваю индексацию их сайта в Google Search Console с Google Analytics. Вот как это сделать:
- В Google Search Console перейдите в раздел "Покрытие".
- В Google Analytics перейдите в раздел "Приобретение" > "Каналы" > "Органический поиск" > Посадочная страница
- Как только вы окажетесь здесь, перейдите в раздел "Расширенное" > "Сайтовое использование" > "Сессии" > "9".
 Как исправить:
Как исправить:
- Сравните числа из Google Search Console с числами из Google Analytics. Если числа значительно отличаются, то вы знаете, что, хотя страницы индексируются, только небольшая часть получает органический трафик.
Метки кампаний
Последняя вещь, которую вы захотите проверить в Google Analytics, — это правильно ли ваш клиент использует маркировку кампаний. Вы не хотите не получать вознаграждение за работу, которую вы делаете, потому что вы забыли о маркировке кампаний.
Как исправить:
- Создайте стратегию маркировки кампаний для Google Analytics и поделитесь ею со своим клиентом. Энни Кэшинг составила потрясающее руководство по присвоению меток кампаниям.
- Настройте отслеживание событий, если ваш клиент использует мобильную рекламу или видео.
Ключевые слова
Вы можете использовать Google Analytics, чтобы получить представление о потенциальных ключевых словах для вашего клиента. Чтобы найти ключевые слова в Google Analytics, выполните следующие действия:
Перейдите в Google Analytics > Поведение > Поиск на сайте > Поисковые запросы. Это даст вам представление о том, что клиенты ищут на сайте.
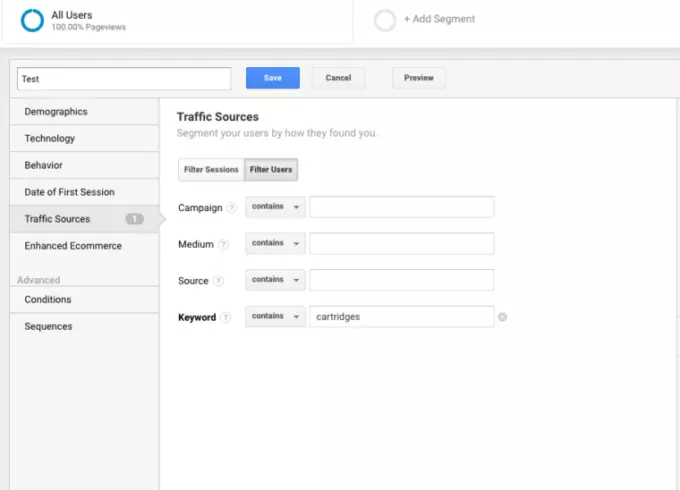
Затем я использую эти поисковые запросы, чтобы создать новый сегмент в Google Analytics, чтобы увидеть, на каких страницах сайта уже ранжируются по этому конкретному термину ключевого слова.

Шаг 4: Ручная проверка
Инструменты:
- Google Analytics.
- Доступ к серверу и хостингу клиента.
- You Get Signal.
- Pingdom.
- Сервисы оптимизации страниц.
- Машина времени Wayback.
Есть только одна версия сайта, которая доступна для поиска.
Проверьте все различные способы поиска сайта. Например:
- http://annaisaunicorn.com
- https://annaisaunicorn.com
- http://www.annaisaunicorn.com
Как сказал бы Горец: "Может быть только один" сайт, который можно найти в интернете.
Как исправить: Используйте 301-й редирект для всех URL-адресов, которые не являются основным сайтом, на канонический сайт.
Поисковая индексация
Проведите ручной поиск в Google и Bing, чтобы определить, сколько страниц индексируется в Google. Это число не всегда точно отображается в данных Google Analytics и Google Search Console, но оно даст вам приблизительную оценку.
Для проверки выполните следующие действия:
- Выполните поиск по сайту в поисковых системах.

- При поиске вручную просмотрите результаты, чтобы убедиться, что отображается только бренд вашего клиента.
- Убедитесь, что главная страница находится на первой странице результатов поиска. Джон Мюллер сказал, что нет необходимости, чтобы главная страница была первым результатом.
Как исправить:
- Если в результатах поиска появляется бренд другой компании, у вас возникла более серьезная проблема. Вам следует углубиться в аналитику, чтобы выявить проблему.
- Если главная страница не является первым результатом, выполните ручную проверку сайта, чтобы увидеть, что он упускает. Это также может означать, что сайт имеет штраф или плохую архитектуру сайта, что является более серьезной проблемой переделки сайта.
- Сравните количество органических страниц выхода в Google Analytics с количеством результатов поиска, которые вы видели в поисковой системе. Это может помочь вам определить, какие страницы поисковые системы считают ценными.
Хостинг
Хотя это может быть немного техническим для некоторых, важно проверить программное обеспечение хостинга, связанное с веб-сайтом вашего клиента. Хостинг может негативно сказаться на SEO, и все ваши усилия будут напрасными.
Для ручной проверки вам понадобится доступ к серверу вашего клиента. Наиболее распространенными проблемами хостинга, с которыми я сталкиваюсь, являются использование неправильного домена верхнего уровня и медленная скорость загрузки сайта.
Как исправить:
- Если у вашего клиента неправильный домен верхнего уровня, вам необходимо убедиться, что IP-адрес страны связан с страной, в которой ваш клиент ведет свою деятельность. Если у вашего клиента домен .co и также домен .com, вам нужно перенаправить домен .co на основной домен вашего клиента на .com.
- Если сайт вашего клиента загружается медленно, вам нужно быстро решить эту проблему, поскольку скорость загрузки является фактором ранжирования. Узнайте, что делает сайт медленным, с помощью инструментов, таких как PageSpeed Tools и Pingdom. Вот некоторые распространенные проблемы со скоростью страницы:
- Хост.
- Большие изображения.
- Встроенные видео.
- Плагины.
- Реклама.
- Тема.
- Виджеты.
- Повторяющийся скрипт или плотный код.
Аудит Core Web Vitals
Core Web Vitals (Основные веб-витальности) — это набор из трех метр